Я не займаюся розробкою дизайнів сайтів, тому при замовленні, необхідно надати якийсь варіант дизайну, який ми візьмемо за основу. В якості базового варіанту, як правило, береться або вже існуючий сайт, або, що набагато частіше, якийсь варіант з готових галерей шаблонів. Галерей безліч і кількість шаблонів вимірюється тисячами.
При цьому особливо зазначу, що верстку шаблону я виконую з нуля, щоб відразу врахувати всі особливості MaxSite CMS. З цієї причини базовий шаблон може бути розроблений для будь-якої іншої CMS. Головне, щоб у шаблону був якийсь он-лайн демо-варіант.
зображення
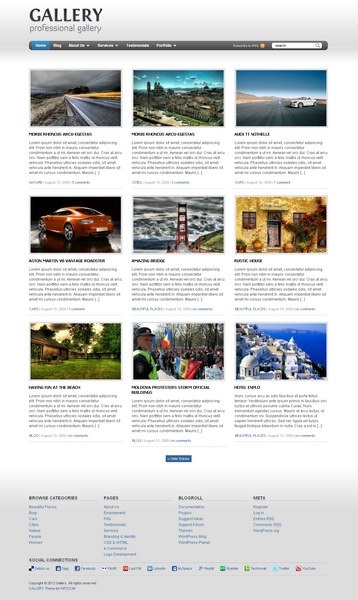
При виборі шаблону, як правило орієнтуються на краси і незвичність оформлення, що не зовсім вірне рішення, оскільки переважна більшість шаблонів містять просто привабливі картинки і фотографії. Порівняйте два варіанти:


Це один і той же шаблон, тільки в другому варіанті я зафарбував картинки.
Як тільки ви поміняєте картинки (а в своєму шаблоні ви будете мати свої зображення), «краса» дизайну зміниться.
Особливо «сильно» працюють зображення з слайдеров, а також тематично підібрані фотографії. Наприклад один і той же шаблон можна зробити кулінарним, або спортивним, розмістивши сотвествующіе фото.
Таким чином при виборі шаблону / дизайну, в першу чергу мислення міняйте або зовсім виключайте шаблонні зображення.
фонове зображення
Тут слід відразу визначити, чи будете ви зберігати шаблонний фон або його міняти. Якщо міняти, то непогано було б уточнити як саме реалізований цей фон. Існує кілька варіантів:
- простий колір
- невелика повторюється текстура
- вертикальна градація
- фото статичне
- фото масштабується під браузер
Дуже болюча тема, оскільки західні дизайнери не соромляться використовувати різні шрифти, які автоматично завантажуються відвідувачами. Проблема тут в тому, що в Інтернеті практично немає вільних кириличних шрифтів. Якщо зібрати воєдино всі варіанти, то вийде десь до 50 шт. З них більша частина повторює стандартні, на кшталт Arial, Times і т.п.
Тому, якщо на дизайні текст відображається незвичним шрифтом, то на вашому сайті, з 99% ймовірністю цей шрифт працювати не буде.
З безпечних для сайтів шрифтів використовуються наступні (клікніть для збільшення):
Саме на них і слід орієнтуватися.
Картинки до записів
Зараз модно при виведенні списком записів, супроводжувати їх невеликий мініатюрою.
Різний висновок на сайті
Наприклад для головної ми приховуємо сайдбар і показуємо великий слайдер. Для інших - показуємо сайдбар і невелику картинку замість слайдера. Варіантів може бути багато, але як правило потрібно передбачити три варіанти виведення:
Спочатку я роблю висновок page. налагоджувати всі стилі оформлення, після category і лише в кінці - home.
Якщо ви плануєте різний висновок на цих сторінках, то відразу продумуйте як його організувати.
Загальна структура сайту (модульна сітка)
Практично у всіх сучасних сайтах існують тільки 3 блоку модульної сітки.
- шапка
- основний вміст (контент + сайдбар / и)
- підвал
Будь-шаблон можна подумки розділити на ці три частини. Кожна з цих частин складається з різних функціональних блоків. Наприклад в шапці може бути:
- початкового меню
- логотип
- рядок пошуку
- іконки соцмереж
- другий меню
- слайдер
Блок основного вмісту зазвичай містить тільки контент (він і становить основний вміст сайту) і сайдбар.
Підвал може містити додаткові сайдбарі, рядки з копірайтами, статистикою і т.п.
Так ось, технічно ми можемо змінювати функціональні блоки між собою довільно. В інших системах цього зробити неможливо, але тільки не в MaxSite CMS: якщо необхідний такий функціонал, то послідовність блоків (в термінах MaxSite CMS - компоненти) налаштовуються з адмін-панелі довільним чином.
Таким чином, при виборі дизайну / шаблону можна обумовлювати
- додавання блоків
- видалення блоків
- зміну послідовності блоків
- додати додаткові сайдбарі
- прибрати зайві сайдбарі
Більш того, ми можемо «взяти» якийсь блок з іншого шаблону!
Висновок на головній
Існує кілька варіантів формування головної сторінки сайту. Стандартний варіант - блог. висновок записів в зворотному порядку.
Більш складний варіант - висновок блоками рубрик. Тут вказуються номера рубик, які слід вивести. MaxSite CMS сформує висновок записів з угрупованням по рубриках:
Можна просто вказати номера записів для головної. Або вказати номер top-записи. Крім цього можна додати довільний текст перед записами.
Всі ці варіанти є стандартними для MaxSite CMS і повинні бути присутніми в будь-якому шаблоні. Налаштовується через адмін-панель.
Для того, щоб змінити висновок, потрібне додаткове програмування. Які можливі варіанти? Найбільш затребуваний висновок в колонках. Тобто візуально головна розбивається на необхідну кількість колонок, де в кажой осередку виводяться певні дані.
Колонки можуть бути довільними. Можна комбінувати, як це зроблено на цьому сайті: тут і три, чотири і дві нерівні колонки. Такі варіанти ніяк не впливають на складність реалізації.
При виборі колонок потрібно продумати як саме планується наповнювати осередку / блоки. Зазвичай є три варіанти:
- дані беруться із записів
- дані беруться з опцій
- дані беруться ззовні
Наведений вище приклад демонструє висновок записів з певної рубрики. Тобто в адмін-панелі вказується номер рубрики кожного блоку, далі MaxSite CMS автоматом сформує висновок.
Існує більш складний висновок, коли вибрано тільки один запис рубрики з текстом і мініатюрою, а нижче - список записів цієї рубрики коротко:
Осередки можна наповнювати і простим текстом. У цьому випадку кожен блок «прив'язується» до опції та може містити довільний текст або html-код.
підтримка браузерів
Сучасна тенденція така, що вебмастера більше не орієнтуються на старі браузери. На щастя, альтернатив цілком вистачає: FireFox, Chrome, Opera, Safari, Maxthon - всі ці браузери цілком непогано підтримують Сучасні стандарти CSS3 і HTML5.
Єдиний проблемний браузер - Internet Explorer, навіть останньої 9-й версії плететься далеко-далеко в хвості. Тому браузери IE підтримуються тільки на рівні «щоб сайт не розвалився».
особливості CMS
Часта ситуація, коли шаблон розрахований під конкретну CMS, наприклад WordPress, або навпаки, розрахований на «голий» HTML. Оскільки деякі блоки система формує в своїх надрах, то у нас немає можливості повністю привести її в стиль дизайну.
Теоретично ми можемо внести необхідні правки в складний висновок CMS (type-файли), але трудовитрати будуть досить великими, що позначиться на вартості робіт.
Кілька прикладів з моїх безкоштовних шаблонів.
А також цей сайт (особливо головна і рубрики).