Шапка сайту повинна чітко і конкретно передавати суть Вашого проекту. З першої хвилини вона повинна давати можливість відвідувачу зрозуміти куди він потрапив і яку інформацію він зможе тут знайти. Це один з важливих елементів сайту, на яку відвідувач звертає увагу в першу чергу.

Після того, як Ви створили сайт, в будь-який момент можна легко замінити стару шапку на нову. У програмі frontpage цей займає не більше п'яти хвилин.

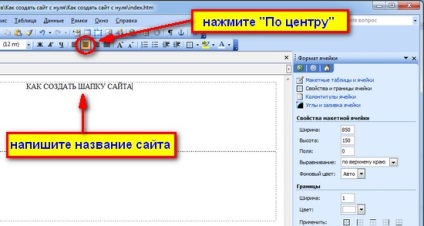
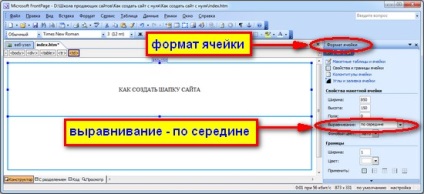
2. Виділіть клітинку (щоб її кордони стали синім кольором) і клацнете по ній два рази або натисніть "Формат комірки". На панелі справа "Вирівнювання" встановіть - по середині.

Таким чином назва сайту вийшло рівно центру і середині осередка.
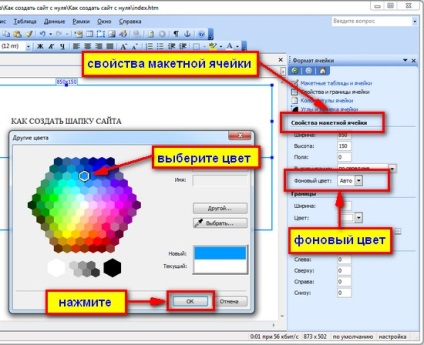
Як вибрати колір для шапки в програмі Frontpage
3. Знову виділяємо клітинку. В "Властивості макетної комірки" вибираємо потрібний колір для фону. Натискаємо ОК.

Вибираємо колір для шапки в програмі Frontpage
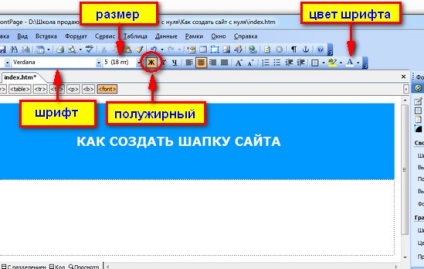
4. Далі в меню вибираємо. шрифт - Verdana. розмір - (18 пт), напівжирний, колір - білий. Не забудьте зберегти!

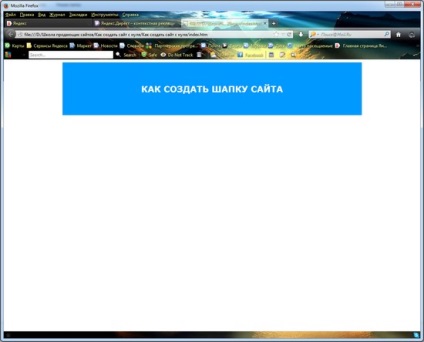
Шапка сайту в програмі Frontpage

Ось так би зараз виглядала наша шапка в Інтернеті
Ми зараз з Вами розглянули найпростіший спосіб створення шапки в програмі Frontpage. А ось кілька прикладів шапок сайтів, які також можна створити за допомогою frontpage. На створення таких шапок пішло не більше 10 хвилин.