
Основною особливістю цього сервісу є можливість установки на сайт не тільки класичної горизонтальної панелі, але і плаваючою. Вона, на відміну від класичної панелі, буде прокручуватися разом зі сторінкою. Тобто, користувач може в будь-який час, в будь-якому місці тексту бачити її і користуватися їй.
Ось в таких випадках на допомогу приходить плаваюча панель кнопок соцмереж. яку пропонує сервіс Share42. Вона завжди буде на видному місці, на очах у відвідувача вашого сайту і він в будь-який час зможе нею скористатися.

- Володіння початковими знаннями HTML. Але це не критичний мінус, прочитавши цей огляд, ви зможете запросто встановити у себе на сайті панель кнопок сервісу Share42.com
- Вміти розбиратися в пристрої вашої CMS (якщо ви такий користуєтеся)
- Плаваюча панель не працює в старих браузерах (Opera 12.18)
Як говорилося вище цей сервіс справжній конструктор кнопок соцмереж і закладок. Тому настройка панелі повинна бути простою. Розглянемо цей процес детально.
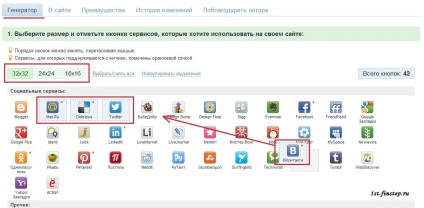
Насамперед вибираємо розмір іконок, їх послідовність в панелі і які кнопки соцмереж повинні бути в ній. Вибір картинок відбувається за допомогою виділення бажаних. А послідовність розташування в панелі - перетягуванням потрібної вам.

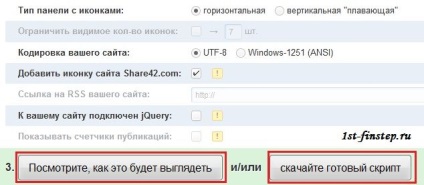
Другим етапом в конструкторі Share42 є визначення вигляду

Виконавши основні настройки можна подивитися приклад, як виглядає ваш блок кнопок або завантажити скрипт, натиснувши на відповідні кнопки.
Тепер переходимо до процесу установки панелі Share42 на сайт. Розглянемо установку на простий сайт з HTML.
Для початку завантажуємо архів, згенерований конструктором. Розпаковуємо його і бачимо папку / share42 /, а в ній 2 файли:
- icons.png - файл картинок
- share42.js - безпосередньо скрипт блоку іконок
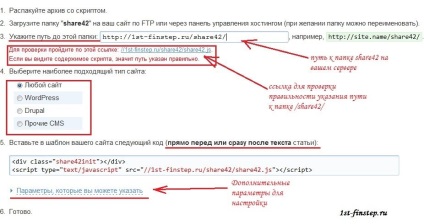
Розміщуємо папку в корінь вашого сайту на сервері. Далі заповнюємо поля форми установки панелі картинок

Якщо перевірка була успішною, тоді вибираємо тип сайту, на який встановлюється блок кнопок. У моєму випадку вибрано «Будь-який сайт», так як я пишу на HTML без підтримки будь-яких CMS. Якщо у вас не так, то вказуйте свою оболонку сайту.
Нижче буде представлений згенерований сервісом код HTML, який потрібно встановити в тому місці, де ви б хотіли бачити панель іконок соцмереж.
Якщо ви в конструкторі вибрали вертикальну (плаваючу) панель, ваш згенерований код буде виглядати ось так:
Як бачите, в коді з'явилися нові параметри. Давайте їх розглянемо докладніше.
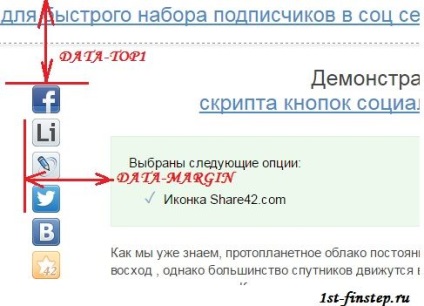
- data-top1 - це відстань до верхнього краю панелі від початку сторінки
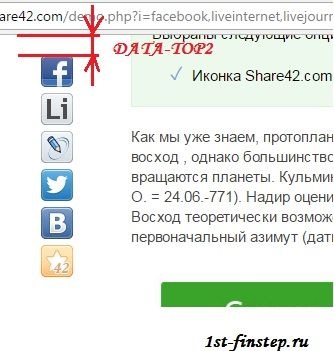
- data-top2 - це відстань від верхнього краю екрана до панелі
- data-margin - зміщення панелі по горизонталі. Якщо значення негативне, то зсув вліво, якщо позитивне, то вправо
Для наочності вищеописані параметри будуть зображені на скріншоті нижче:


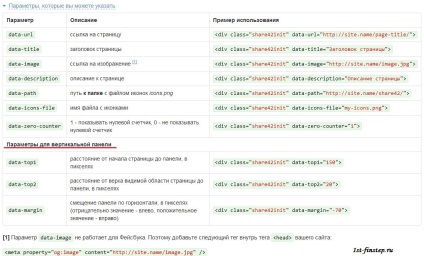
Розширені можливості пошуку можна вказати і для класичної горизонтальної панелі. Вони заховані в випадаючому вікні «Параметри, які ви можете вказати»:

У цій таблиці вказані додаткові параметри налаштування, їх опис і як правильно їх застосовувати.
Як бачите, онлайн конструктор кнопок Share42.com дуже простий у використанні. Як настройка блоку картинок, так і установка коду цього блоку на сайт не повинна у вас викликати труднощів.
Всім удачі і до зустрічі на сторінках мого сайту.