Як створити спливаючу форму зворотного зв'язку на WordPress
Отже, якщо ви хочете, щоб форма зворотного зв'язку, форма «замовити дзвінок» і т. Д. З'являлася у спливаючому вікні, вам потрібно на WordPress встановити два плагіна: Easy FancyBox і Contact Form 7.
Можливо, у вас на блозі вже стоїть плагін Contact Form 7 для форми зворотного зв'язку, так як він - один з найпопулярніших плагінів, на мій погляд. Якщо на сайті немає цього плагіна, тоді я вас направляю почитати статтю, в якій якраз говориться про те, як встановити плагін Contact Form 7.
Далі, встановіть плагін Easy FancyBox.
Якщо у вас виникли труднощі з установки плагіна на WordPress, тоді рекомендую почитати маленьке керівництво.
Отже, ми встановили два плагіна: Easy FancyBox і Contact Form 7. Що далі ?!
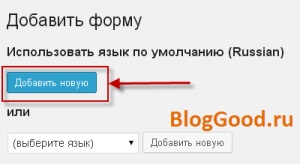
А далі ми створюємо форму через плагін Contact Form 7. Для цього справа в меню виберіть «Contact Form 7» => «Додати нову».
Далі тисніть на кнопку «Додати нову»:

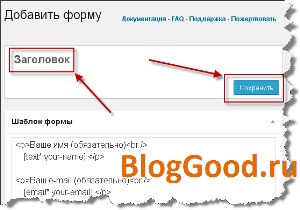
Тепер потрібно дати ім'я для нової форми. Натисніть один раз мишкою по посиланню «Тема» і впишіть в поле будь-яке ім'я, наприклад, «forma-bloggood-ru». Після того як ви дали ім'я формі, не забудьте натиснути на кнопку «Зберегти»:

Після того як ви натиснули кнопку «Зберегти». плагін Contact Form 7 згенерує короткий код (шорткод) для виведення форми. Ось цей короткий код нам і потрібен. Скопіюйте його:


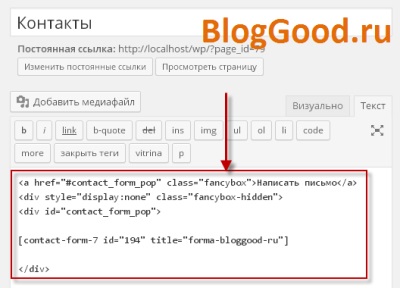
і вставляємо там ось такий код:
Замість тексту «... тут вставляємо короткий код (шорткод) форми ...» вам потрібно вставити той самий згенерований плагіном Contact Form 7 короткий код. У моєму випадку це буде виглядати ось так:

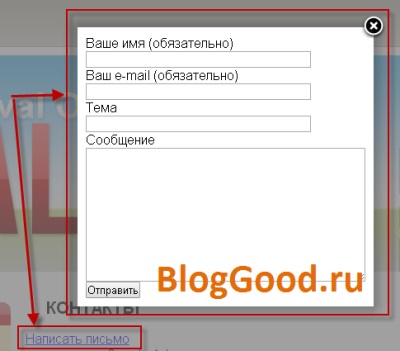
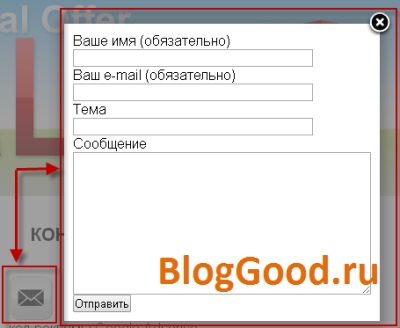
В результаті ви побачите на сторінці «Контакти» посилання з текстом «Написати листа». Якщо натиснути на посилання, екран потемніє і спливе вікно з формою зворотного зв'язку:

Можна замість посилання вставити кнопку. Для цього закачайте зображення кнопки на сайт і вставте ось такий код:
У рядку №2 вкажіть шлях до картинки
В результаті ви побачите на сторінці ось таку кнопку, при натисканні на яку відкриється спливаюче вікно форми зворотного зв'язку:

Якщо ви хочете вставити посилання в меню, тоді скористайтеся ось таким кодом:
Куди треба вставити цей код?
Шукайте код меню.
І між тегами
- ...
Для більш точного розуміння даю підказку:

