Ми збільшуємо відвідуваність і позиції у видачі. Ви отримуєте продажу і платите тільки за реальний результат, тільки за цільові переходи з пошукових систем
Сніппет - опис сторінки сайту в пошуковій видачі, яке повинно привернути користувача. Методи залучення вкрай обмежені - тільки інформація, ніяких неонових вогнів і миготливих лампочок. У статті розповідаємо, як лавірувати в тісних рамках оформлення і збагатити свою позицію у видачі важливою інформацією.
Як зробити сниппет для Гугла
Сніппет складається з трьох частин.

- Опис сторінки. Пошукова система може сформувати його з метатега description або з тіла сторінки. Про те, як правильно написати description ми вже писали тут.
Найпростіший і неефективний з точки зору пошукового просування спосіб створення сниппета - заповнити дескріпшн і тайтл. У цьому випадку ми отримаємо мінімалістичне опис сторінки. Але чому б не розширити його? Виділитися серед інших сторінок у видачі, привернути увагу користувача, дати зрозуміти, що він отримає актуальну і потрібну інформацію саме на нашій сторінці.
Що з себе представляють розширені сніппети в Google
Розширений сниппет (або rich snippet) - позиція в пошуковій видачі, яка крім тайтла і дескріпшна має додаткову інформацію:
- посилання на окремі сторінки;
- зображення (особливо актуально для рецептів);
- контактні дані, рейтинг статті;
- розклад концертів та інше.
Є кілька причин витрачати час на створення таких фрагментів:
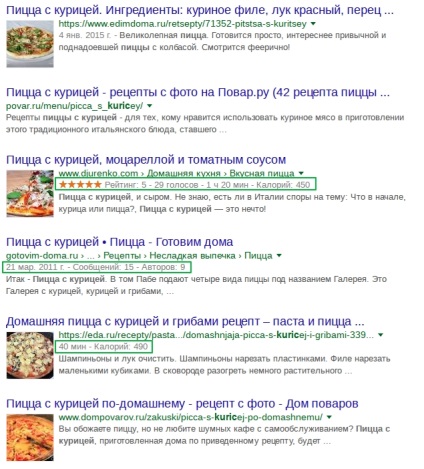
- Вони показують, що контент релевантний запитом. Ввівши «піца з куркою», користувач отримає якщо не відповідь на своє питання, то корисну інформацію про вміст сторінки:

- Вони виділяють сайт з однотипною видачі. Рейтинг, розклад сеансів, розмір середнього чека в кафе - все це чіпляє погляд користувача.
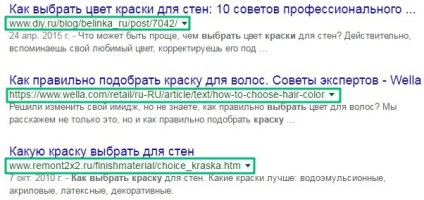
- Вони спрощують навігацію по сайту. За запитом «купити фарбу» користувач отримує розширений сниппет Google, з якого зрозуміло, яка фарба є в магазині:
Ми думаємо, що трьох доводів цілком достатньо, щоб почати ними користуватися. До того ж це дуже просто.
Хлібні крихти для сниппета
Найпоширеніший спосіб розмітки хлібних крихт - використовувати мікророзмітки. Розглянемо на прикладі:
- опис елемента. Так ви даєте роботу зрозуміти, що зараз буде описуватися навігаційна ланцюжок.Помістивши такий код в початковому HTML-коді цільової сторінки, з витриманою ієрархією і правильно розставленими тегами, ви створите зручну для користувача і робота структуру.
Перейдемо до наповнення.
Як вивести потрібне в розширений сниппет Гугла: управляємо schema.org
Google спільно з Microsoft і Yahoo розробив і впровадив схему єдиної семантичної розмітки schema.org. Schema.org - це спосіб структурування інформації на сторінці з використанням декількох десятків схем, що описують різні сутності:
-
-
- CreativeWork - для книг, музики, блогів, рецептів та іншого творчості.
-
- Event - концерти, стендап, фестивалі, виставки.
-
- Organization - школи, компанії, держустанови, кафе.
-
- Person - вигадані персонажі або реальні люди.
-
- Place - парки, гори, житлові будівлі, пам'ятки.
-
- Product - товари.
-
Щоб краще зрозуміти, що ж таке schema, уявіть, що ви володієте рестораном, і у вас є кухар, який вміє готувати базові страви будь-якої кухні світу. Назвемо його [Кухар].
У міру зростання бізнесу кухар проходить курси підвищення кваліфікації і стає професіоналом по готуванні піци - тепер він [Пиццайола]. Якщо ви відправите кухаря на навчання готуванні піци в Тоскану, то він стане майстром. Назвемо його [Пиццайола-майстер].
Виходить успадкування здібностей: кухар і раніше може зварити борщ або приготувати люля-кебаб, але набуває навиків в готуванні справжньої італійської піци. Так, ряд [Кухар] - [Пиццайола] - [Пиццайола-майстер] є конкретизацією здібностей кухаря.
Те ж саме і в schema, де лінійка успадкування класу «Ресторан» виглядає як [Щось] - [Організація] - [Місцевий бізнес] - [Виробництво їжі] - [Ресторан].
[Щось], або [Thing], - базовий клас для всіх інших класів. Приблизно як [Брила мармуру] для всіх виробів з мармуру.
Головне призначення schema.org - дати пошуковим роботам потрібну для створення розширеного сниппета інформацію. Є кілька способів це зробити.
мікророзмітки
Спосіб реалізує функціонал HTML5 і вважається класичним. Цим функціоналом ми вже користувалися при оформленні хлібних крихт. Суть мікророзмітки - використання тегів для розмітки вже існуючого на сторінці контенту. Пошуковий робот бачить теги і розуміє, що їх вміст потрібно помістити в розширеному сніпеті.
Мікророзмітки можна писати вручну або довірити стороннім сервісам. Для автоматичної генерації коду є зручний сервіс від Google - майстер розмітки структурованих даних.
Додаємо HTML-код сторінки в форму (або просто вказуємо url) і вибираємо тематику сайту:

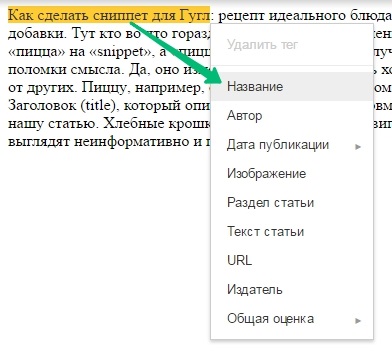
Тепер виділяємо потрібні шматки тексту, а сервіс сам проставить теги:

Знаходиться сервіс тут. Є й інші плагіни для CMS, автоматично генеруючих код, наприклад WordPress Schema Creator.
А ми трохи заглибимося в теорію і розглянемо, як розмітити текст на сторінці вручну.
-
-
- тегами div позначається опис конкретного об'єкта;
-
- itemscope itemtype вказує на тип об'єкту;
-
- в itemprop описуються властивості об'єкта.
-
Розглянемо на прикладі
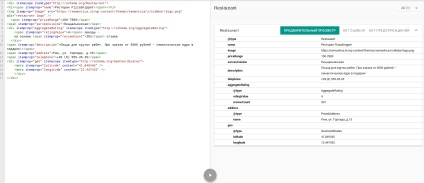
Зазначимо тип сторінки - скажімо пошуковому роботу, що ми будемо описувати ресторан:
Тепер потрібно вказати властивості об'єкта:
логотип з прописаним alt:
І закриває тег:
Після цього потрібно перевірити розмічений текст в валідаторі Google і подивитися, як пошуковик інтерпретує дані в тегах:

Сучасний метод створення розширеного сниппета для Google, який був створений і підтримується W3C. Метод використовує формат JSON, який більш лаконічний в порівнянні з HTML.
W3C - організація, яка займається розробкою і впровадженням технологічних стандартів в інтернеті.
Основна перевага JSON-LD - код не бачать відвідувачі сайту, так як він поміщається в блок [head] сторінки за допомогою тега [script]. Це ж є недоліком - пошукачі не люблять, коли від них щось приховують. Той же самий розширений сниппет, що вгорі, буде виглядати приблизно так:
Принцип приблизно такий же, що і при роботі з мікророзмітки:
Для автоматичної генерації коду на JSON-LD можна використовувати ось такий сервіс.
Висновок: розширений сниппет - це нескладно і потрібно
Розширений сниппет - ідеальний спосіб виділитися з натовпу видачі і зацікавити користувача інформацією прямо на сторінці пошуку. Щоб поліпшити вигляд сторінок у видачі, потрібно лише вибрати метод розмітки і вивчити правила. Оцініть свій вільний час: для бажаючих самостійно розібратися є офіційна документація з прикладами, а для тих, кому важливіше результат - спеціальні сервіси. Але навіть правильно заповнені поля для розширеного сниппета не гарантують, що він з'явиться у видачі - такий вже суворий світ SEO.
Розповісти про статтю:


Як впливає сниппет на пошукову видачу сайту в системах Яндекс і Гугл Про те, що таке сниппет, за замовчуванням повинен знати кожен веб-майстер. Пошукова система створює список web-сайтів, згідно їх релевантності. Кожен з сайтів, що знаходяться у видачі, відображається у вигляді посилання, супроводжуваної коротким текстовим описом сторінки. Цей міні-текст і є сниппет. У ньому міститься інформація, що дозволяє відвідувачеві зрозуміти, чому присвячений ...