
Привіт, початківці веб-майстри! Сьогодні в поле мого зору - тема, як створити HTML-сайт. Я опишу схему розробки простого сайту, щоб ви змогли вникнути в суть його написання за допомогою мови HTML, а також верстки та інших важливих дій для створення власного інтернет-ресурсу.
Нелегкий шлях до веб-майстерності
Це перше, на що хочу звернути вашу увагу. Теги є універсальним інструментом для різних сайтів. У них використовують прописні або малі літери. Такі ярлики можуть бути закритими косою рисою або відкритими

Важливо навчитися розбиратися в їх призначення. Отже, основні ярлики:
Тегами необхідно встановлювати різні параметри (розташування горизонтально або вертикально, колір, розмір), іменовані стилями. Для цього використовують ярлики і окремий файл, наприклад, з назвою style.css.

Ознайомившись з кількома важливими тегами, переходимо до освоєння іншого напрямку - верстки. Для цього можна скористатися програмою Adobe_Dreamweaver_CS3_v9_RUS, завантаженої з надійного джерела в мережі. Що вона дасть? Головний плюс - відкриття файлів з метою редагування.

Для зміни картинок (обрізки, ретуші, додавання тексту) під цілі вашого сайту можете використовувати іншу ефективну програму - Adobe Photoshop.
Після цього встановіть на ПК прогу локального сервера, що симулює звичайний. Допоможе в:
Але це необов'язковий момент.
Безпосередньо створення HTML-сторінок
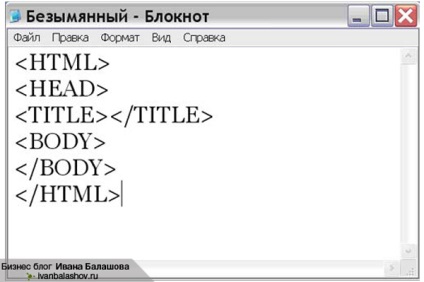
Розповім про те, з яких компонентів буде складатися кожна сторінка:

Обов'язково дайте назву файлу index.html (такі сторінки називають за власним бажанням, але використовують розширення _ _.html). Потім скопіюйте код сторінки, відкрийте створений файл за допомогою блокнота. Вставте код, збережіть.
Тепер хедер і меню розташуйте за допомогою таких тегів: ,
, ,