
У цьому уроці ми навчимося створювати безшовну векторну текстуру шкіри. У цій роботі нам допоможуть Photoshop і Inkscape, який створює високоякісні текстури з оптимальною кількістю квітів і точок, ніж, на жаль, не може похвалитися Adobe Illustrator. Ми також розглянемо питання оптимізації готової векторної текстури в Adobe Illustrator.
М етод трасування за допомогою Inkscape з нами поділився Сергій Королько. Спасибі, Сергій.
Створення безшовної текстури шкіри в Photoshop
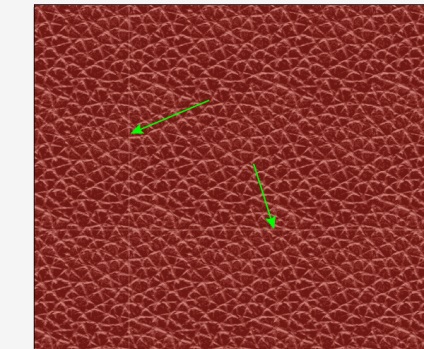
Як референсного зображення ми будемо використовувати Червону шкіряну текстуру з сайту Shutterstock. Ви також можете отримати подібне зображення самостійно, відсканувавши зразок текстури на сканері. Сканування дозволяє отримати рівномірно освітлену текстуру.

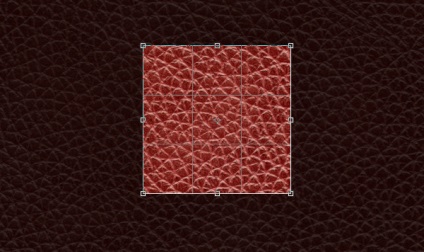
Запускаємо Photoshop і відкриваємо текстуру шкіри (File> Open ...). Тепер нам потрібно вибрати невеликий фрагмент, який послужить основою для створення безшовної текстури. На малюнку нижче позначена ділянка текстури, який не підходить для подальшої роботи. Ця ділянка має "особливі прикмети" у вигляді дрібних складок і його використання в безшовної текстурі буде помітно.

Краще вибрати більш однорідний ділянку за кольором і структурі. Отже, беремо Crop Tool (C) і вирізаємо сподобалася фрагмент.

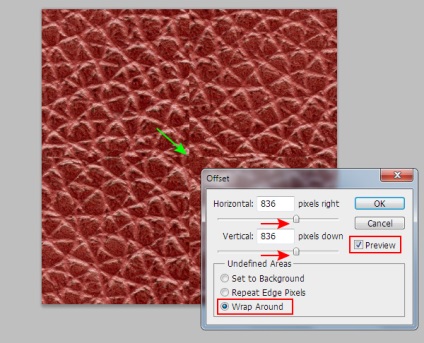
Переходимо Filter> Other> Offset ... і встановлюємо такі значення для зсувів, щоб шви розташувалися десь в центрі зображення.

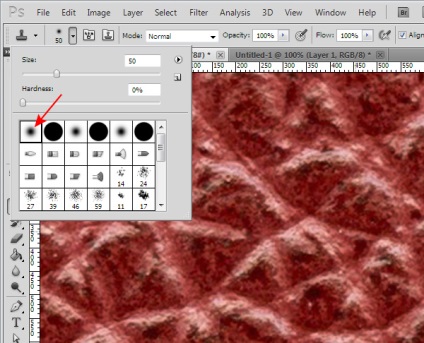
Тепер нам залишилося тільки замаскувати ці шви. Ми будемо робити це за допомогою Clone Stamp Tool (S). Вибираємо кисть з м'якими краями, якщо, звичайно, вона не встановлена за замовчуванням.

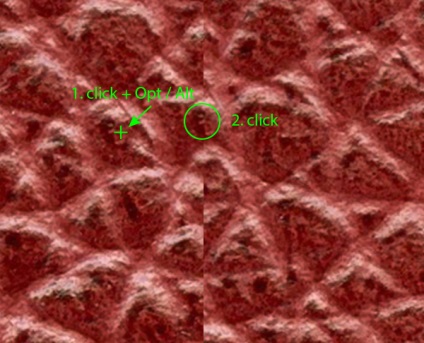
Розмір кисті ви можете змінювати в діалоговому вікні або використовувати клавіші "ліва і права квадратна дужка". Тепер, утримуючи Opt / Alt key натискаємо на ділянці, який будемо копіювати, потім відпускаємо Opt / Alt key і натискаємо на ділянці шва, в який хочемо вставити копію.

Таким чином, маскуючи всі шви, підбираючи відповідні ділянки для копіювання. 10-15 хвилин і все шви замасковані.

Створення безшовної векторної текстури в Inkscape


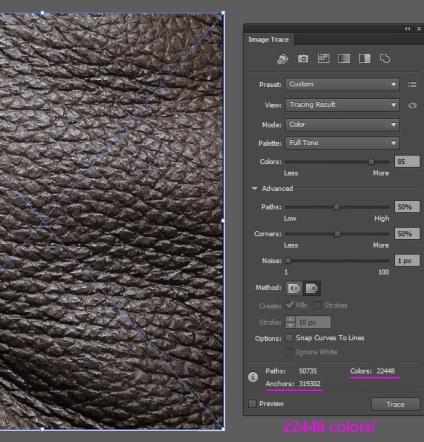
Для отримання текстури схожого якість в Adobe Illustrator CS6 знадобилося 319302 точок і 22448 кольорів.

По-моєму, переваги Inkscape очевидні.
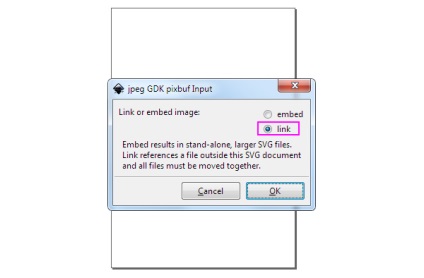
Давайте розглянемо процес трасування в Inkscape. Запускаємо програму, потім переходимо File> Import ..., вибираємо збережену безшовну текстуру шкіри і в діалоговому вікні натискаємо на "link".


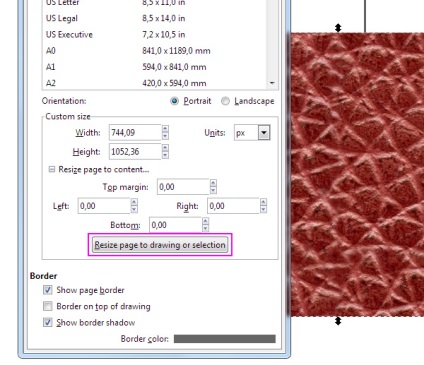
Для того щоб розмір робочої області відповідав розміру текстури переходимо File> Document Properties ... і в діалоговому вікні натискаємо на кнопку "Resize page to drawing or selection"

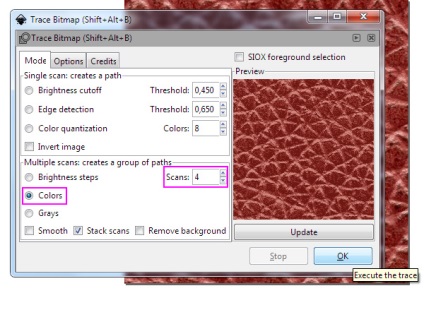
Приступаємо до трасування, для цього переходимо Path> Trace Bitmap ... (растрова текстура повинна бути виділена). У діалоговому вікні вибираємо Colors, встановлюємо кількість квітів (в моєму випадку досить чотирьох кольорів) і відключаємо опцію Smooth. Опція Stack scans повинна бути обов'язково включена. Вибір інших параметрів залежить від конкретної текстури і підбирається експериментально (в моєму випадку також встановлювати інші настройки не проводилася). Натискаємо на кнопку OK.

Кілька секунд і векторна текстура готова.

Тут хочу зауважити, що час трасування залежить від конкретної текстури, так, наприклад, створення текстури джинсової тканини може зайняти кілька годин, але результат того вартий.
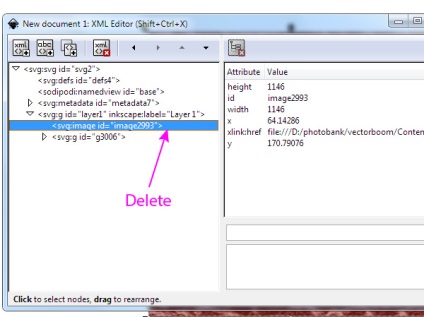
Тепер переходимо Edit> XML Editor ..., потім виділяємо і видаляємо передостанню сходинку, натиснувши на Delete. Це призведе до видалення растрової текстури з поточного документа.

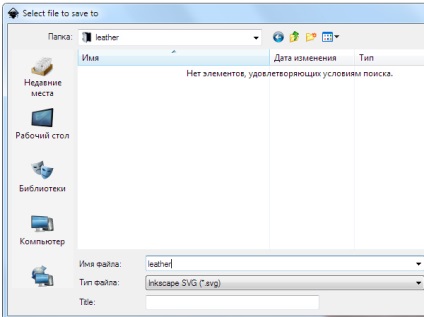
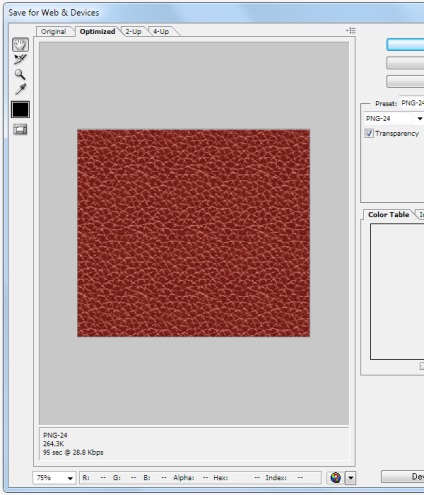
Зберігаємо векторну текстуру в форматі SVG (File> Save As ...)

Робота в Inkscape закінчена, додаток можна закривати.
Пост обробка векторної текстури в Adobe Illustrator
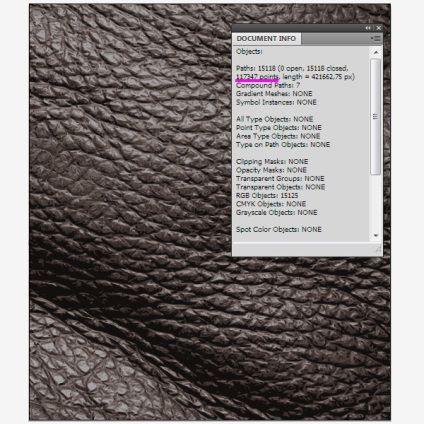
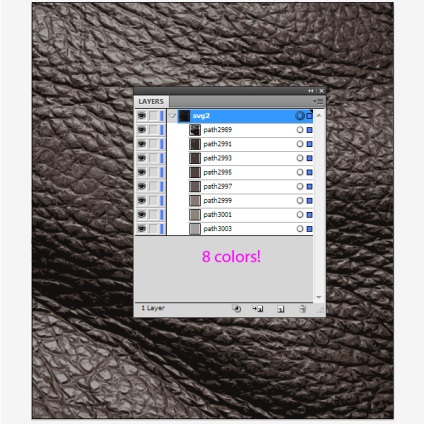
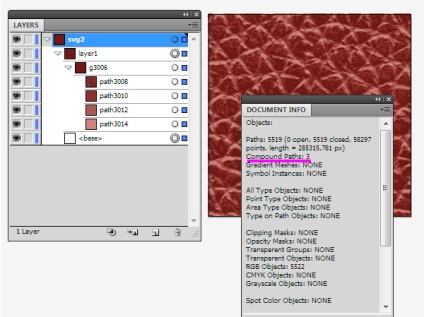
Відкриваємо збережений файл в Adobe Illustrator (File> Open ...). Як ви можете бачити, безшовна векторна текстура шкіри складається з 3 складових шляхів і прямокутного фону (за кількістю квітів). Пуста група

Я працював з растровою текстурою, яка має великий дозвіл, тому зменшив розмір отриманої векторної текстури. Для цього виділяємо текстуру, потім переходимо Object> Transform> Scale ... і встановлюємо відповідні параметри.

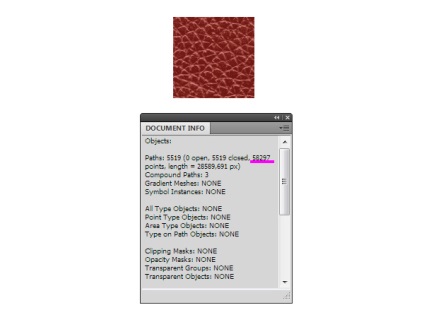
Тепер давайте оптимізуємо кількість точок і шляхів текстури, число яких, звичайно, впливає на розмір векторного файлу. Зараз наша текстура має 58297 точок, частина з яких накладається одна на іншу.

Для видалення таких точок скористаємося скриптом Marge Overlapped Anchors, який вам слід завантажити тут. Розпакуйте архів і встановіть скрипт в директорію для Adobe Illustrator, наприклад:
для користувачів Windows - C: \ Program Files \ Adobe \ Adobe Illustrator CS5 \ Presets \ en_GB \ Scripts
для користувачів Mac - Applications / Adobe \ Adobe Illustrator CS5 \ Presets \ en_GB \ Scripts

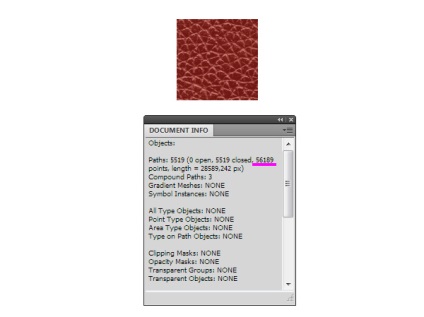
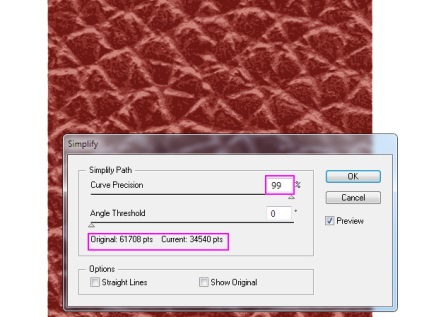
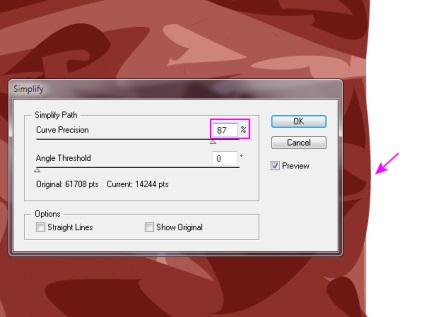
Для зменшення кількості шляхів переходимо Object> Path> Simplify ... і встановлюємо для Curve Precision значення близьке до 99%. Це операція привела до зменшення кількості шляхів майже в 2 рази.

Будьте обережні з використанням цієї операції, так як скорочення кількості шляхів призведе до викривлення об'єктів на кордоні плитки, що створить зазори в безшовному паттерне і краю плитки доведеться додатково редагувати.

Вдавайтеся до дій цього кроку тільки тоді, коли вам дійсно необхідно зменшити розмір файлу.
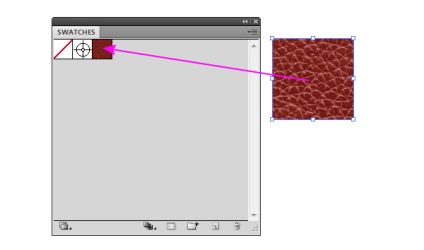
Перетягуємо векторну текстуру шкіри в панель Swatches.

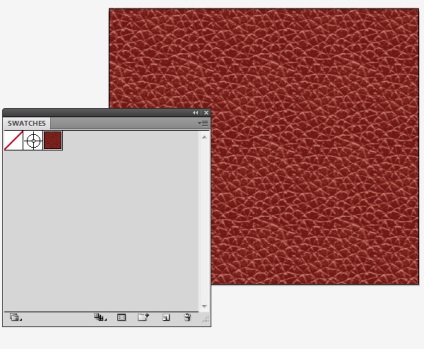
Тепер створимо прямокутник довільного розміру і застосуємо до нього створений патерн. Як ви бачите, все прекрасно працює.

При масштабуванні робочої області ви можете помітити тонкі шви на кордонах плиток.

Не переживайте з цього приводу - так відображається будь безшовний візерунок в Adobe Illustrator. При експорті в растрове зображення шви не будуть видні при будь-якому масштабі зображення.

Тепер ми можете використовувати безшовну текстуру в ваших дизайнерських проектах. І, звичайно, ви можете легко перефарбовувати текстуру, так як вона містить всього 4 кольори.