
Почнемо зі створення нового документа з розмірами 700 × 500рх. дозволом (DPI) 72рх і заллємо його лінійним градієнтом, використовуючи кольору # 0582ae і # 0ab7db.

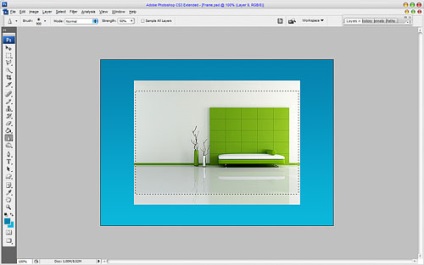
Після цього знайдемо красиву відповідну фотографію, з якої і будемо працювати. Для цього Вам потрібно використовувати один з сайтів-сховищ фотографій. Також Ви можете використовувати мою картинку. Відкриваємо картинку і копіюємо її на основний полотно. Після цього беремо інструмент Rectangular Marquee Tool і створюємо виділення, як на моїй картинці нижче.

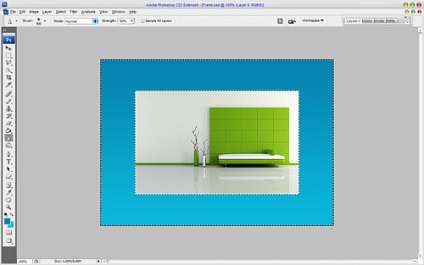
Інвертуємо виділення за допомогою Select> Inverse або сполучення клавіш Crtl + Shift + I і очищаємо виділену область за допомогою кнопки Delete.

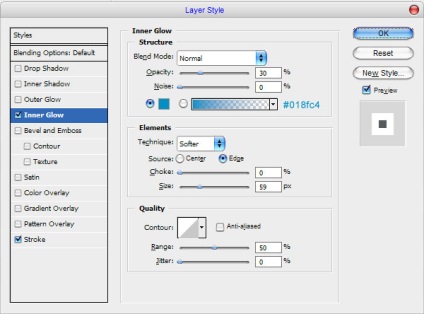
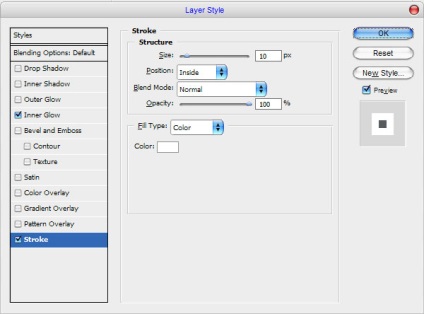
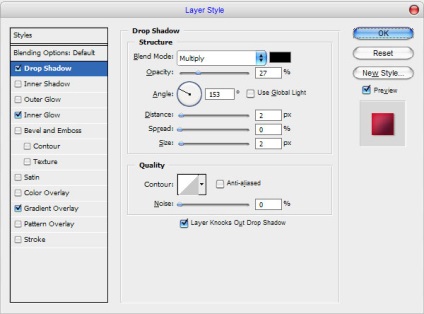
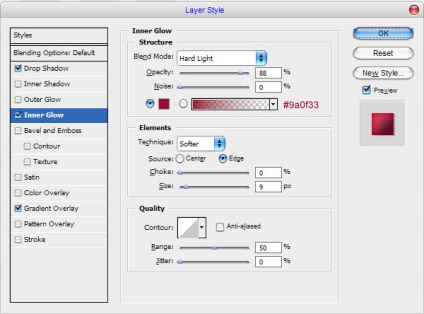
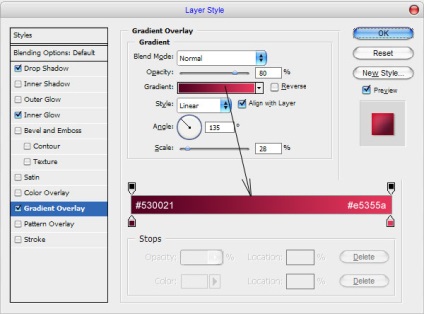
Знімаємо виділення, використовуючи меню Select> Deselect і продовжуємо урок. Застосовуємо наступні настройки Blending Options до поточного шару:


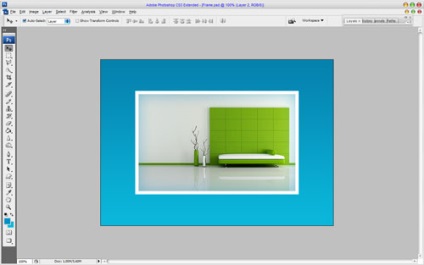
Дивимося результат нижче:

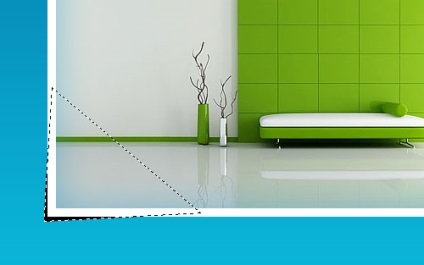
Потім створюємо новий шар нижче фотографії, вибираємо інструмент Polygonal Lasso Tool і створюємо виділення, як показано у мене, яке потім заливаємо чорним кольором.

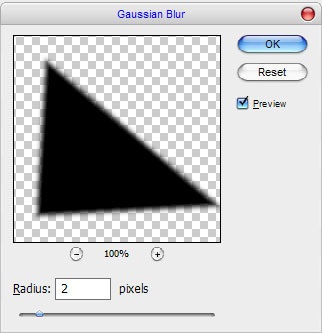
Зніміть виділення з виділеної області за допомогою Select> Deselect (або натиснувши Ctrl + D) і застосовуємо фільтр Filter> Blur> Gaussian Blur з наступними налаштуваннями:

Після цього міняємо непрозорість шару на 35%.

Натискаємо Ctrl + J. щоб скопіювати шар, потім використовуємо меню Edit> Transform> Flip Horizontal. щоб відобразити скопійований шар по горизонталі, і переміщаємо його до правого нижнього кута фотографії.


Застосовуємо наступні настройки стилю шару:



Тепер у нас вийшов наступний результат:

Створюємо новий шар вище і виробляємо його злиття з попереднім шаром, щоб отримати всі ефекти в одному шарі. Після цього беремо інструмент Polygonal Lasso Tool. щоб створити виділення, як на моїй картинці нижче. За допомогою кнопки Delete очищаємо виділену область.

Створюємо нове виділення, тепер беремо інструмент Dodge Tool (Brush: 65 px, Range: Highlights, Exposure: 50%), щоб зробити яскравіше частина стрічки.

Знімаємо виділення за допомогою Select> Deselect. Знову беремо інструмент Dodge Tool. але зверніть увагу, що нам потрібно поміняти деякі установки: Brush: 7 px, Range: Midtones, Exposure: 50%.

Тепер час додати текст. Використовуємо інструмент Horizontal Type Tool і друкуємо щось на кшталт «Best Choice!» Білим кольором шрифту. Застосовуємо Edit> Transform> Free Transform і повертаємо текст.

Я використовував для цього уроку шрифт AvantGarde, який є платним. Після цього додаємо ще одну стрічку в нижньому правому куті тим же способом.

Ми закінчили! Це дуже стильний ефект. Спасибі за прочитання цього уроку. Я сподіваюся, він Вам сподобався, хоч трохи.
