Отже, створення гіперпосилань
Давайте зробимо посилання з головної сторінки на сторінку Чорні. Відкриємо в Dreamweaver сторінку index.html. В меню виділимо слово Чорні:

Є ще один різновид гіперпосилань, яка дозволяє вказати на частина будь-якої web-сторінки. Правильніше, що не на будь-яку частину, а на особливу мітку, яку ставлять в потрібному місці на сторінці, якір (по-англійськи - anchor). Давайте розберемося, як створюються якоря і гіперпосилання, які на них вказують.
Дуже частина якір використовується для переходу з кінця сторінки в початок, якщо вона дуже довга, щоб не перекручувати її мишкою. Давайте виконаємо цю операцію. Відкрийте сторінку. Додамо в сторінку побільше тексту, щоб вона стала довшою. Ставимо текстовий курсор в початок сторінки, в місце установки якоря. Нехай це буде перед заголовком. В панелі інструментарію об'єктів активуємо пункт Загальний (Common). І щелкнем лівою клавішею мишки на значку якоря:
У віконці, що з'явилося задаємо ім'я якоря - наприклад r1:

Тиснемо ОК і бачимо якір:
В кінці сторінки зробимо напис Вгору:
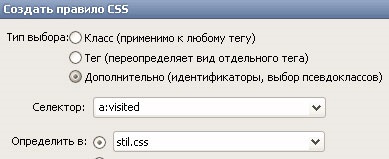
Використовуючи псевдостілі гіперпосилань, можна задавати для гіперпосилань будь-яке оформлення. Давайте задамо оформлення для наших сторінок. Нехай посилання будуть білого кольору, а при наведенні курсору стають червоними і приберемо підкреслення. Створюємо такий стиль:

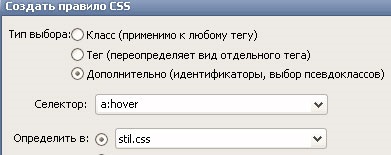
Створюємо ще один стиль:

Ось так і створюються сторінки сайту. C одного боку начебто і не складно, а з іншого, якщо пропустиш якусь, здавалося б незначну дрібницю, то довго потім розбираєшся де ж вона ця помилка. Тому будьте уважні, частіше перевіряйте свою роботу браузерами. Завантажте їх штуки три. Оперу, «лисицю» і обов'язково, InternetExplorer. Успіхів вам!
Вітаю! Мені потрібна ваша допомога так сказати життєво важливе питання. Я створив сайт в Dreamweaver застосувавши шаблон. Сторінка сайту на таких браузерах як Internet Explorer і Opera працює і відображає нормально, А ОСЬ в Mozilla Firefox текст в сторінці весь час блимає і при натисканні посилань виділяє квадратики з боків посилання. Допоможіть будь ласка дуже дуже допомога потрібна.
Величезне спасибі! Все працює!
Все працює) тільки я не можу віха що робити далі?
Скажіть будь ласка чому мій сайт в Мозіль відбивається коректно, а в Explorer тільки текст і вміст?