
Доброго часу доби, дорогі читачі.
«Навіщо це потрібно?» - запитаєте Ви? Для односторінкових сайтів (Лендінзі), за допомогою коду Universal Analytics, не можна точно визначити показник відмов і тривалість сеансу. А за допомогою даного скрипта можна отримати:
- Точний показник відмов;
- Точний час перебування на сайті;
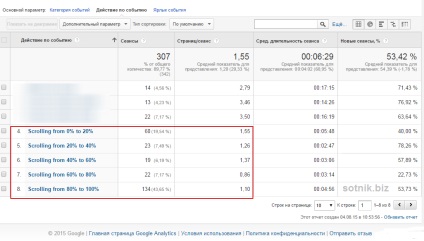
- Глибину скролінгу сторінки.
Я розповім Вам, як зробити настройку скрипта, не маючи спеціальних знань в GTM.
Так як в GTM є відмінна функція імпорту контейнерів, процес настройки пройде дуже швидко.
Отже, як же відбувається сама настройка:
Відстеження глибини скролінгу і часу перебування на сайті + сам Analytics -Готова.

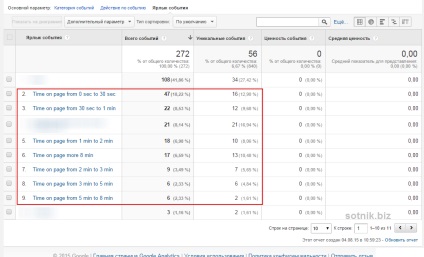
Час перебування на сайті

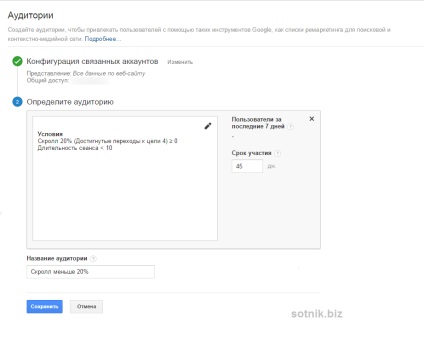
Увага! Ще одна плюшка. Можна зібрати аудиторію людей, які не скролл сторінку.
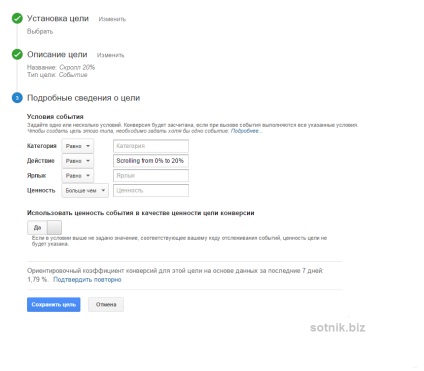
Налаштовуємо тип цілі «подія» в Analytics. Дія - «Scrolling from 0% to 20%»


Можна ще додати умова: користувачі, які не вчинили конверсії.