Практичні поради та інструменти.
Кольори, як і всі інше, краще використовувати в міру. Ви досягнете кращих результатів, якщо будете використовувати максимум три основні кольори в колірній схемі. Ефективність підбору кольорів в дизайні багато в чому будується на балансі, і чим більше квітів, тим складніше його досягти.
Колір не формує якість дизайну - він його посилює.
Якщо вам потрібні додаткові кольори крім тих, що ви вибрали для своєї палітри спочатку, використовуйте відтінки і тіні. Дійте в рамках обраної гами.
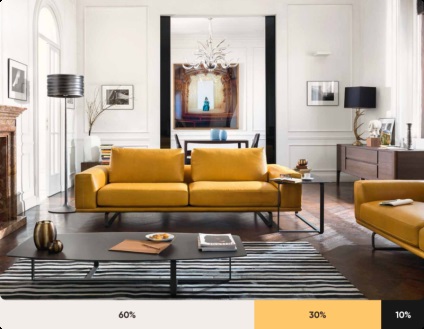
правило 60-30-10
Це правило дизайну допомагає швидко скласти колірну схему. Пропорція 60% + 30% + 10% відображає баланс кольорів. Ця формула працює, тому що створює відчуття балансу і дозволяє очам комфортно пересуватися з однієї точки до іншої. Крім того, цей прийом дуже простий у використанні.
60% - це ваш домінантний колір, 30% - допоміжний і 10% - акцентне відтінок.

значення квітів
Вчені століттями вивчали психологічні ефекти певних кольорів. Крім естетики, кольору створюють емоції та асоціації. Залежно від культури і обставин, значення кольорів можуть бути різними. Ось чому ви бачите модні бутики в чорно-білих тонах. Вони хочуть виглядати елегантно і благородно.

- Червоний. пристрасть, любов, небезпека
- Синій. спокій, відповідальність, безпека
- Чорний. загадка, елегантність, зло
- Білий. чистота, тиша, акуратність
- Зелений. новизна, свіжість, природа
Більше про значення кольорів можна дізнатися з культури кольору.
Спочатку градації сірого
Нам подобається на ранніх стадіях розробки дизайну гратися з квітами і тонами, але це поведінка дуже швидко може вас підвести - ви можете вбити 3 години, вибираючи основний колір, а потім все одно передумати ... Це, звичайно, спокусливо, але не особливо результативно.
Замість цього змусьте себе попрацювати над структурою - відступами і розстановкою елементів в макеті. Це заощадить багато часу. Ця робота дуже продуктивна. З іншого боку, це не повинно бути нудно. Протестуйте різні відтінки, якщо хочете домогтися приємного зовнішнього вигляду.

Уникайте чистої сірої гами і чорного
Один з найбільш важливих колірних трюків, який я коли-небудь зустрічав, - уникайте сірих кольорів без насиченості. У реальному житті чистих сірих відтінків не існує. Те ж стосується і чорних.


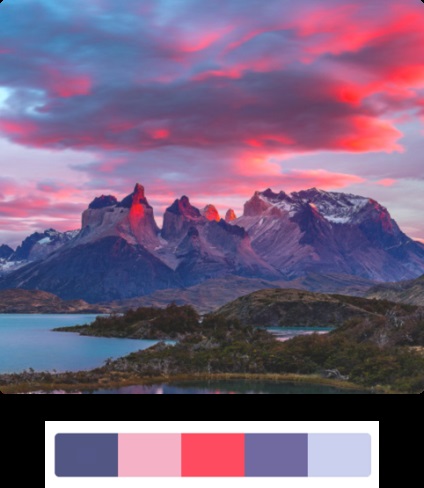
Вірте в природу
Кращі комбінації кольорів вже придумані природою. Вони завжди виглядають природно. Найкраще - просто спостерігати за навколишньою природою і витягувати звідти палітри для своїх дизайнів, в природі вони завжди змінюються.
Щоб надихнутися, потрібно просто озирнутися навколо
Зберігайте контраст
Деякі кольори добре поєднуються один з одним, а деякі - зовсім немає. Є що визначають правила взаємодії відтінків, які найкраще демонструє колірний круг. Ви повинні бути в курсі цих методів, але необов'язково використовувати їх вручну.
Надихайтеся
Коли потрібно знайти приклади UI, dribbble - одне з кращих місць для цього. У ньому є інструмент для пошуку за кольорами. Так що якщо потрібно провести візуальний ресерч на тему використання конкретного кольору іншими дизайнерами, йдіть на dribbble.com/colors




Інструменти
Щоб спростити собі задачу, я приведу декілька кращих інструментів для вибору кольорової палітри. Вони заощадять масу вашого часу.
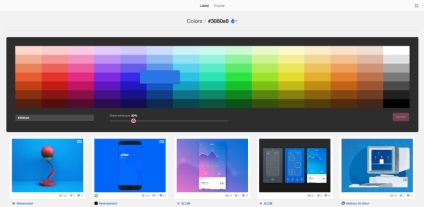
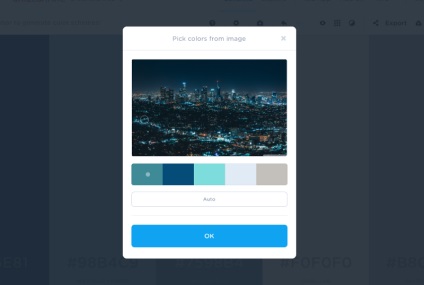
Coolors.co
Безперечно, мій улюблений інструмент для вибору квітів. Ви можете просто вибрати один колір і згенерувати палітру, натиснувши пробіл. Coolors дає можливість завантажити зображення і створити палітру з нього. Ви не обмежені одним результатом - селектор дозволяє змінювати вихідний орієнтир.

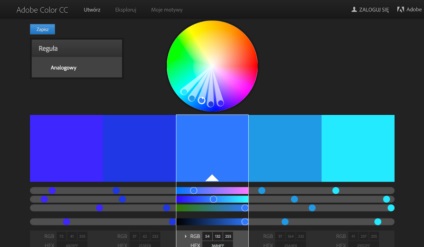
Цей інструмент від Adobe вже довгий час виручає дизайнерів. Він працює в браузері, також є десктопна версія. Якщо користуєтеся деськтопной версією, ви можете експортувати колірну схему в Photoshop.

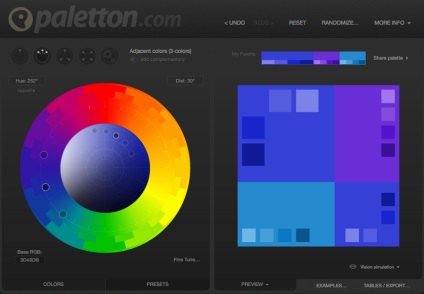
Він схожий на Kuler, відмінність в тому, що ви не обмежені 5 відтінками. Дуже добре підходить, якщо у вас є основні кольори, і хочеться погратися з додатковими відтінками.

Designspiration.net
Уявіть, що у вас є ідея для кольорової палітри, але потрібно наочно порівняти різні варіанти. Designispiration ідеально підходить під ці цілі. Ви вибираєте до 5 кольорів, шукайте зображення, відповідні вашим відтінкам. Сервіс не тільки вдало шукає зображення в заданій палітрі, але і допомагає підібрати потрібну графіку для інтеграції в дизайн.
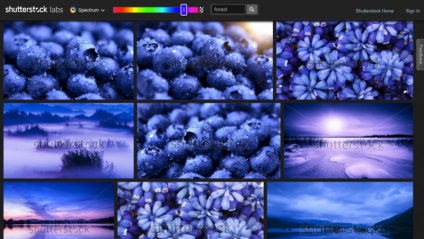
Shutterstock Lab Spectrum

Tineye Multicolr
Але якщо потрібно знайти фото з кількох заданих квітам або навіть поставити конкретну кількість кожного відтінку, тоді скористайтеся Tineye. Цей сайт використовує базу з 10 мільйонів зображень Creative Commons з Flickr.
думки наостанок
Колір - дуже непростий для освоєння ресурс, особливо в еру цифрового дизайну. Поради, які я навів у цій статті, спростять пошук потрібних відтінків. Найкраще вчитися створювати приголомшливі колірні схеми - це практика, тому побільше грайтеся з квітами.