Формат html досить широко використовується в створенні простеньких сайтів, блогів. Особливо успішно використовують його для розмітки тексту. Причина його популярності - в легкості і багатофункціональності. Зробити розмітку сторінки в цьому форматі дуже просто. Не потрібно бути генієм, щоб швидко і успішно освоїти даний формат.
У більшості випадків даний формат використовують для оформлення тексту - задають розмір букв, шрифт і його колір, виділяють списки і підзаголовки, а ще - створюють систему гіперпосилань.

Ні для кого не секрет, що посилання - невід'ємна частина будь-якого сайту. Саме тому варто навчитися правильно оформляти посилання html. Посилання, або як їх ще називають, анкор, створюються за допомогою парного тега.
Як і більшість тегів, анкор має свої параметри, за допомогою яких можна задати колір посилання html, а також підказку, виноску. Що ж, давайте розбирати докладніше.

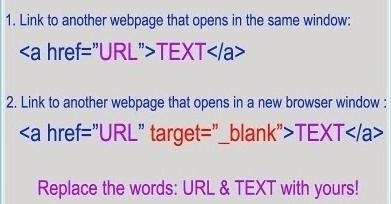
Існує два варіанти, які ви можете задати. Команда «_self» відкриває посилання в поточному вікні, а команда «_blank» - в новому. Тут також слід брати команди в лапки і обов'язково ставити перед ними знак рівності.
Що стосується кольору посилання html, то він прописується в тезі за допомогою декількох команд.
Команда link прописує колір самого посилання, alink - колір посилання під час натискання або активного посилання, а за допомогою команди vlink можна вибрати колір посилання після відвідування. Кольори посилань задаються за допомогою спеціальних кодів, які можна знайти в будь-якій таблиці кольорів. Код кольору береться в лапки, перед ним обов'язково ставиться знак «#».

Звичайно, можна обійтися і без цих тегів, тоді кольори посилання будуть визначені за замовчуванням (блакитний і фіолетовий). Але якщо фон на сайті або колір тексту будуть збігатися з тим, що за умовчанням установлюється, то сторінка буде виглядати не зовсім красиво і презентабельно.
Використовуючи html код посилання, ви можете створити і оформити красиві і яскраві переходи по сайту. Ви можете використовувати не тільки банальні фрази та тексти для оформлення посилань, але і картинки, логотипи, фотографії. Все залежить від вашої фантазії і вмінь.
