Усім читачам блогу SEOBID.NET привіт! Сьогодні підніму тему важливості підписки на блозі - її змістом і формою. За основу хочу взяти форму підписки сервісу Smartresponder - сподіваюся, ви з ним вже знайомі.
Думаю, що у всіх блогерів розуміння необхідності існування своєї бази передплатників і форми е поширення приходить не відразу - спочатку все прагнуть оформити дизайн блогу, потім поліпшити функціонал з одночасним розумінням того, що тут же буде потрібно внутрішня і зовнішня оптимізація ресурсу, і тільки потім, коли кількість відвідувачів зростає і ваші апетити теж, ви починаєте замислюватися, а як ще можна залучити на блог відвідувачів?
А для цього буде дуже корисним мати свою передплатну базу. І вже налагоджений, чітко працює сервіс розсилки буде як не можна до речі. Всі ви знаєте Feedburner, але в сьогодні я розповім про сервіс Smartresponder.

Реєстрація на Smartresponder
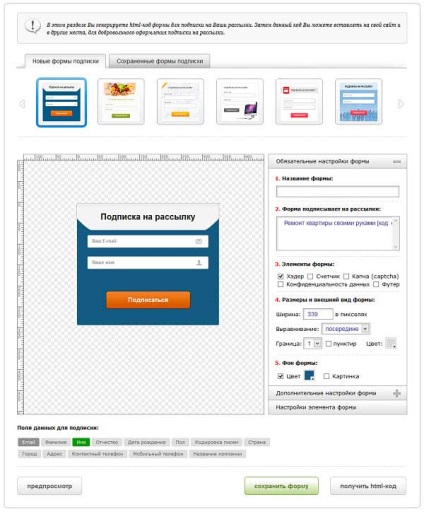
Створити свою форму підписки на Smartresponder досить легко, і затівати заради цього статтю сенсу не мало б, якби не одна обставина. Не всіх задовольняє стандартна форма підписки, хоча таких форм сервіс пропонує кілька. Я ж пропоную створити не тільки свою розсилку, а й адаптувати форму підписки під дизайн вашого блогу.

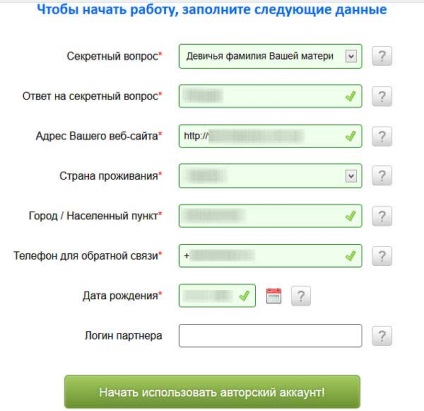
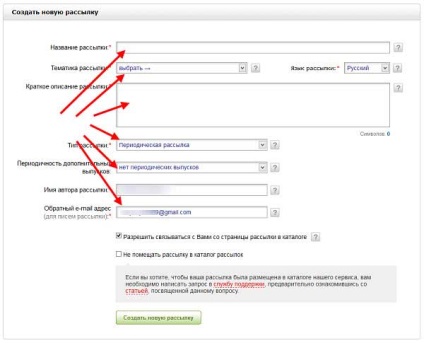
Всі поля, помічені зірочкою, обов'язково потрібно заповнити. Після всіх цих недовгих процедур у вас з'являється особистий кабінет, в якому вже можна приступати до створення розсилки. Для початку її створення тисніть пункт верхнього меню «Створити нову розсилку».



Можете відразу вставити цей код на сайт, наприклад, в віджет або в файл single.php, а можете зберегти його на своєму комп'ютері в текстовому документі або в вордівський файлі, щоб попрацювати над ним і надати йому потрібну форму.
Для вставки форми підписки відразу в блог в панелі адміністратора перейдіть в меню «Зовнішній вигляд» - «Віджети», перетягніть в потрібне місце звичайний текстовий віджет і вставте в нього цей код. Не забудьте його якось назвати і зберегти.
Наприклад, в single.php це можна зробити після рядків
(Або схожою, з полем textarea).
Ось основні кроки для тих, хто особливо не хоче морочитися з оформленням зовнішнього вигляду своєї форми підписки. Для тих же, хто хоче привести дизайн сторінки в відповідний вид, пропоную наступне рішення:
Як зробити свою форму підписки
Існуючий код можна не тільки значно скоротити, а й змінити його зовнішній вигляд - розташування блоків, полів, змінити кольори і відтінки форми. Так як код від Smartresponder досить сильно засмічений, не завадить його трохи полегшити або навіть зовсім замінити на свій.
Тобто, в цьому коді вам необхідно лише вказати свій ідентифікатор (ID) в рядку input type = "hidden» value = »644697" name = "did []», а дізнатися його ви можете в своєму списку розсилок - на скріншоті він обведений червоним.
Тепер приведу найпростіші стилі CSS:
Тут, сподіваюся, теж все зрозуміло, і маніпулювати оформленням ви можете як завгодно, хоча б шляхом експерименту. Так, ви повинні знати, що:
- значення width - це ширина блоку. Якщо ви будете вставляти форму після статті, то вам напевно потрібно буде змінити її ширину - зробити її ширше.
- border-radius - радіус заокруглення кутів форми;
- border - товщина рамки блоку;
- text-shadow - тінь від рамки.
Позначення кольору ви теж повинні знати і вміти застосовувати. Наприклад, значення #FFFFFF - це білий, і # FF0000 - червоний, ну і так далі. Тобто, ви можете змінювати не тільки колір рамки, а й колір тіла форми.
Це приклад стилів CSS, які допоможуть коректно відображати форму підписки в сайдбарі, але ви можете зробити і свої стилі для будь-якого місця на сайті.
Просто скопіювали і вставте, не забудьте при цьому прописати свій ідентифікатор - в коді він прописаний під моїм номером (644697). Ось, власне, і вся проблема. Якщо ви хоч трохи знайомі з PHP і CSS, то для вас втілити це рішення в життя не складе труднощів. До зустрічі в наступних публікаціях!