Перший екран - перше, що бачить користувач, що зайшов на ваш сайт. Інформація, яку ви розмістите на ньому, є ключовою для успіху та ефективності всього ресурсу.
Дизайн першого екрану може закликати користувача до якого-небудь дії (клікнути на кнопку «купити») або запропонувати перейти на іншу сторінку сайту. Все залежить від цілей, з якими створювався цей елемент дизайну.
Що повинен містити перший екран перед тим, як користувач почне переглядати весь сайт?
Перший екран повинен бути зрозумілим

З першого погляду ваш сайт повинен якимось чином впливати на користувача.
Перший екран повинен на 100% відповідати темі сайту.
Крім того дизайн проектується таким чином, щоб на будь-якому пристрої, перший екран видно повністю без прокрутки.
Інтуїтивно зрозуміла навігація

Необхідно щоб навігація була простою і зрозумілою будь-якому відвідувачу, який в перший раз прийшов на сайт. Гамбургер-меню стає головним інструментом створення прихованої навігації.
Користувачі навчаються працювати з ним, з легкістю подорожуючи по сайту. Переконайтеся, що місце розташування і розмір іконки «гамбургера» підібрано правильно, щоб користувач міг легко його знайти.
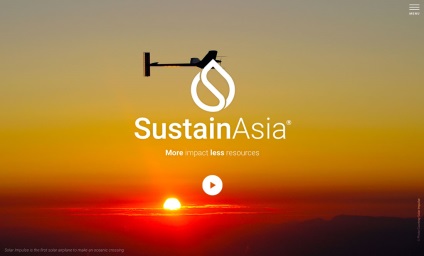
Фокусуйте дизайн на одній точці

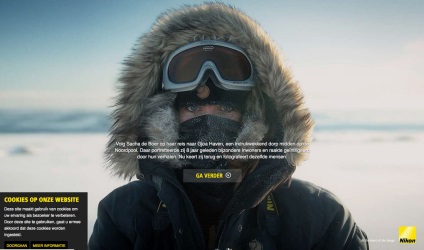
Коли проектуєте окрему частину сайту, таку як перший екран, завжди важливо щоб дизайн був сфокусований на якомусь важливому елементі. Люди, що прийшли на ваш сайт (навмисно або випадково), повинні точно знати, про що це ресурс. Ця мета може бути різними способами: за допомогою зображення, тексту або інших елементів дизайну.
Додайте короткий текст з вашою пропозицією

Уявіть, що перший екран сайту - це обкладинка книги, а не перша сторінка роману.
Вона повинна містити мінімальну кількість тексту, щоб привернути увагу відвідувача. Просто заголовок і невеликий блок тексту - все, що потрібно. Хоча заголовок повинен бути коротким, процес його розробки може зайняти тривалий час.
Уявіть мети вашого сайту у вигляді інструкції.
- Чому користувач зайшов на сайт?
- Чого ви чекаєте від користувача?
Надайте можливість користувачеві що-небудь зробити

Сайт завжди повинен представляти гостю причину, по якій він повинен на ньому затриматися. Що ви можете попросити гостя зробити:
Для користувача повинно бути гранично зрозуміло, що від нього вимагається. Весь дизайн повинен спонукати користувача зробити якесь необхідне вам дію.
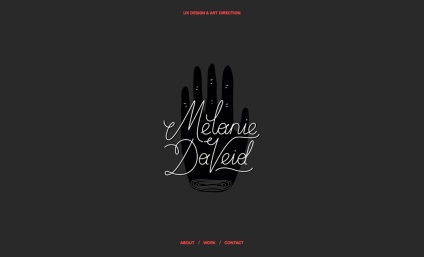
Залиште місце для бренду

Сайт буде малоефективним, якщо користувач не розумітиме, кому цей ресурс належить. Перший екран обов'язково повинен містити логотип вашої компанії та способи зв'язку з вами поза сайтом.
Наявність бренду і назви компанії створює основу для довіри до нього з боку аудиторії. Це робіть сайт більш «реальним».
Концентруйте увагу користувача

Чи не змушуєте користувачів здійснювати занадто багато дій на першому екрані сайту. Він повинен бути простим, що фокусує їх увагу.
Якщо ваш сайт передбачає велику кількість контенту, розділіть його на кілька екранів. Це допоможе зберегти увагу гостя сайту протягом всього часу роботи з ресурсом.
висновок
Скролл стає знову модним, спосіб його проектування змінюється. Більшість прикладів відмінного дизайну використовують адаптивний дизайн і функції прокрутки (паралакс).
Перший екран залишається одним з найважливіших елементів всього дизайну. Для залучення більшої кількості гостей на сайт, він повинен бути цікавим, читабельним і візуально зрозумілим.