Починаємо 8 урок MODx Revolution для новачків. Нагадую ми робимо сайт для вивчення MODx Revolution. На останньому уроці ми розглянули концепцію сніпетів, які є шматками PHP коду, який дозволяє додати функціональності в наш вебсайт. У цьому уроці ми розглянемо особливий сниппет - Wayfinder, і будемо використовувати його для створення динамічного меню нашого сайту.
Що таке Wayfinder?
Wayfinder - це сниппет, який виводить невідсортоване список посилань на ресурси в вашому дереві сайту, тип виведення списку залежить від виклику сниппета і параметрів даного виклику. У загальних словах це означає, що коли ви ставите виклик Wayfinder'а в вашому шаблоні, він починає шукати ресурси, які відповідають заданим в ньому параметрам і повертає список посилань до цих ресурсів в форматі відсортованого списку або в певному вами форматі.
Для чого використовувати Wayfinder?
Зазвичай Wayfinder використовую для створення динамічної навігації по сайту, чи то пак меню. Так як більшість HTML шаблонів використовують неупорядочненние списки для створення меню, то Wayfinder є ідеальним інструментом для цих цілей. При створенні сайту ви можете ретельно вставляти ваші урли в меню навігації, так як ви робили до цього в статичному HTML сайті. У той же час, кожен раз, коли необхідно видалити або створити сторінку, то вам необхідно внести відповідні зміни у вашому меню, поміняти урли. Використання сниппета Wayfinder для динамічного генерування ваших менюшек дозволяють уникнути цього головного болю, так як він автоматично визначає зміни і відповідно змінює ваше меню.
Wayfinder досить-таки гнучкий інструмент і дозволяє визначити, які ресурси включити або виключити з меню, який шаблон меню, як глибина меню вашого сайту. Кордон ваших можливостей визначається вашим HTML / CSS кодом.
Як використовувати Wayfinder?
Як ми вже згадали в попередньому уроці, синтаксис виклику сніпетів виглядає так: # 91; # 91;! Somesnippet # 93; # 93;
Це всього лише базовий виклик і її замало, крім цього ми повинні визначити деякі властивості даного виклику. У випадку з Wayfinder`ом самий мінімум, який необхідно визначити у властивостях: де в дереві ресурсів Wayfinder повинен починати будувати список ресурсів. Таким чином у виклику сниппета Wayfinder необхідно задати принаймні один параметр - початковий ID. Базовий виклик сниппета Wayfinder в такому випадку буде виглядати ось так:

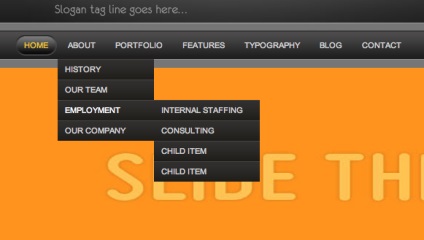
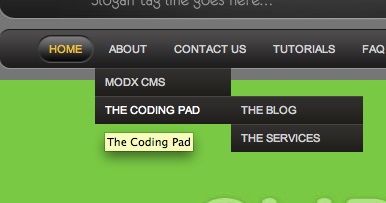
Якщо ми взлянем на використовуваний нами шаблон, то ми можемо побачити верхнє меню з декількома пунктами і випадають списками.

Давайте поглянемо на шаблон і код, який виводить дане меню:
Як ви бачите, це вкладений неупорядочненний список. Давайте замінимо цей код базовим викликом Wayfinder і побачимо, що у нас вийде. Видаліть код наведений вгорі і вставте замість нього:
Якщо ви використовуєте той же шаблон, що і я, то ваш код буде виглядати приблизно ось так:
Збережіть шаблон і подивіться на домашню сторінку, вона повинна виглядати такий вигляд:

Фантастика! Ви бачите, що наше попереднє меню, яке мало декілька пунктів, тепер замінено простим меню з одним лише пунткту - Home. Це говорить нам, що Wayfinder працює так як потрібно і бере одну сторінку з нашого сайту і виводить її назву у вигляді пункту меню.
Давайте створимо ще парочку ресурсів. Я збираюся додати сторінку About з 3 дочірніми сторінками (MODx, сторінки Tutorials, Contact і FAQ). Ви можете створити будь-які ресурси або сторінки для вашого сайту. Мета цієї вправи - створити кілька ресурсів, щоб Wayfinder'у було що відображати.
зауваження:
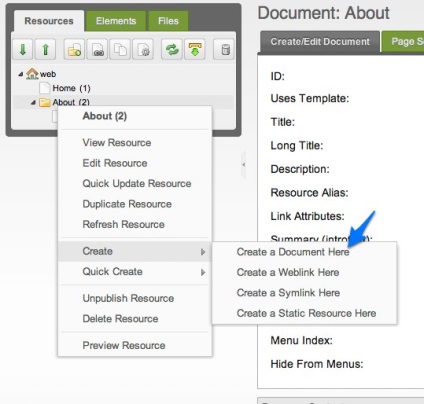
Для швидкого створення дочірнього ресурсу натисніть правою кнопкою миші на ресурс, який ви берете в ролі батька і далі виберіть Create Document Here.

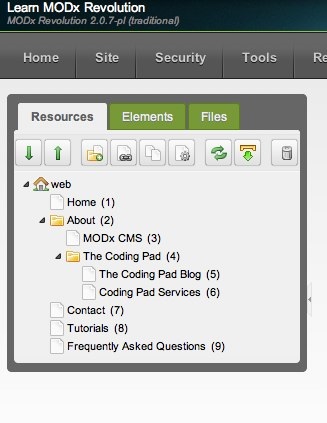
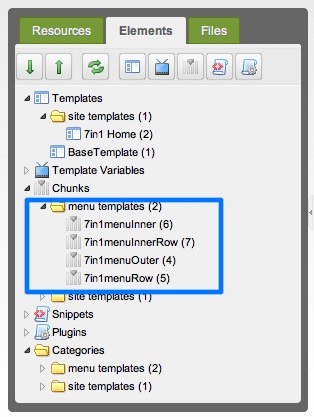
Я закінчив зі створенням сторінок і моє дерево ресурсів сайту виглядає ось так:

Тепер у нас є кілька сторінок, подивимося як виклик Wayfinder'а згенерує меню для нашого сайту:

Доброю новиною є те, що всі наші сторінки з'явилися в меню і натискаючи на кожен пункт меню ми потрапляємо на відповідну сторінку. (Для тестування цього елемента добавте який-небудь текст в кожну сторінку, наприклад на сторінку About можете додати "Це сторінка About" і ця повідомлення з'явиться при відкритті сторінки. Пам'ятайте, що нам необхідно визначати шаблон для кожної сторінки, але в даний момент я не збираюся про це турбується).
Поганою новиною є та, що порушилося форматування меню, але ми можемо це полагодити. Натисніть правою кнопкою миші на веб-сторінку і подивіться вихідний код (або використовуйте для цього firebug), ви побачите що зараз Wayfinder генерує HTML такого вигляду:
Як ви бачите це виглядає дуже схоже на наш початковий статичний код за деяким винятком. По-перше, Wayfinder згенерував
- пункт без класу sf-menu який застосовувався в нашому статичному коді. Шаблоном необхідний цей клас для роботи з CSS. Також видно, що
- пункти мають параметр span. який відноситься до елементів тексту посилання в оригінальному статичному коді і його немає в сгенерірованни Wayfinder'ом коді. На додаток, наш статичний HTML код має клас acurrent-page-item. який не представлений в нашому коді сниппета Wayfinder. Всі ці зниклі шматки вдають нашого меню непривабливим.
Як налаштувати стиль виведення сниппета Wayfinder
Дивлячись на те, як Wayfinder генерує код, у нас виникає цілком природне запитання: «Як нам додати відсутні шматки коду, щоб ми хотіли вивести меню в потрібному для нас вигляді?» Відповідь - дуже легко, ми використовуємо чанкі шаблону для форматування виводу сниппета Wayfinder .
Візьміть на замітку: деякі параметри Wayfinder мають значення за замовчуванням.
Це про # 93; ясняет, наприклад, чому в створеному Wayfinder меню, пункт сторінки Home має назву класу "first active". Це клас по-замовчуванню, але ми можемо перезаписати його позначивши власні класи в чанка шаблону.
Ми будемо використовувати кілька параметрів Wayfinder в цьому уроці, але я раджу вам вивчити їх все і поупражнятся в їх використанні якомога більше, щоб зрозуміти всі їхні можливості. Так як параметри за замовчуванням Wayfinder чітко задокументовані на офіційному сайті, було б нерозумно розповідати про них тут. Ми будемо використовувати більше і все більше з них, коли будемо працювати з різними меню.
Для початку роботи над шаблоном меню давайте створимо кілька мінішаблонов і збережемо їх у чанка. Ви побачите, що в цих чанка ми використовуємо код HTML, але замінюємо динамічні елементи наповнювачами (або плейсхолдерамі як їх ще називають) синтаксис яких виглядає так: # 91; # 91; + placeholder # 93; # 93 ;. Заповнювачі, які ми використовуємо є особливими в сніпеті Wayfinder і їх визначення очевидно з назви, але ви завжди можете звернутися в документацію MODx за більш повною довідкою.

Ось чанкі, які я буду використовувати для створення нашого шаблону:
7in1menuOuter - буде містити HTML код для нашого зовнішнього ul контейнера.
Ви бачите, що я додав клас для зовнішнього ul. Альтернативним способом зробити це є використання wf.classes заповнювач і далі додати ім'я класу до активного виклику wayfinder використовуючи параметр outerClass. Але для простоти давайте будемо використовувати перший спосіб, але обидва з них будуть працювати нормально ...
7in1menuRow - буде містити HTML код пунктів меню першого рівня
Головною думкою тут є та, що я додав тег до тексту посилання меню як в оригінальному статичному HTML коді. Я також включив wf.classes заповнювач і це дозволить мені визначити клас для поточної сторінки, який перезапише клас "active", який стоїть біля нас по-замовчуванню.
7in1menuInner - буде містити HTML код внутрішніх ul контейнерів
7in1menuInnerRow - буде містити HTML код для рядків пунктів внутрішніх рівнів

Значення параметрів поміщається в апострофи ( `), а не в одинарні лапки ( ').
Відмінно, давайте поглянемо на цей виклик. Ви бачите, що ми використовуємо параметри шаблонізаціі для виклику наших чанкі так, що Wayfinder виводить потрібний нам HTML з коректними класами. Я визначив викликається hereClass параметр і дав йому значення current_page_item. щоб він відповідав статичному HTML шаблоном. Можна помітити, що я залишив параметри firstClass і lastClass порожніми. Причиною цього є те, що мій HTML шаблон не встановлює клас для першого і останнього пункту меню, тому щоб уникнути накладок я перезаписав в них порожні рядки.
Давайте пройдемо далі і збережемо змінений Wayfinder виклик і оновимо сторінку і побачимо, як змінився вигляд нашого меню:

Видно, що наше меню виглядає саме так, як ми хотіли. Правильні стилі використовуються в випадаючому меню. Якщо ви подивіться на вихідний код, то побачите, що згенерований Wayfinder 'ом HTML код змінився до невпізнання:
Цей код відповідає оригінальному статичному коду нашого шаблону, але він був згенерований викликом Wayfinder.
Існує багато інших параметрів, які ви можете використовувати разом з Wayfinder для побудова ваших меню. У наступних уроках ми розглянемо складні меню і як їх інтегрувати в Wayfinder. Підіб'ємо підсумок: зараз наш сайт придбав деяку форму і у нас є функціональне та динамічний меню.
Схожі матеріали:
Схожі статті