У цьому нескладному уроці я покажу, як налаштовується меню.
Одного разу мене попросили виправити баг з меню на одному сайті - деякі пункти вперто не хотіли вибудовуватися в ряд, а замість цього вилазили в несподіваних місцях сторінки при наведенні курсору. Баг полягав не в кривому css, як я припустила спочатку, а в криво налаштованому виклику Wayfinder.
Що таке Wayfinder - це сниппет, який використовується, коли потрібно вивести список документів розділу / ів. В результаті роботи сниппета генерується ненумерований список. За допомогою різних параметрів з цим списком можна зробити все, що завгодно :) Детальніше ви можете почитати в документації. або набравши в Google - "wayfinder modx wiki".
1. Про те, що таке MODx, як встановити MODx, як організувати структуру документів, як з html зробити шаблон, що таке чанк та ін. питання новачків в цьому уроці я не розглядаю.
2. Плейсхолдери, які я буду використовувати в уроці, вказані в тому форматі, який «розуміє» Evo версія. У чому різниця, дивіться приклад:
Отже, розберемо створення меню по кроках.
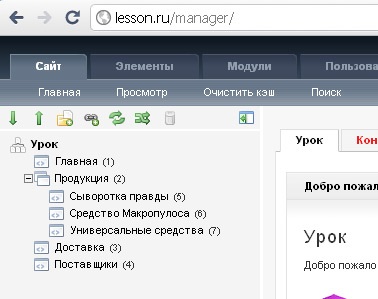
Для уроку накидала ось таке меню:
Тут для наочності я застосувала різні стилі до різних рівнів меню. На тому сайті, де фікс баг з меню, було приблизно так само - у кожного рівня меню свій стиль.
Верстаємо - подробиці верстки в рамки даного уроку не входять, ось такий код у мене вийшов:
Помилувавшись кодом, визначаємо для себе, який клас в нашому меню за що відповідає (це якщо копирсаєтеся в чужому коді, в своєму і так повинно бути ясно):
ul class = "menu" - клас за все меню
li class = "top" - клас пунктів меню верхнього рівня
a class = "top_link" - клас для посилань в пунктах верхнього рівня
ul class = "sub" - клас для підміню
ну і span class = "down" для оформлення пунктів верхнього рівня
Крок 2. Створюємо три документа
- Продукція
- доставка
- постачальники
У документа «Продукція» створюємо дочірні документи: «Сироватка правди», «Засіб Макропулоса», «Універсальні засоби».

Крок 3. Виносимо меню в окремий чанк
У шаблоні, в тому місці де у вас має бути меню, прибираємо весь зайвий код (сам html код меню), замість нього пишемо
Тим самим ми виносимо меню в окремий чанк. Потім створюємо новий чанк і називаємо його menu. Поки в вміст чанка можна скопіювати код меню, який ви верстали. Для наочності.
Вийшло? Ок, але це ще не меню. Вдихнемо в нього життя за допомогою Wayfinder.
Видаліть всі вміст чанка menu і замість цього викличте сниппет Wayfinder.
Поки напишемо так:
параметр startId - вказує, з якого документа починати формувати список. У нас вказано 0 - це означає, що список формується з кореня дерева документів.
Подивимося, що вийшло:
Це - робочий і живе меню. Перейменовуйте документи, видаляйте, додавайте - меню буде формуватися відповідно до деревом документів.
5.1. Tеперь наводимо зовнішній вигляд меню в норму
Wayfinder за замовчуванням формує простий код (
На початку уроку ми визначали, які css-класи в нашому меню за що відповідають. У Wayfinder є необхідні нам параметри: outerClass - клас для контейнера меню. Зіставивши з нашої версткою, отримуємо такий виклик Wayfinder:
крім параметрів з класами вказуємо рівень вкладеності - level = `2`.
Тут я рекомендую перевіряти, що показує вихідний код в браузері - якщо є косяки, краще їх прибрати на самому початку:
клас у меню є - правильно