При такому способі картинки на сайті будуть адаптивні, тобто підлаштовуватися під ширину екрану користувача, без генерації прев'ю, тому що на моєму сайті воно і не потрібно, я спеціально зробив ширину контенту майже на весь екран, від спливання картинок на моєму сайті толку не буде, тому що при спливанні її ширина буде рівна ширині сайту і збільшиться вона максимум на 2 см (ширина лівого меню 2 см), і місце будуть займати прев'юшки на сервері.
Якщо на вашому сайті тематична частина вузька, то звичайно потрібно спливання робити, тоді цей спосіб вам не підійде, в цьому випадку Ви зможете знайти відповідний модуль на маркетплейс Бітрікс.
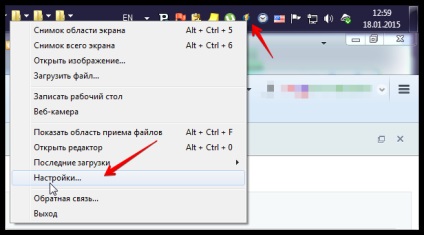
Отже, будемо вважати що Ви завантажили і встановили програму Monosnap. у Вас є FTP або SFTP доступи до свого сайту, більше нічого не потрібно, залишається тільки налаштувати програму Monosnap на завантаження картинок на сервер і власне все.
Налаштування Monosnap для завантаження зображень на сервер по FTP / SFTP
Відкриваємо налаштування програми Monosnap і повністю налаштовуємо для зручної роботи

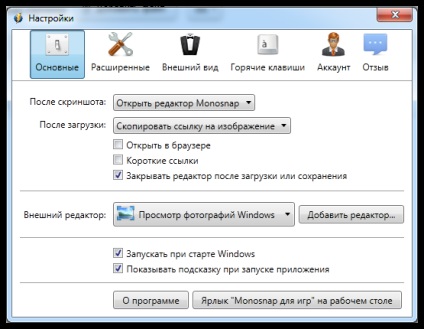
Основні налаштування
Робіть спочатку все як у мене, потім, як розберетеся, налаштовуйте, як буде зручно Вам, головне зрозуміти суть, як це робиться.

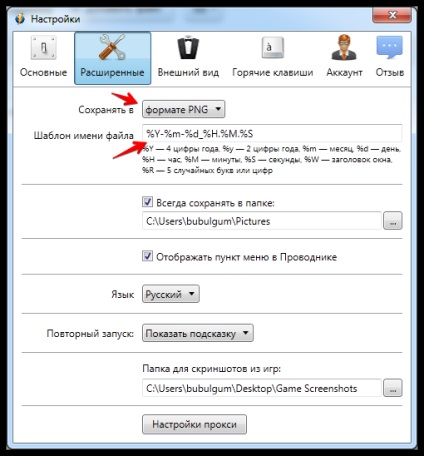
розширені налаштування
Тут зверніть увагу:
1. Формат PNG - за розмірами файли будуть побільше, але вони більш якісні
2. Формат JPG - дозволяє задавати компресію (рівень стиснення картинки), але навіть при якості JPG 95% картинки у мене виходять розмиті, мені не подобаються, та й розмір якось не сильно відрізняється від PNG, тому я вибираю PNG.
3. Шаблон імені файлу - за замовчуванням в програмі стоїть пробіл між датою і часом, обов'язково додайте дефіс або підкреслення і приберіть заголовок з шаблону% W. на Вашому сервері з пробілами і заголовками можуть виникнути проблеми при відображенні картинок на сайті, тобто такий шаблон найоптимальніший% Y-% m -._% H.% M.% S. картинки будуть сортуватися в папці одна за одною, дуже зручно.

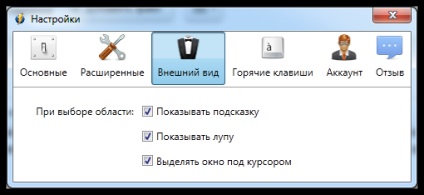
Налаштування зовнішнього вигляду
Тут все за замовчуванням.

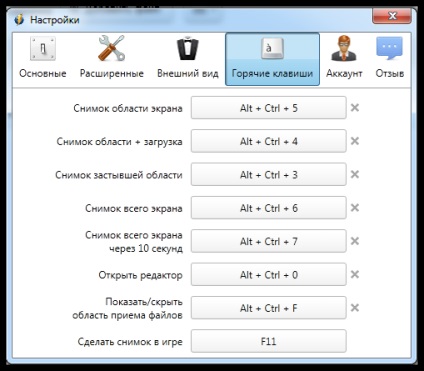
Налаштування гарячих клавіш
Тут я тільки для опції "Знімок застиглої області" задаю комбінацію Alt + Ctrl + 3

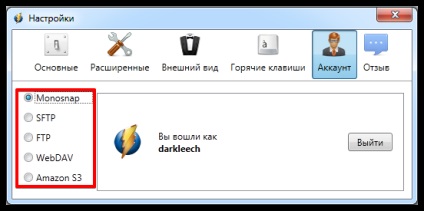
Фух. ну ось і дійшли ми до самого цікавого, до налаштувань завантаження картинок на сервер.

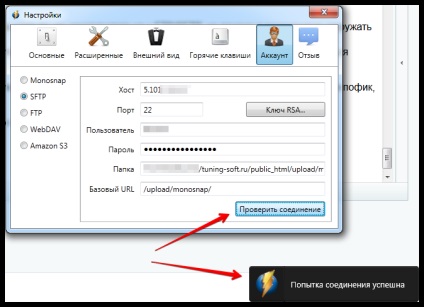
Отже, відкриваємо налаштування SFTP, в вашому випадку це можуть бути настройки FTP, тому що не всі хостери дають клієнтам SFTP доступи до сайту, взяти доступи треба у свого хостера, на якому працює Ваш сайт.

Для настройки з'єднання необхідно вказати:
Тут я хочу відзначити ще такий момент:
Якщо залишити в налаштуваннях програми галочку на з'єднанні SFTP, то все скріншоти програма буде вантажити на сервер, тобто якщо стоїть галочка на якомусь поєднанні, то воно вважає з'єднанням за замовчуванням і все скріншоти туди завантажуються, а тому я використовую програму ще й для обміну скриншотами по роботі, то звичайно ж це поганий варіант для мене.
Все, настройка FTP / SFTP з'єднання на цьому завершена, залишилося навчитися завантажувати і вставляти картинки в контент статті або новини.
Робимо скріншот і завантажуємо картинку на сервер по FTP / SFTP
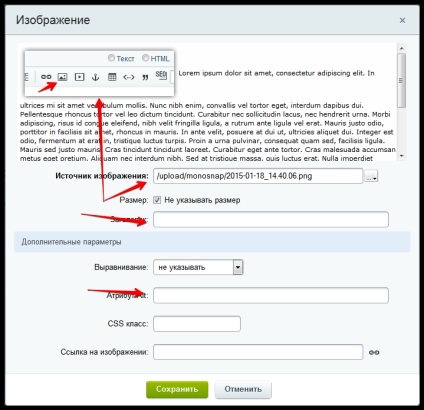
Вставляємо зображення в новина / статтю на сайті

Розмір - я розміри картинок ніколи не ставлю, інакше вони не будуть адаптивними, але можна перевизначати через css ширину і висоту картинки за допомогою! Important
Тема - бажано прописувати, тому що пошуковик його індексує.
Атрибут Alt - бажано прописувати, наприклад той же заголовок, цей атрибут потрібен для відображення якогось тексту відвідувачеві, коли картинка не знайдена на сервері.
Натискаємо зберегти і на цьому все готово, тепер картинки в статті або новини дуже легко!
висновок
Відмінним плюсом даного методу я вважаю:
- це вільне місце на диску від превьюшек;
- не треба підключати до сайту jQuery-плагін типу Fancybox;
- зображення будуть адаптивні;
- зручніше всі завантажені картинки зберігати в одній папці на сервері, а не по різним, як зроблено в Бітрікс.
Мможет знадобитися зробити автоматичну генерацію превью або змінити їх розмір масово, викачати, стиснути, і знову закачати, а з Бітрікс картинками по татко такий номер не пройде.