Прочитавши статтю до кінця, ви дізнаєтеся:

Чи плануєте скористатися іншими способами установки кнопок? Тоді вам будуть корисні наступні статті:

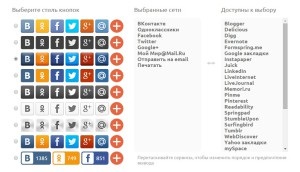
Як встановити кнопки соцмереж


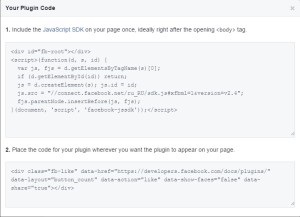
Налаштування зовнішнього вигляду інтуїтивно зрозумілі: заповнюєте поле «URL», вибираєте варіант кнопки (з лічильником або без, в рядок або стовпчик), відзначаєте, чи потрібна вам кнопка «Поділитися». Поле «width» можна заповнити або залишити порожнім. Потім натисніть «Get code».
Ось як повинен виглядати код з виправленнями.