Структура і принцип роботи конструктора
Створення сайту за допомогою Web Presence Builder складається з трьох основних етапів:
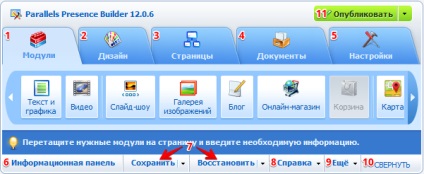
Всі зміни, що вносяться на сайт за допомогою конструктора, виробляються за допомогою відповідних функцій панелі меню.

Модулі. Для створення сайту за допомогою конструктора не потрібно навичок веб-програмування завдяки використанню модульної структури. Кожен модуль являє собою контейнер для вмісту певного типу і може бути налаштований на ваш розсуд незалежно від інших елементів сайту;
Дизайн. Гнучкі настройки дизайну дозволяють створити шаблон сайту, який відповідає всім вашим вимогам. В даному розділі можна налаштувати розмітку сторінок, колірну гамму сайту, шрифти і декоративні елементи для кожного компонента розмітки;
Документи. Вбудований інструмент для завантаження документів дозволяє додати на сайт необхідні файли будь-якого формату як для особистого користування, так і для загального доступу, який забезпечується розміщенням відповідних посилань на сторінках сайту;
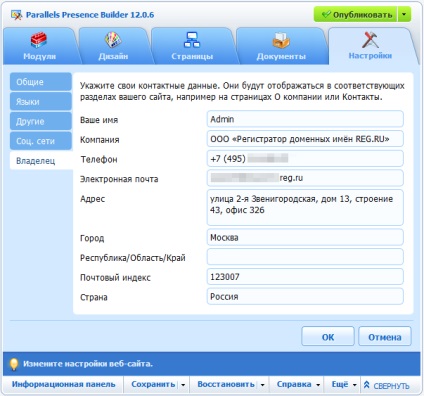
Налаштування. У розділі налаштувань можна відредагувати параметри вашого веб-сайту, такі як назва і дані про його власника, завантажити на сайт значок, скорегувати параметри оптимізації для пошукових систем, підключити систему статистики Google Analytics і багато іншого;
Зберегти. Відновити. Для створення снапшотов (копії поточного стану сайту в конструкторі) можна скористатися функцією збереження. При необхідності за допомогою функції відновлення збереженого снапшотов можна повернутися до редагування ранньої версії сайту;
Згорнути. Дана кнопка дозволяє мінімізувати панель меню конструктора для зручності редагування елементів сайту, які панель перекриває в розгорнутому вигляді;

Додавання контактної інформації
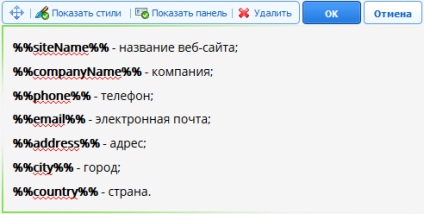
Для використання в модулях Текст і графіка. Блог (текстові компоненти, крім назви записів) і Банер (компонент Текст) доступні такі ключові слова:
При редагуванні текстового модуля теги виглядають наступним чином:

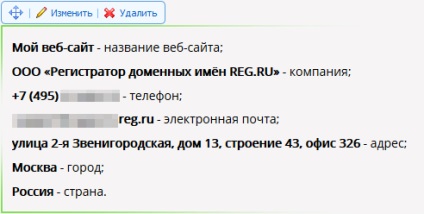
Після збереження змін замість тегів відобразиться значення відповідного параметра:

Небажані дії при використанні конструктора
При створенні декількох незалежних один від одного сайтів за допомогою конструктора вкрай не рекомендується редагувати їх паралельно. Одночасне відкриття конструкторів двох і більше різних сайтів в сусідніх вкладках або вікнах браузера, а також за допомогою декількох різних браузерів на одному пристрої може привести до змішування вмісту відкритих сайтів, а також часткової або повної втрати доданої на них інформації.
Чи існують обмеження за обсягом для створюваних в конструкторі сайтів?
Розробники продукту не рекомендують створювати для одного сайту більше 500 сторінок. Зверніть увагу, що при підрахунку даного параметра враховуються не тільки явні елементи структури сайту, створювані користувачем в розділі меню Сторінки. але і елементи, згенеровані модулями, наприклад, Блогом. Кожен запис блогу також є окремою дочірньою сторінкою для основної сторінки, на якій розміщений модуль. Таким чином, для забезпечення максимальної стабільності роботи конструктора сумарна кількість сторінок в структурі сайту і записів блогу не повинно перевищувати 500.
Також на стабільну роботу конструктора може впливати обсяг розміщується контенту, тому при великих обсягах інформації рекомендується використовувати меншу кількість сторінок. Якщо ж контент сайту не вдається розмістити на меншій кількості сторінок, можна перенести частину інформації на додаткові сайти, створені на основі піддоменів, і пов'язати їх з основним сайтом за допомогою посилань на відповідних сторінках.
У конструкторі немає необхідного функціоналу. Що робити?
Всі права на матеріали, що знаходяться на сайті, охороняються відповідно до законодавства РФ. При повному або частковому передрукуванні
матеріалів сайту письмову згоду обов'язково. Торгові марки, логотипи і марки послуг, розміщені на даному сайті,
є власністю ТОВ «Реєстратор доменних імен Рег.ру» або третіх осіб.