Головна »Сайтобудування» Як встановити дражливий, відгинається куточок на сайті
Вітання! Сьогодні знову технічна тема. Буду показувати вам, як зробити на сайті "дражливий куточок" або "відгинається куточок«. Навіщо він нам потрібен? Щоб привернути увагу відвідувача вашого сайту, наприклад до якої-небудь привабливою акції або конкурсу на вашому блозі.

Як встановити дражливий куточок за допомогою сервісу Quickribbon
Update На жаль цей сервіс став недоступний ...
Отже, йдемо на сервіс quickribbon.com і починаємо ліпити нашу стрічку-завлекалка. Реєструватися там не потрібно.

Сервіс іноземний, як ви вже здогадалися, тому скористайтеся перекладом сторінки, якщо у вас це можливо в браузері, як у мене в хром. Вся операція створення куточка складається з 4 кроків:
Ну а фінішний штрих виготовлення нашого куточка - натисніть кнопку Generalte Ribbon. Сервіс моментально згенерує код, який вам потрібно буде вставити в файл теми - header.php. Куди саме вставляти цей код? Знаєте, у мене він працював і до закриває тега і після нього. Ще я б дав його до і rel = "nofollow", щоб закрити від індексації ПС.
Як встановити на сайт динамічний дражливий куточок
Рухається, дражливий куточок звичайно виглядає набагато привабливіше статичного, хоча і установка його буде трохи складніше. Він дійсно дратує і манить відвідувача натиснути на нього, так як постійно рухається. Це створює привабливе враження якоїсь загадки: - А що ж там заховано? - думає відвідувач. Коли курсором мишки наводиш на нього, сторінка сайту плавно відгинається вниз. І коли він натискає на нього, його перекидає на потрібну сторінку.
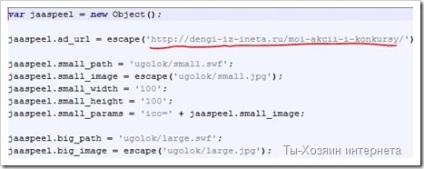
Отже, давайте встановимо і такий варіант куточка. Для цього Вам знадобиться скрипт, який ви повинні встановити в кореневу директорію сайту (блогу). Завантажуйте його з мого Дропбокс ящика. Скрипт легкий, важить всього 71 Кв. Після скачування, розпакуєте його Вінраром і папку завантажте в корінь блогу, в папку public.html.
У цій папці знаходиться всього 5 файлів (дві картинки - одна велика, інша маленька, і обидві флешки і яваскрипт). Можете залишити картинки таким же, як у мене, але думаю ви захочете зробити куточок унікальним. Адже так? Тому замініть картинки на свої. Щоб вам не вираховувати розмір картинок, я відразу назву їх: велика - 500х500, маленька - 73х73. Ви можете відразу підготувати папку перед завантаженням її на хостинг, а можете завантажити її туди, а потім відредагувати за допомогою Filezilla і notepad. Вибирайте самі.

Це ще не все ... Останнє, що Вам потрібно буде зробити, це прописати в header.php посилання на скрипт куточка перед закриває тегом head. Ось він:
Ну а на сьогодні все. Бувай…
Статті по темі:
Я ось за першим варіантом зробив через сервіс quickribbon.com - начебто так все вийшло добре ... Але ... не зрозумію як зробити щоб куточок був активний, тобто при наводити мишкою з'являлася рука і при натисканні переходила на сторінку вказану в сервісі quickribbon при настройках.
Як це зробити?
Алекс, величезне спасибі за куточок! А щоб було що за нього заховати, довелося терміново довелося «ліпити» кросворд! Ну і звичайно, тепер буде привід для проведення і акцій, і конкурсів! Дякую ще раз!
Будь ласка Люба! А кросворди ви вже вмієте складати? А то у мене пост про це в майбутньому вийде ...
Так, Алекс, я вмію складати кросворди. А пост про кроссводрди ніколи не буде зайвим, багатьом це цікаво.
Так його можна і без посещалку ставити. Наприклад зробити там розділ - це цікаво чи ще якийсь нитка дражливий заголовок ...
Добрий день.
У мене не відображаються картинки small і large! При цьому посилання на них вірні на 100%.
В чому проблема? Чому не відображаються картинки?
Ролик Попова дивилися? У нього є кілька роликів, але я поставив цей, так як у мене Вордпресс блог. Дарина, ви адже фрілансер, так чому не можете вирішити таку нескладну задачку?)))
Я поки що не фрілансер. Я тільки у Чусь на фріланесера.