
Якщо ви коли-небудь бродили по сайту зразок Flickr.com, то напевно помітили там на багатьох фотографіях «вінтажний» ефект. Домогтися його можна різними способами: починаючи від простої зміни тональності до повного старіння фотографії. За допомогою накладання шарів можна домогтися ефекту зернистості або подряпин і інших дефектів поверхні, які будуть надавати ефект старовини. На перший погляд це дуже складний і тривалий процес, проте, на ділі все досить просто: результат досягається за допомогою використання текстур.

Що ж таке текстура? В Фотошопі цей термін застосовний для зображення, яке накладається поверх вашої фотографії. Текстур »необов'язково повинна мати будь-яку структуру, насправді нею може бути що завгодно, включаючи іншу фотографію. У більшості випадків текстурою будуть скановані або звичайні фотографії старих аркушів паперу, шматочків тканини, написаних вручну листів. Однак нею може бути і зображення хмар, краплею дощу на лобовому склі, «боке», бульбашки, відображення у воді тощо. В цьому і принадність використання текстур, вони можуть бути чим завгодно, а також багаторазово з'єднуватися для створення широкого вибору різних ефектів.
Звичайно, таке розмаїття може збити вас з пантелику, тому для того, щоб прояснити ситуацію, я пропоную вам покроково розібратися в тому, як використовувати кілька текстур, які допоможуть зробити гарне фото дуже цікавим. Дуже легко перестаратися з текстурами, тому я намагаюся не йти далеко від оригіналу, але ви можете чинити як вам заманеться, використовуючи хоч греблю гати текстур.
Для цього нам знадобиться Photoshop CS4 (підійдуть будь-які версії, включаючи Elements), оригінальне зображення і парочка текстур. Ви також можете відсканувати або сфотографувати свою власну текстуру, або знайти тисячі безкоштовних текстур в Інтернеті на сайтах flickr або www.deviantart.com, які ви зможете використовувати в своїй роботі.
В цьому випадку я використав текстуру паперу схожу на цю (учасник flickr Федір Умаров) і текстуру боке, яку можна взяти тут (учасник flickr laughlinc). Обидві вони безкоштовні для використання, згідно з ліцензією Creative commons.
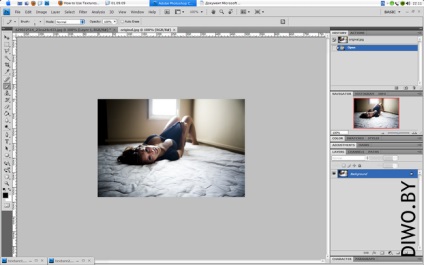
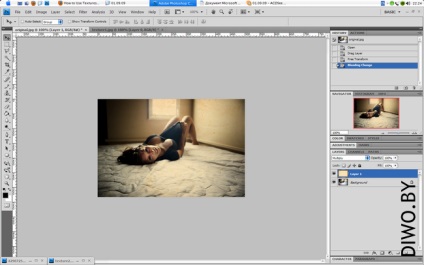
оригінал

Я вибрав це зображення через зануреного в роздуми об'єкта і досить негативного простору. Мені дуже подобається ця фотографія, проте її можна трохи «поліпшити».

Відкриваємо вихідне зображення в Photoshop.

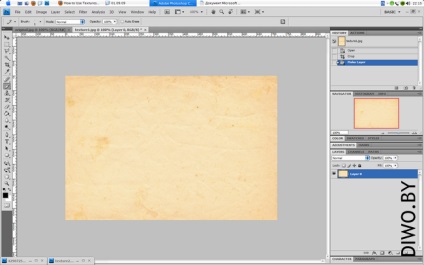
Відкриваємо файл текстури в Photoshop. Ось мій відсканований лист старого паперу. Тепер у вас повинно бути 2 відкритих файлу в Photoshop. Перетягуємо файл з текстурою на ваше вихідне зображення, щоб додати його у вигляді шару. Для користувачів CS4, перетягуємо шар з текстурою на вкладку оригінального зображення (якщо ви використовуєте вкладки), до тих пір поки відображається вихідне зображення.

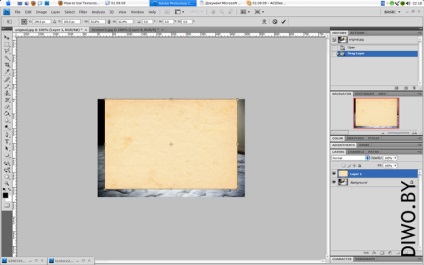
Змінюємо розмір шару текстури так, щоб він охоплював всі вихідне зображення. Вибираємо шар текстури в палітрі шарів, використовуємо комбінацію клавіш Ctrl + T для зміни розміру шару текстури. Розтягуємо текстуру до необхідного розміру. Натискаємо Enter для завершення зміни розміру.

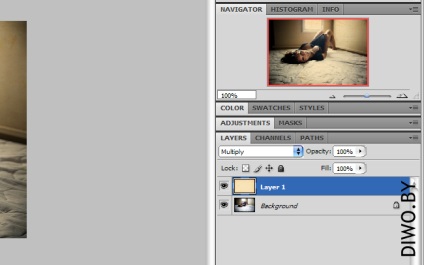
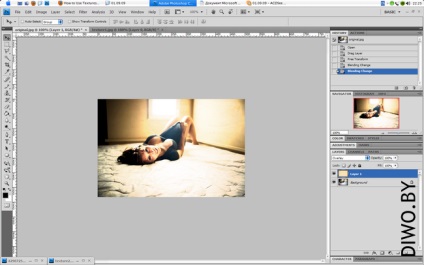
Саме тут відбуваються чудеса. Ми збираємося змінити режим накладення шару в палітрі шарів. Режим накладення змінює один шар, взаємодіючи з шаром (шарами) розташованими нижче. В даному випадку ми почнемо з Multiply (Множення).

Відразу помітно, як ми додали зображення «більше вінтажу». Цього легко домогтися, керуючись вищеописаними кроками з будь-якою фотографією, але давайте спробуємо використовувати ще один режим накладення.

Overlay допомагає освітлити зображення, і хоча воно зайве яскраве, мені цей варіант подобається більше. Принадність шарів полягає в тому, що ми можемо коригувати їх прозорість і положення.

Я зупинився на режимі Saturation (Насиченість), з прозорістю шару в 50%. Експериментуйте.

Тут я продублював оригінал (фоновий шар). Я буду також частково використовувати цей шар як текстуру, щоб пом'якшити фінальний результат. Перемістіть вихідну текстуру вниз, так щоб вона опинилася між копіями фону.
В результаті продубльований фоновий шар, розміщений вище текстури паперу і з прозорістю в 38%, пом'якшить накладення світла. Тут не потрібно дотримуватися суворої схеми, основна частина полягає в експериментуванні з прозорістю і режимами накладення, і навіть з послідовністю шарів. Насправді я тільки додав одну текстуру і поміняв прозорість, а це відразу принесло цікаве зміна. Тут ви можете зупинитися, проте давайте все-таки додамо ще одну текстуру.

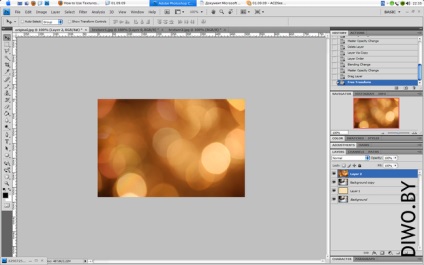
Відкриваємо додаткову текстуру (тут я використовую текстуру «боке») і додаємо до ваших верствам, перетягуючи її на вихідне зображення.

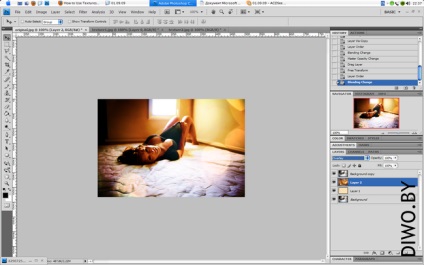
Переміщаємо додаткову текстуру між копією фонового шару і шаром першої текстури. Режим накладення змінюємо на Overlay (Перекриття) з прозорістю 100%. До того ж, дуже цікаво спробувати всі варіанти режимів накладення для отримання бажаного результату.


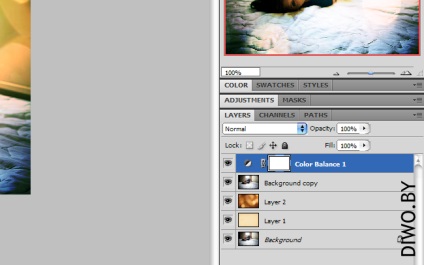
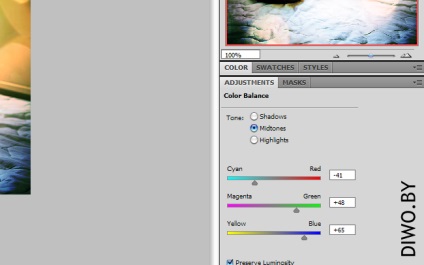
Найважче позаду. На цьому етапі нам необхідно лише невелике редагування для створення того, що ми хотіли побачити. Тут я додав регулює шар колірного балансу для отримання червоних / жовтих тонів.

Фінальне зображення. Прекрасний тон і створює дивовижну атмосферу якість. Мені подобається багато більше, ніж вихідне зображення. Як вже було сказано, дуже просто перестаратися з таким ефектом, але ви завжди зможете повернутися в палітру Layers (Шари) і прибрати непотрібні шари, поки не досягнете оптимального балансу кольору. Фінальний результат з використанням текстур виглядає більш вражаючим, ніж сам процес. Це стосується не кожного зображення, звичайно, проте простий процес використання текстур має великий вплив на вашу роботу.