Вибір шаблону веб-сайту це важливе рішення для кожного власника бізнесу. Є багато речей, про які потрібно подумати; починаючи від типу веб-сайт який ви хочете створити, різними функціями і іншими опціями, до бюджету і рівня вашого досвіду в редагуванні шаблонів.
Цілком природно чувстовать потрясіння, коли доходить до вибору правильного шаблону сайту. Маючи це на увазі, ми зібрали в цьому покроковому керівництві кроки, необхідних при виборі кращого шаблону веб-сайту.
Як вибрати шаблон
Перш ніж вибрати дизайн для веб-сайту, є кілька ключових моментів, про які вам потрібно поміркувати.
1. Який тип веб-сайту ви збираєтеся створювати?
При виборі хорошого шаблону сайту також слід врахувати вашу індустрію і сферу діяльності. Шаблон, створений для фотографів не підійде для бухгалтерського справи і навпаки.
2. Який тип макета та дизайну вам підходить?
Макет і дизайн визначають то, як буде розташовуватися інформація при створенні сайту. Є п'ять ключових моменти в дизайні і зручності, про які потрібно задуматися при виборі правильного шаблону веб-сайту.
- ширина вмісту
- макет верхній частині сторінки
- оформлення навігації
- розташування логотипу
- загальне зручність використання
Ширина вмісту
Сьогодні більшості веб-сайтів зроблено двох типів: з шириною на все вікно і обмеженою шириною.
Ширина на все вікно, це коли фонове зображення розтягується на всю ширину вашого екрану. Такі макети дуже популярні і добре працюють на мобільних чуйних шаблонах, а також сайтах перевантажених графікою. Загалом кажучи, вони більш креативні і сучасні.
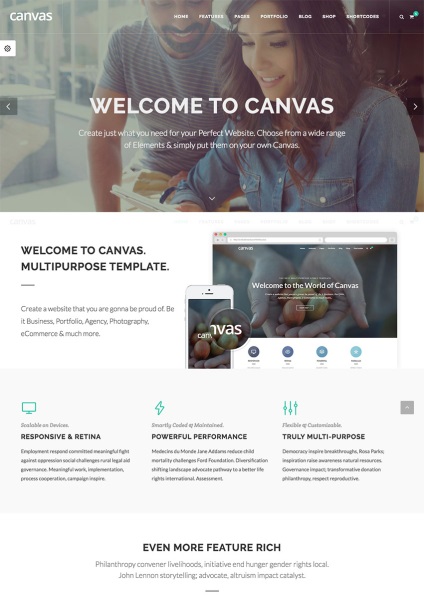
Шаблон Canvas HTML5 має гарний дизайн на всю ширину (зверніть увагу, як зображення заголовка охоплює всю ширину полотна від краю до краю):

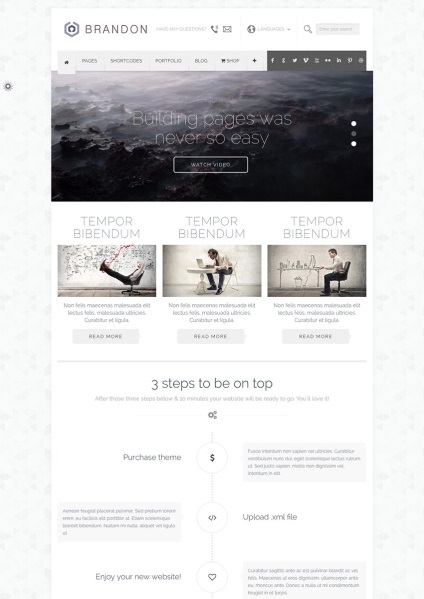
Обмежена ширина це коли ваше вміст має видимі межі праворуч і ліворуч сторінки. Такий тип макета краще підходить для веб-сайтів бізнес тематики, тому що це виглядає більш традиційним і професійним. WordPress тема Brandon має варіант з обмеженою шириною:

Макет верхній частині сторінки
Вибір правильного типу «шапки» це скоріше цілеспрямоване рішення, ніж дизайнерське. Верхня частина вашого веб-сайту повинна вдало поєднуватися з основним посилом вашого бізнесу для відвідувачів.
Використання привабливого зображення для створення приголомшливого візуального ефекту добре підходить для таких підприємств, як готелі, ресторани або курорти.
З іншого боку, якщо ваш тип бізнесу з працею можна пояснити тільки за допомогою зображення, ви повинні вибрати дизайн «шапки», який включає в себе зображення з накладенням тексту. Обов'язково вкажіть рядок з заголовком, допоміжний абзац або ваш слоган і заклик до дії в тексті над зображенням.
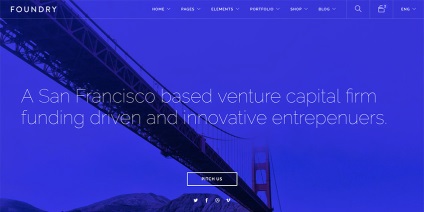
Нижче ви побачите шаблон з одним з найбільш використовуваних оформлень верхній частині сторінки Foundry WordPress Template.

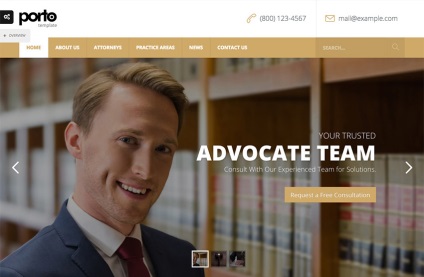
Точно так же, якщо ваш бізнес пропонує більш одного сервісу або якщо ви обслуговуєте різну аудиторію, використання слайд-шоу у верхній частині може бути відмінним способом продемонструвати все, що ви можете запропонувати добре організованим способом. Нижче, шаблон сайту Porto показує слайд-шоу у верхній частині сторінки в дії:

Оформлення панелі навігації
Навігація це основний інструмент, який буде водити відвідувачів вашого сайту. Панель навігації повинні бути простою і ясною, з фоном приємним для очей. Сторінки повинні розташовуватися в порядку важливості зліва на право, а так само включати тільки важливі станиці. Додаткові сторінки найкраще вкласти в спадному меню, а не включати їх в основне меню навігації.
Розташування панелі навігації також важливо. Горизонтальне меню верхньої навігації є класичним оформленням і тим, яке використовує більшість людей.
Якщо ваші сторінки дуже довгі, тоді ви повинні подумати про використання панелі меню, яка зафіксована зверху сторінки, в не залежності від того, наскільки вниз прокрутив користувач.
Розташування логотипу
Розташування логотипу багато говорить про цілі вашого бізнесу. Розташування логотипу на тій же лінії, де і головна навігація, відмінно підходить для підприємств, які більше сфокусовані на свою продукцію та послуги і не надають особливого значення фірмовому стилю. Це найкраще підходить для компаній, які обслуговують ринок бізнес-для-бізнесу (B2B).
Логотип посередині, вище або нижче основної навігації, відмінно підходить для підприємств, які приділяють увагу створенню індивідуального фірмового стилю і найбільш часто популярний серед роздрібних компаній.
Загальна зручність використання
І наостанок, але не останнє, ви повинні подумати про загальну зручності шаблону веб-сайту для користувачів. Майте на увазі вищезазначені пункти, обраний вами шаблон веб-сайту повинен не тільки мати привабливий дизайн, але повинен відповідати вашим вимогам. Найголовніше, дизайн повинен бути чуйним і працювати на мобільних пристроях, швидко завантажуватися і бути SEO оптимізованим.
3. Функції і настройки
Більшість сучасних шаблонів сайтів допускають на деякому рівні настройку вашого фірмового стилю. Опції настройки варіюються від вибору кольору та шрифту, додавання вашого логотипу, вбудовування будь-якого медіа, до створення свого макета.
Маєте на увазі, що переробка шаблону сайту це лише поліпшення шаблону, і повний редизайн не обов'язковий.
Шаблони веб-сайтів також надають широкий набір функцій, які або підходять для певної ніші, наприклад форма замовлень або фото галерея, або це загальні функції, які можна застосувати для будь-якої ніші.
4. Підтримка клієнтів і бюджет
Ось кілька наших шаблонів, які йдуть з 6-місячної підтримкою. включаючи:
- Відповіді на питання про те, як використовувати шаблон.
- Відповіді на технічні питання (включаючи сторонні ресурси), наприклад питання про особливості і функціональності цих елементів, надаємо керівництво про те, як воно було розроблено, допоможемо вам розібратися з проблемами пов'язаними з їх використанням та використання їх самим функціональним чином, і т.д.
- Допомога при неполадках в темі або сторонніх наборах, таких як баги і інші проблеми.
- Оновлення для забезпечення постійної сумісності та усунення вразливостей системи безпеки.
типи шаблонів
Існують два основних типи шаблонів веб-сайтів, які ви повинні врахувати для вашого бізнес-сайту. Це статичні або HTML-шаблони і шаблони WordPress. Давайте докладніше розглянемо ці два.
1. Статичні шаблони
У статичних шаблонів сайтів є свої плюси і мінуси
Плюси статичних шаблонів веб-сайтів:
- Практично не потребують обслуговування -як тільки ваш веб-сайт готовий і працює, не потрібно встановлювати ніяких оновлень або робити регулярні резервні копії. У більшості випадків, початкового бекапа більш ніж достатньо.
- Низькі вимоги - так як статичні шаблони не використовують PHP або базу даних на зразок MySQL, вони можуть працювати на дешевому сервері з невеликою кількістю необхідних ресурсів, що знижує вартість на хостинг.
Мінуси статичних шаблонів веб-сайтів:
- Чи не оновлюються - якщо ви не знайомі з HTML / CSS, шаблони статичних сайтів може виявитися складно оновлювати, що часто призводить до найму розробника, навіть для простих завдань.
- Немає додаткових функцій - якщо у вашому бізнес росте і ви хочете додати функції на ваш сайт, наприклад магазин, вам доведеться найняти розробника, який зробить це для вас.
- Вартість - незважаючи на те, що шаблони веб-сайтів досить доступні, вони можуть швидко опинитися досить дорогими, якщо вам буде потрібно безліч змін і оновлень.
Тепер, коли ви знаєте плюси і мінуси статичних шаблонів веб-сайтів, варто згадати, де є широкий вибір статичних шаблонів сайтів.
Статичний шаблон веб-сайту є ідеальним вибором, якщо ви абсолютно впевнені, що не хочете оновлювати, змінювати або додавати що-небудь нове на свій сайт, або знаєте, як кодувати і можете легко внести зміни на свій сайт самостійно. Точно так же, якщо у вас немає часу або ресурсів для розробки контенту для бізнес-блогу, то статичний шаблон буде кращим вибором.
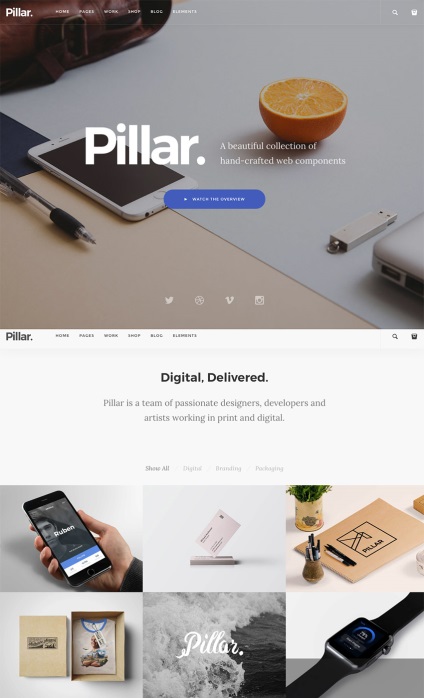
Ось популярний шаблон статичного сайту - Pillar. який має вбудований конструктор сторінок, який допоможе вам створювати безліч html сайтів:

2. Шаблони WordPress
WordPress це система управління контентом (CMS).
Таким чином, в шаблон WordPress вбудовано більше компонентів, ніж в шаблон простого сайту. Ви отримуєте доступ до всіх цих компонентів і налаштовуєте ваш веб-сайт через інтерфейс WordPress, а так само ви можете встановити плагіни і керувати вашим сайтом. Найбільша перевага будь-якої CMS це можливість оновлювати ваш веб-сайт за допомогою приємного інтерфейсу.
А тепер давайте поглянемо на плюси і мінуси використання WordPress.
Плюси використання WordPress
- Легко оновлювати - завдяки інтуїтивно зрозумілому інтерфейсу, на сайті WordPress досить просто створювати або оновлювати сторінки.
- Професійні шаблони - є тисячі готових шаблонів, які ви можете використовувати на вашому сайті і більшість цих шаблонів мають приємний інтерфейс, в якому ви можете змінити кольори, шрифти, макет і багато іншого всього в кілька кліків миші.
- Неймовірно функціонально - WordPress має величезну бібліотеку плагінів, які дозволяють вам розширювати функціональність веб-сайту, наприклад: додати форму зв'язку, додати систему бронювання, фото галерею і багато іншого.
Мінуси використання WordPress
- Крива навчання - хоча WordPress простий у використанні, для більшості початківців буде потрібно якийсь час, щоб ознайомитися з програмним забезпеченням. Однак в Інтернеті повно корисних ресурсів, орієнтованих саме на WordPress.
- Технічне обслуговування - якщо ви використовуєте WordPress, дуже важливо підтримувати його в актуальному стані, а також будь-які теми і плагіни, які ви встановили. Ви можете робити це самостійно або використовувати хостинг від WordPress, який подбає про це за вас.

WordPress стане відмінним вибором, якщо ви хочете легко оновлювати свій сайт, коли захочете. Якщо ви плануєте використовувати контент-маркетинг, як стратегію для зростання бізнесу, то WordPress підходить ещë краще, тому що він дозволяє вам вести бізнес-блог і швидко розширювати список розсилки.
Дізнайтеся, як встановити тему WordPress, почати бізнес-блог і відкрити для себе більше цікавих тем WordPress:
Як встановити тему WordPress

