
Дуже часто в Інтернеті можна зустріти суперечки на тему, який браузер краще. Комусь подобається цей, кому-то інший. Але який встановити мені? І який дійсно краще?
У цій статті я розповім Вам, як провести тест браузерів самому, витративши на це близько п'яти хвилин.
Перші два тести дозволяють провести перевірку продуктивності встановленого на Вашому комп'ютері браузера. Один з них дозволяє визначити швидкість обробки графічних даних, а другий - точність відображення веб-сторінок.
І останній тест допоможе визначитися з підтримкою нового стандарту HTML 5.
Підготовка до тестування. Як ми будемо проводити тест браузерів
Можна просто визначитися з чисельними показниками, запам'ятати їх або записати і порівняти з новою версією (наприклад, після автоматичного оновлення браузера). А також використовувати свої чисельні показники, щоб довести опонентові, у кого браузер «крутіше».
А можна порівняти наш браузер з якимось іншим. Ну, наприклад, багато хто з нас використовують в якості основного браузера «Chrome» або «Firefox». Але в системі також за замовчуванням встановлений «Internet Explorer». Ось Вам і чесний поєдинок.
Щоб показники були об'єктивними, необхідно відключити всі сторонні додатки (ні в якому разі не відключайте антивірусну програму), а також провести тестування, як мінімум, два-три рази.
Цей тест дозволяє визначити, наскільки добре Ваш браузер справляється з відображенням сторінок, що містять складну графіку і анімацію. Слід враховувати, що більшість сучасних браузерів використовує апаратне прискорення (тобто браузер самостійно задіє ресурс вашого графічного адаптера для прискорення завантаження графіки).

Щоб провести цей тест, перейдіть на сторінку тесту і клацніть на кнопці «Test Your Browser». Почнеться процес тестування, при цьому на екрані будуть відображатися різні графічні зображення і анімація. По завершенні тестування на екрані відобразиться чисельний показник результату тестування.

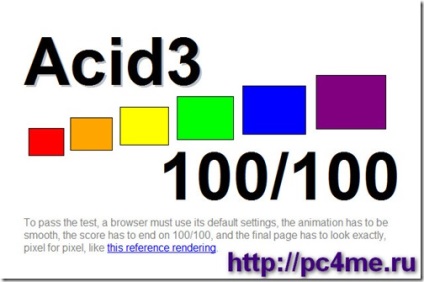
точність відображення
Багато років тому, коли в побуті був один лише браузер "Internet Explorer", вміст сторінок і дизайн сайту оптимизировались тільки під цей браузер. Коли користувач відкриває той же самий сайт в іншому браузері, то виникають різні помилки відображення вмісту сайту. Наприклад, при відображенні порушується структура сайту, спотворюються зображення і т.д.
З тих давніх часів багато що змінилося і в Інтернет. Були вироблені загальні вимоги до браузерів, яких повинні дотримуватися всі розробники і програмісти в цій області.
Даний тест дозволяє визначити, дотримується браузер, яким Ви користуєтесь, загальних правил, і як точно браузер відображає сторінки.

Для запуску тесту необхідно просто перейти за цим посиланням. Тест запуститися автоматично. Через кілька секунд на сторінці відобразяться результати тестування. максимальний бал - 100 очок.
рендеринг сторінок
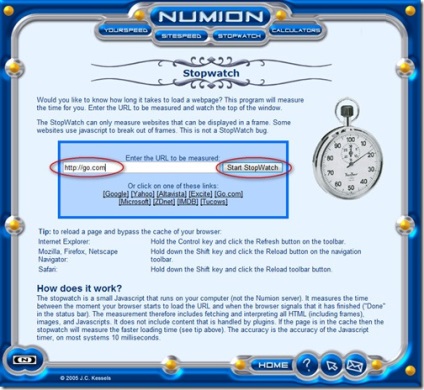
На відміну від першого тесту, який перевіряє продуктивність браузера при рендеринге (відображенні) сторінок переважно навантажених графікою і анімацією, даний тест спрямований на вимірювання швидкості завантаження звичайних сторінок.


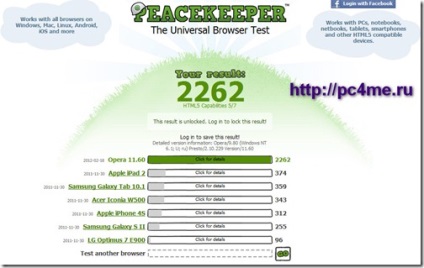
підтримка HTML5
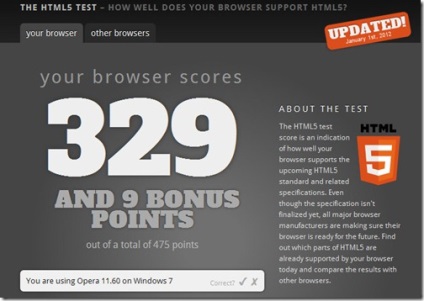
Щоб перевірити Ваш браузер на сумісність з новим стандартом HTML5, завантажте цю сторінку. Тест займе всього кілька секунд і відобразиться кількісний показник результатів тестування.

Максимальна кількість балів - 475. Як повідомляється, для коректного відображення досить і 100 балів.
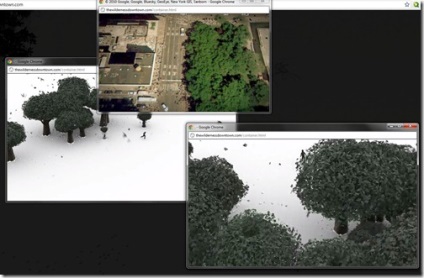
Щоб трохи Вас розважити, пропоную Вам на власні очі оцінити можливості нового стандарту. До речі, як часто у нас буває, стандарт вже є, а для застосування його можливостей сайт ще потрібно пошукати. Ось один із прикладів. Введіть в поле назву будь-якого великого мегаполісу, наприклад New York. І Ви будете приємно здивовані тим, що побачите.

Отже, Друзі, ми з вами навчилися виробляти тест браузерів. Тепер в суперечці можна вийти не тільки переможцем, а й справити приємне враження на співрозмовника своєю ерудицією. Тепер можна перевірити можливості свого браузера і будь-якого іншого і точно сказати "чи варта шкурка вичинки"?
Тестируйте свій браузер на здоров'я.
Корисні статті на цю тему: