
This article was originally published on Vectips.com in English. You can view the original article here.
У сьогоднішньому уроці ми навчимося створювати векторну полигональную мозаїку з растрового зображення за допомогою безкоштовного веб інструменту Triangulator і Adobe Illustrator. Для посилення візуального ефекту ми створимо відображення за допомогою Opacity Mask і падаючу тінь, використовуючи радіальний градієнт і панель Transparency.
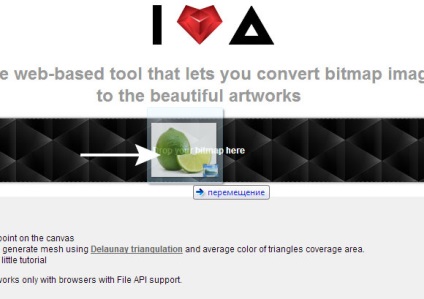
Для виконання цього уроку нам потрібно веб інструмент, який називається Triangulator. який дозволяє конвертувати растрові зображення в векторні роботи. Переходимо за вказаною вище посиланням і натискаємо на текстове посилання для завантаження інструменту на ваш комп'ютер.

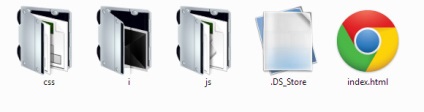
Розпаковуємо архів, знаходимо файл index.html і відкриваємо його в вашому браузері.


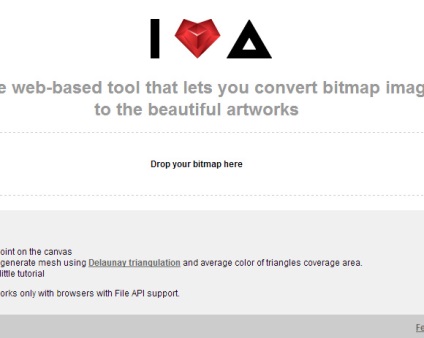
Я рекомендую вам використовувати Google Chrome для цих цілей. Triangulator працює тільки з браузерами мають File API support.

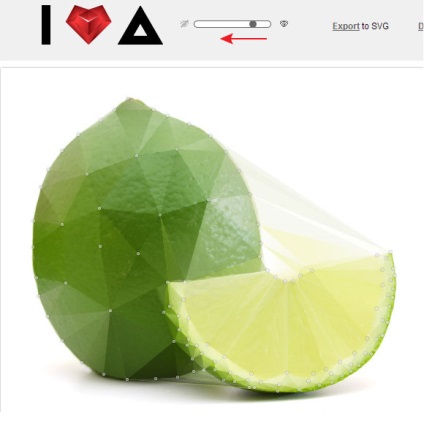
Перетягніть ваше зображення в drop зону сторінки, як це показано на малюнку нижче.

Хочу звернути вашу увагу, що для успішної роботи Triangulator вікна браузера має бути відкрито на весь екран.

Для створення полігонів натискаємо в різних місцях нашого зображення. Іноді, з невідомих мені причин, це не вдається зробити з першого разу. В цьому випадку натискаємо на Randomly на верхній панелі.
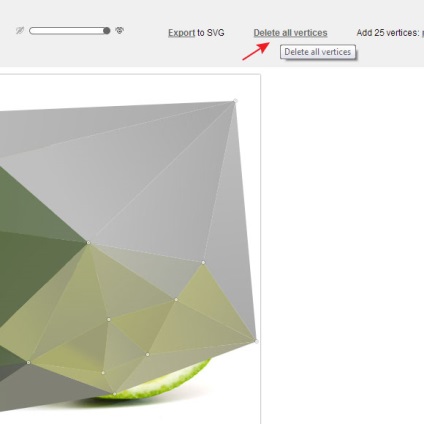
Потім видаляємо утворилися полігони, натиснувши на Delete all vertices.

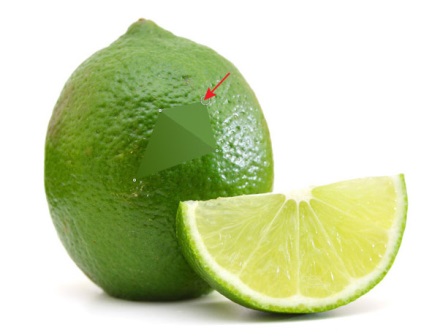
Тепер створимо перший полігон, зробивши три кліка по зображенню в місцях, де повинні розташовуватися його вершини.

Клік в новій точці призведе до створення нового полігону або поділу існуючого, якщо клік був зроблений всередині нього.


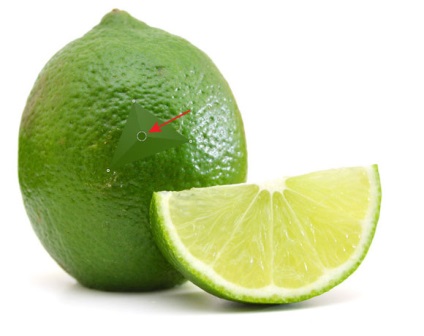
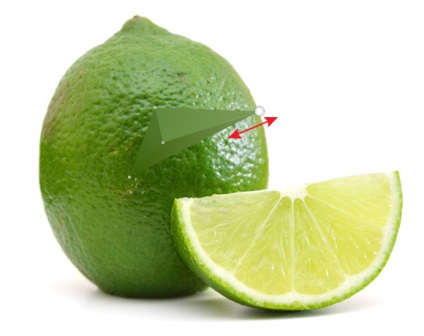
Ви можете переміщати вершини створених полігонів.

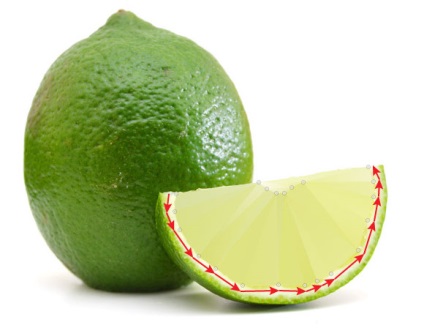
Я думаю, що вершини полігонів слід розміщувати на кордонах форми об'єктів і на кордонах кольору. Намагайтеся також підкреслити структуру за допомогою форми самих полігонів. Не можу сказати, що це просте завдання, але трохи поекспериментувавши, сподіваюся, ви навчитеся це робити.


Незабаром велика частина зображення буде прихована мозаїкою і нам буде важко зрозуміти, куди ставити наступну точку. У цьому випадку ми можемо зменшити непрозорість всіх полігонів, змістивши вліво слайдер на верхній панелі.

Як ви можете бачити, деякі полігони знаходяться за межами об'єктів. Не звертайте на це увагу, вони будуть видалені пізніше.
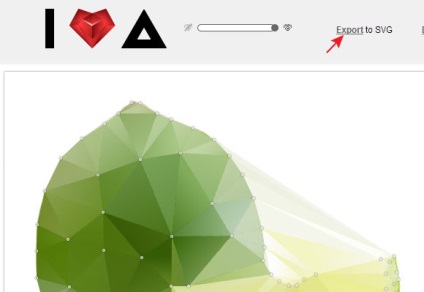
Після того, як мозаїка з полігонів повністю створена, натискаємо на Export

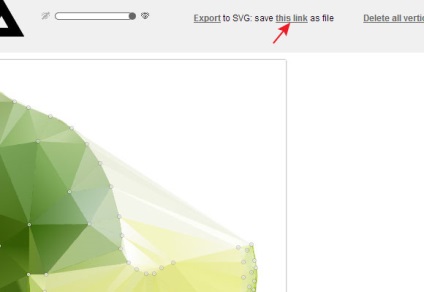
Тепер натискаємо на Save this link as file.

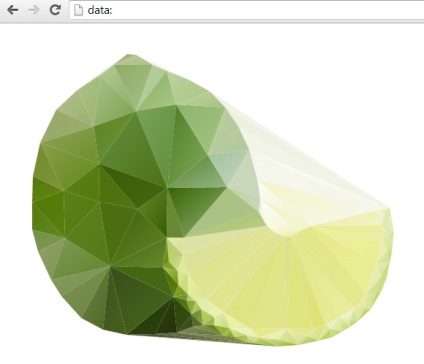
В результаті цих дій мозаїка відкриється в новому вікні.

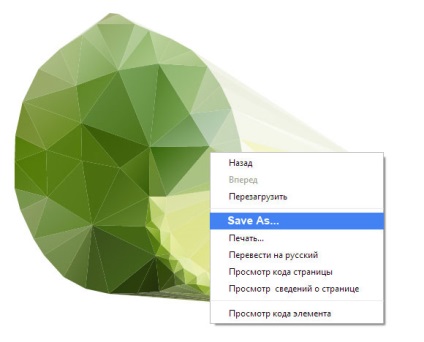
Натискаємо правою кнопкою миші на мозаїці, потім вибираємо Save as ... в контекстному меню.

Відкриваємо файл в Adobe Illustrator. Мозаїка є звичайні векторні об'єкти, які залиті лінійними градієнтами.

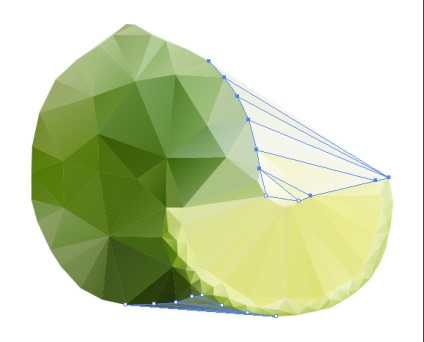
Виділимо і видалимо полігони, які знаходяться за межами лайма.

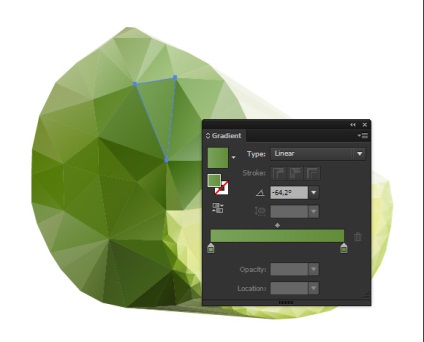
Завдяки векторному формату зображення, ми можемо трохи змінити кольори лінійних градієнтів і положення вершин полігонів, якщо в цьому є необхідність. Для редагування кольору два рази клацніть по слайдеру в панелі Gradient, що призведе до відкриття спливаючій панелі Color.

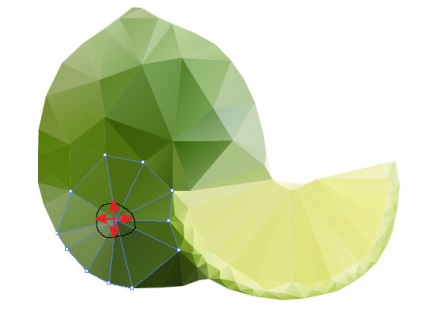
Для переміщення вершин сусідніх полігонів виділіть їх за допомогою Lasso Tool (Q), потім змістите за допомогою Direct Selection Tool (A) або клавіш зі стрілками.

Приступимо до створення фону. Намалюємо прямокутник за допомогою Rectangle Tool (M). Розміри прямокутника повинні відповідати розмірам робочої області. Заливаємо цей об'єкт радіальним градієнтом від білого до світло-зеленого кольору.

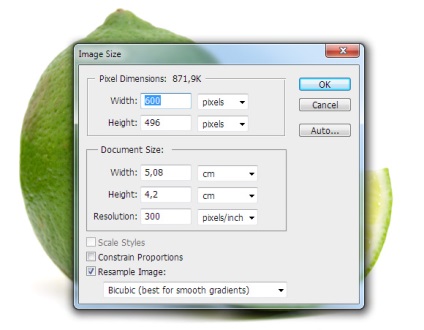
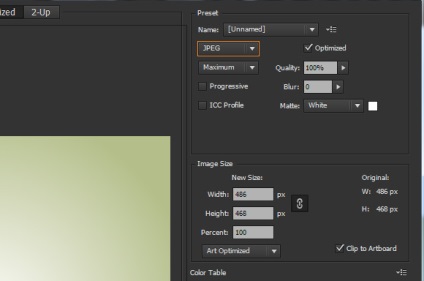
Відключимо видимість всіх об'єктів крім фону в панелі Layers. Тепер переходимо File> Save for Web ... і зберігаємо файл в JPG форматі, наприклад.

Перетягуємо файл з растровим фоном в Triangulator. потім створюємо мозаїку, також як ми робили це з лаймом.

Зберігаємо отримані полігони, як SVG файл, потім відкриваємо його в Adobe Illustrator.
Нерівні краї фону вирівняємо за допомогою панелі Align, потім групуємо всі його об'єкти (Cmd / Ctrl + G).

Тепер скопіюємо фон і вставимо його в документ, в якому знаходиться лайм. Помістимо фон нижче об'єктів лайма.


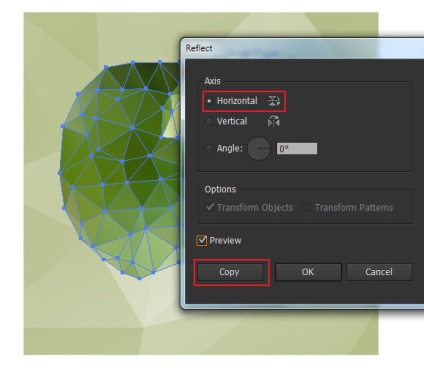
Зміщуємо копію лайма горизонтально вниз, як це показано на малюнку нижче.

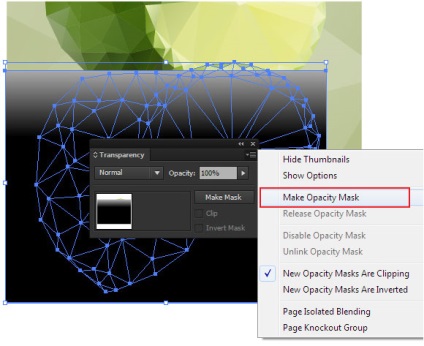
За допомогою Rectangle Tool (M) створимо прямокутник, який буде покривати всі відображення лайма. Заливаємо цей прямокутник вертикальним лінійним градієнтом від сірого до чорного кольору.

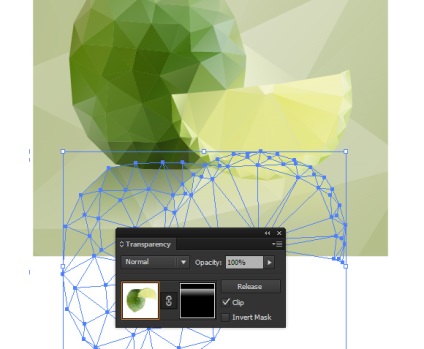
Виділяємо відображення лайма і прямокутник, потім натискаємо на Make Opacity Mask в спливающем меню панелі Transparency.


Розташуємо Opacity Mask нижче об'єктів лайма, перемістивши її вниз в панелі Layers.

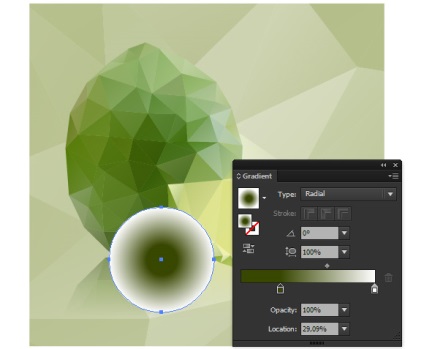
Створимо падаючу тінь. Намалюємо коло за допомогою Ellipse Tool (L) і заллємо її радіальним градієнтом від темно-зеленого до білого кольору.

Встановимо для окружності режим змішування Multiply в панелі Transparency.

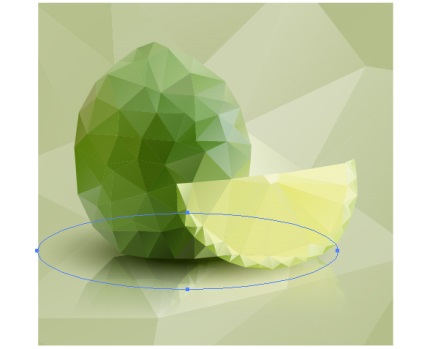
Деформуємо окружність за допомогою Selection Tool (V), перетворивши її в еліпс. Помістимо тінь нижче об'єктів лайма.

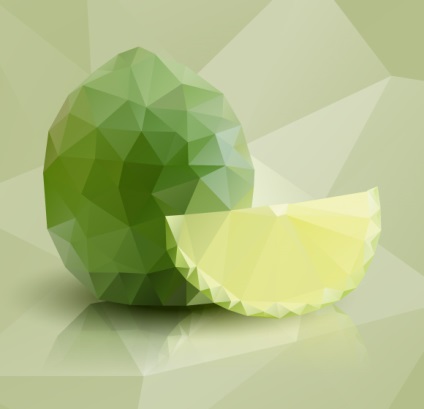
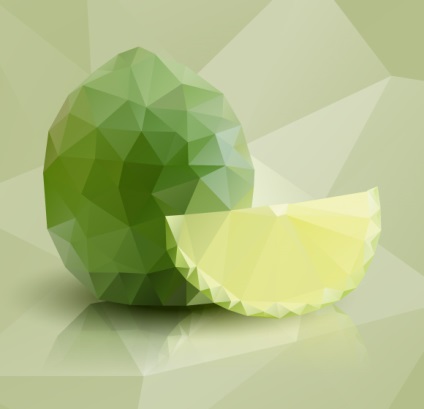
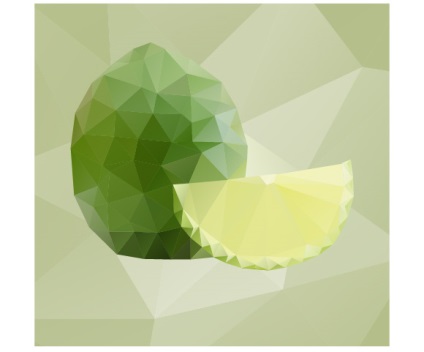
Векторний натюрморт з лаймом в стилі полігональної мозаїки готовий.