
Багато хто думає, що прив'язка об'єктів один до одного в Illustrator працює дуже погано, або взагалі не працює. На відміну від CorelDRAW, де прилипання спрацьовує дуже чітко, здається, що це істотний мінус і недоробка.
У цьому уроці, я детально розповім і покажу за яким принципом працює прив'язка в Ілюстраторі і як їй користуватися собі на благо.
трохи теорії
В Illustrator немає прив'язки до об'єктів в чистому вигляді, є тільки прив'язка по напрямних. Саме це і викликає плутанину. Іншими словами, при пересуванні елемента він буде "чіплятися" за все елементи, які знаходяться на робочому полі.

Прив'язка по напрямних працює розумніші звичайної і дозволяє робити вирівнювати навіть ті елементи, які не стикаються один з одним. Однак, це може викликати незручність.

Сховайте все зайве
Основна проблема для нормальної роботи залипання - це зайві елементи, за які чіпляється ваш об'єкт при переміщенні.

Тому, сховайте на час все навколо шляхом наближення, або за допомогою панелі Layers (Шари).
Налаштування прив'язки
На початку потрібно переконатися, що прив'язка взагалі включена і налаштувати її чутливість.

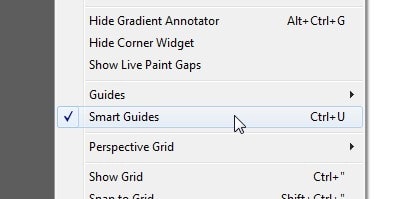
Натисніть CTRL + U або View / Smart Guides для того, щоб включити прив'язку. Після цього, при наведенні курсору, об'єкт буде підсвічуватися зеленими позначеннями.
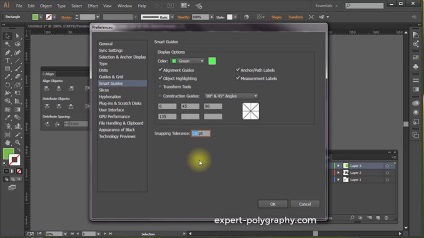
Виберіть Edit / Preferences / Smart Guides. (Редагування / Установки / "Швидкі" напрямні ..)

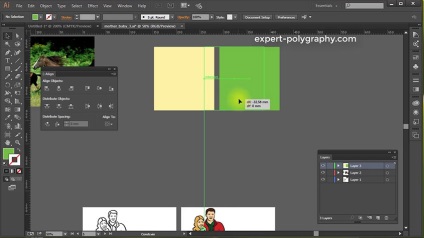
У самому останньому віконці задайте інше значення чутливості залипання. За замовчуванням буде стояти 4pt, поставте більше і спробуйте підвести об'єкт до іншого.
Як показано на малюнку вище, значення в 10pt помітно збільшить силу залипання.
Іноді потрібно зістикувати кути, але перетягування за кут масштабує предмет. Утримуючи клавішу CTRL ви можете взятися за кут елемента і пристикувати його до інших елементів.
Для перевірки суміщення перейдіть в ражим каркаса CTRL + Y. Включивши його ви зможете побачити всі стики елементів.
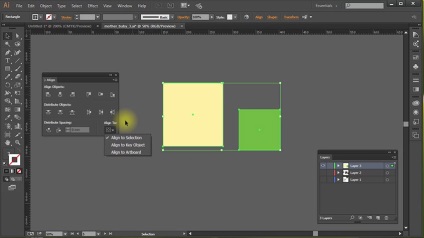
Панель Align для прив'язки
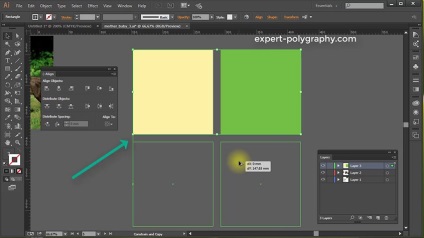
Панель Align (Вирівнювання) може теж виконувати роль прив'язки до краю. Для цього є відповідні кнопки.
Для вирівнювання одного об'єкта щодо іншого виберіть "Align to Selection" (вирівняти по виділеній області)

Подивіться ще статті на цю тему:






Голосуємо за статтю!
Дізнавайтеся про оновлення сайту в Telegram

Популярні статті:
випадковий анекдот
Дизайнер: блін, неправильно обрізав: цю частину треба було залишити, а ту - вирізати. Інший дизайнер: радує те, що ми - дизайнери, а не хірурги