З цієї статті можна дізнатися, як визначити таблиці прозорість, за винятком деяких певних осередків.

Ще один дуже цікавий прийом оформлення таблиці - настройка прозорості її осередків. З виходом останньої специфікації CSS3 це стало можливим реалізовувати за допомогою властивості opacity. в якому у формі десяткового дробу вказується ступінь прозорості об'єкта. Наприклад, 0 встановити абсолютний просвіт об'єкта, а 1 зробить його повністю не прозорим. Також варто відзначити, що можна знехтувати нулем на початку значення. Роздільником дробу обов'язково повинна виступати точка.
Всі останні браузери відмінно відпрацьовують функції цієї властивості. Єдиним і очікуваним винятком є IE. Для нього прозорість встановлюється за допомогою властивості filter. Форма вказівки значень для фільтра наступна: alpha (Opacity = X). Замість Х потрібно підставляти числа від 0 до 100. Принцип зміни прозорості зберігається: чим нижче значення, тим вище прозорість.
Отже, переходимо до прозорості. Як вже було сказано, потрібно скористатися властивістю opacity. Тільки застосувати його потрібно не до тегу table. а до td. В іншому випадку не вийде зробити деякі осередки непрозорими, так як дочірній елемент не може перекрити оформлення свого батька. Тому створимо унікальні селектори класу, для яких вкажемо невелику прозорість і повністю не прозорий фон.
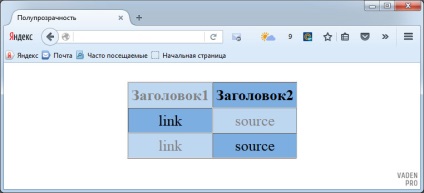
В результаті чого отримуємо таку картину

Для довідки
Важливо пам'ятати, що при використанні властивості filter код не пройде перевірку на валідацію.