Що таке getResources?
getResources це сниппет MODX Revolution, який витягує вміст полів з інших ресурсів і виводить його в будь-якому зручному для вас вигляді. Якщо ви знайомі MODX Evolution, getResources може вважатися заміною Ditto.
Чому потрібно використовувати саме getResources?
getResources відмінно підходить для випадків, де вам необхідно об'єднати і вивести інформацію від різних ресурсів в одному місці і в необхідному форматі. Найбільш очевидним застосуванням сниппета getResources буде створенняосновної блогової сторінки сайту, інші можливі блоки використання - слайдери, сторінка портфоліо, новинна стрічка.
Як використовувати сниппет getResources?
Нижче наведено список кроків описують процес використання сниппета getResources. Після того, як ви звикнете до його використання, більшість описаних кроків відбуватимуться інтуїтивно, але так як ви тільки починаєте, то добре мати під рукою деяку подобу плану дій. Ось один описаний мною:
1. Установка getResources
Я вже встановив getResources і ми будемо його використовувати для створення сторінки статті. Ми будемо використовувати для шаблону сторінки блогу шаблон 7 in 1 Business Success Site студії Themeforest. Сторінка блогу (частково) буде виглядати наступним чином:

2.Подготовьте шаблон для виведення окремої статті:
Після установки сниппета getResources, дивимося на оформити стуктуру сторінок окремого виведення статей. Для цього я буду використовувати шаблон окремого поста нашої теми, який я взяв з файлу single.html. Я вже портував даний шаблон у свій шаблон і назвав його "7in1 Single Article". Ось як мій "7in1 Single Article" шаблон буде виглядати:
Останнім моментом, на який я хотів звернути вашу увагу - висновок поля дати. Він проводиться через publishedon використовуючи при цьому функцію PHP strtotime для показу дати в необхідному вигляді (як в шаблоні нашої теми). Більш детально про функцію strtotime і форматування дат - в кінці цього поста посилання.
3. Додайте статті

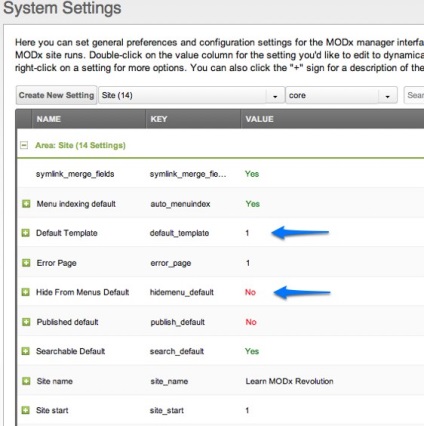
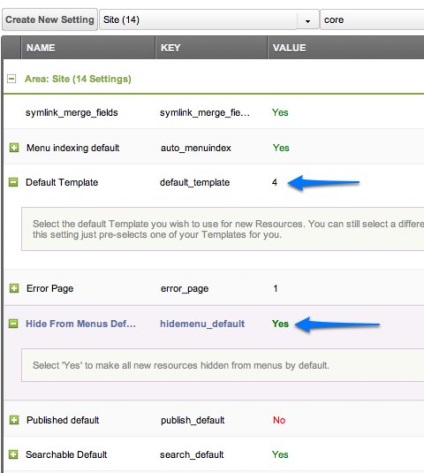
Після внесення змін спостерігаємо таку картину:

Тепер, при створенні нового ресурсу, він бере шаблон окремої статті за замовчуванням і вже поставлена галочка в Приховати від меню (Hide From Menus).
Замітка: Зверніть увагу, що така поведінка буде в разі, коли документ створюється в корені. Якщо ж ви зайдете в будь-який контейнер і натиснете «Створити документ тут» (Create a Document Here), то він візметься шаблон контейнера і приховає від меню. Тому будьте уважні до налаштувань кожного ресурсу.

Тепер можна перейти до наступного етапу, який полягає в тому, що ми створення шаблон для нашої основної сторінки блогу і далі сформуємо виклик сниппета getResources.
4. Підготовка сторінки агрегованого контенту.

Давайте перейдемо до висновку нашого контенту.
5. Базовий виклик сниппета getResources
Перед тим, як ми почнемо формувати виклик сниппета і працювати з getResources, важливо познайомиться з декількома речами, які можуть легко ввести в оману, якщо ви до цього не були знайомі з getResources і навіть якщо ви знайомі. Я називаю їх мої getResources виверти!
- Виклик getResources за замовчуванням не містить шаблону виведення. Вам необхідний шаблон - tpl-чанк, щоб визначити висновок вмісту ресурсу (ресурсів).
- getResources по-замовчуванням не покаже ресурси, які приховані від меню, тому вам необхідно задати showHidden = `1`
- getResources за замовчуванням не включить поля вмісту ваших ресурсів, тому вам необхідно задати includeContent = `1`
- На додаток, якщо навіть ви встановите includeContent, сниппет getResources за замовчуванням не включить змінні шаблону, тому вам необхідно задати includeTVs = `1` і processTVs = `1`
- Якщо ви задасте includeTVs і processTVs, сниппет getResources чекатиме, що в вашому шаблоні tpl, ви будете позначати ваші змінні шаблону префіксом "tv.". Ви можете перезаписати це додавши tvPrefix = `` і далі використовувати тільки ім'я змінної шаблону як заповнювач.
- Якщо ви виводите необхідні ресурси через параметр resources = `1,2,3`, де 1,2,3 - виводяться ресурси, то не забудьте обов'язково вказати параметр parents = `-1`
Є ще багато моментів, але це основні, в яких легко припуститися помилки.
Як і у всіх інших фрагментів, виклик getResources виглядає так:
Базовий виклик дозволить вам переконатися в тому, що сниппет працює на нашому сайті. Якщо я розміщу даний виклик на сторінці Articles page я нічого не отримаю. Ви можете подумати, що відбувається щось неправильне, але цьому є просте пояснення. Пам'ятайте наш список знахідок? За замовчуванням getResources очікує, що ваші ресурси не будуть приховані від меню, тому якщо ви хочете показати приховані ресурси вам необхідно додати параметр showHidden і встановити його значення в true. Тому відредагуйте ваш виклик:
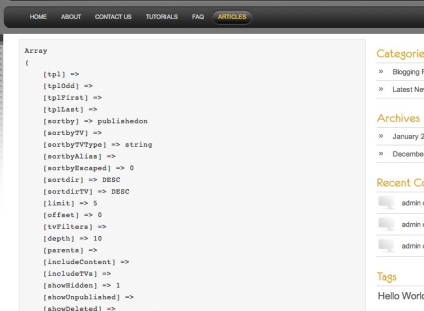
Якщо я перевантажений сторінку, то ось що я отримаю:

Виглядає погано, але це означає, що getResources працює і отримує контент. Що нам зараз потрібно зробити, так це привести контент до потрібного вигляду і визначити якими мають бути наші параметри: наприклад, які контейнери використовувати для параметра parents, як глибоко в дереві ресурсів робити вибірку самих ресурсів, які поля кожного ресурсу ми хочемо отримувати на нашу сторінку статей і т.д.
6. Створення шаблонірующего tpl чанка для getResources
Для виведення сторінки в потрібному нам вигляді, нам необхідно створити чанк для шаблонізаціі окремих елементів, які буде отримувати наш сниппет getResources. Для цього, я візьму код з статичної шаблону, який представляє кожен елемент поста і замінити статичні елементи динамічним кодом.
При роботі з tpl-чанка ми використовуємо синтаксис заповнювач # 91; # 91; + field_name # 93; # 93; для динамічних шматків.
Отже беремо HTML код для виведення поста блогу в статичному коді файлу шаблону blog.html:
Ми можемо використовувати даний код як базу нашого tpl чанка. Я заміню статичні шматки наповнювачами. Для короткого вмісту поста я не хочу видаляти поля Content ресурсу, мені потрібна лише коротка витримка. Тому я буду використовувати поле анотація (Introtext) ресурсу і далі виводити його, використовуючи конструкцію # 91; # 91; + introtext # 93; # 93; можна також використовувати змінну шаблону # 91; # 91; + tv.tvname # 93; # 93 ;. Для виведення також можна використовувати вміст ресурсу - поле Content. Я можу взяти, наприклад, перші 350 символів кожної статті і вивести. Щоб це зробити прикріплюю фільтр виведення: ellipsis = 350 до мого заповнювача контенту.
Пам'ятайте про те, що ми залишаємо секцію тегів статичної в даний момент, потім до цього ми ще повернемося.
Тепер я можу зберегти цей код в чанк, який я назву articleTpl. Далі я зміню мій виклик getResources, додавши туди мій tpl-чанк.
Якщо ми перевантажимо нашу сторінку Articles, то відразу побачимо різницю:

Картинка поступово оживає! Ми бачимо, що виведений контент відображається з використанням правильного шаблону і ми можемо натиснути на заголовки, які ведуть на окремі пости. Але ще належить ще багато попрацювати.
Зверніть увагу, що якщо у вас більше 5 статей, то тільки 5 з'являться на сторінці. Так відбувається тому що за замовчуванням getResources обмежений кількістю видобутих сторінок, що дорівнює 5.
Ви можете перезаписати цей параметр додавши limit і вказавши необхідну кількість статей. Я встановлю кількість статей рівним 10, щоб переконається, що у мене працює все так як потрібно.
Згадуючи наші хитрощі описані вище, ми знаємо причину того, що анотації контенту не показуються і причину того, що наші наповнювачі картинок порожні, тому що нам необхідно використовувати includeContent, includeTVs і processTVs. Давайте змінимо наш виклик і додамо наступні елементи:
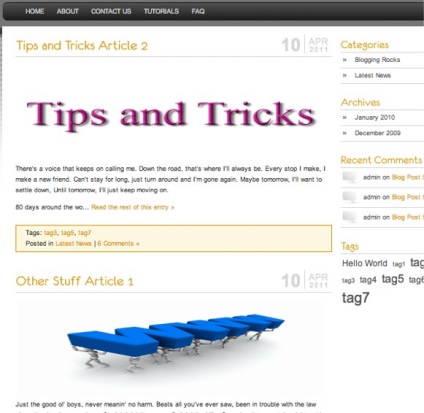
Якщо ми відновимо нашу сторінку тепер, то побачимо зображення і короткі в 350 символів анотації витягується вмісту, як я вказав в шаблонірующем tpl-чанка:

Тепер наш контент витягується і виводиться нужнім чином, можемо продовжити далі і поліпшити наш виклик getResources, додавши інші параметри, які нам можуть знадобитися.
7. Додайте інші параметри до виклику getResources
Отже ми додали кілька параметрів до нашим викликом і вони допомагають витягти необхідні поля і вивести їх відповідним чином згідно нашого шаблону. Тепер ми можемо продовжити і закінчити формування нашого виклику, додавши необхідні параметри. Повний список можливих параметрів і їх значення за замовчуванням можна дізнатися на сторінці офіційної документації getResources
Вибір параметрів залежить від поведінки сайту, якого потрібно добитися. У моєму випадку є ще парочка параметрів, які я хотів би додати.
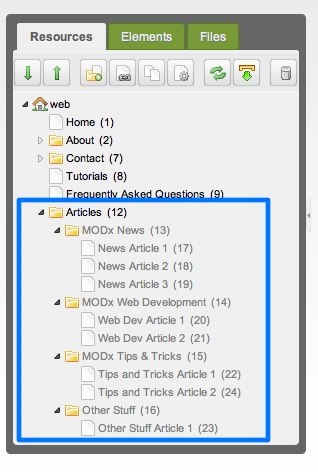
Тому я зміню мій виклик і додам ID субконтейнерів тих ресурсів, які я хочу включити і визначу глибину відображення ресурсів:
Ну ось ми і закінчили роботу над нашим сніпетів getResources. Сподіваюся, ви знайшли щось для себе корисне і можете розібратися з расскритим тут питанням і використовувати це в побудові ваших сайтів.

Ось маленьке домашнє завдання для вас, щоб протестувати знання, набуті в ході уроку.