Незважаючи на те, що CSS 3 привніс багато нових ефектів, пов'язаних з тінню, як і раніше є резон використовувати альтернативні зображення. Падаючі тіні, згенеровані CSS3, відносно однорідні і не відрізняються особливою прозорістю і нахилом. Наприклад, що якщо ви захочете надати своїй сторінці додаткову глибину?
Створіть новий документ в фотошопі, розмір значення не має, так все елементи будуть масштабуються. Колір фону рекомендую зробити таким, який дозволить виділити білий блок, але при цьому не придушить чорну тінь. Ми будемо використовувати світло-блакитний колір, як на зображенні. Створіть білий блок.

створення тіні
Ви, можливо, вже не потрібно застосовувати властивості blending options (варіанти змішування). Зачекайте, не поспішайте.
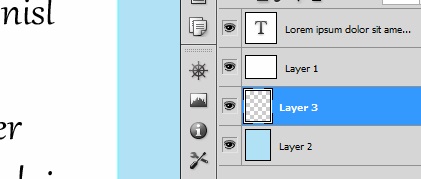
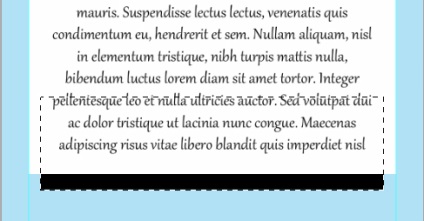
Створіть новий шар і помістіть його між фоновим шаром і шаром з білої коробкою. На новому шарі намалюйте прямокутну область, причому так, щоб вона була трохи менше білого блоку. Залийте цю область чорним кольором.


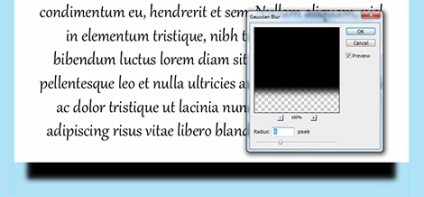
До чорного прямокутника застосуєте Filter> Gaussian Blur і поставте радіус в 6px.

створення деформації
Інструмент деформація часто недооцінюють. Відмітна риса деформації в тому, що вона здатна змінити форму без руйнування зовнішнього вигляду. З цієї причини ми будемо використовувати деформацію для створення падаючої тіні.
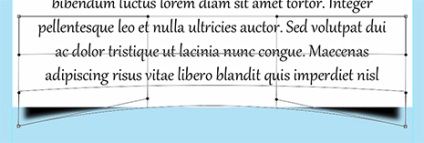
Виберіть шар з тінню, натисніть Edit> Transform> Warp, щоб побачити сітку деформації. Скористайтеся напрямними (точками), щоб спотворити тіньову область. Не соромтеся змінювати шар, щоб отримати краще становище.

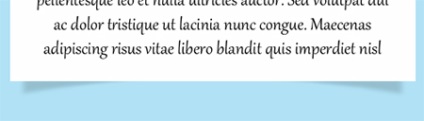
Як тільки зовнішній вигляд тіні прийме закінченого вигляду (на ваш розсуд), понизьте непрозорість (opacity) до 15%. У вас готова тінь, яка створить у сторінки своєрідний завиток.

Тепер у вас є тінь, яка додасть сторінці глибину. Як ви, можливо, здогадалися це прекрасний фон до футера сторінки.