
Ось така простенька тема сьогодні - як вставити картинку в віджет. Не дивлячись на уявну примітивність питання, багато його, тим не менш задають (причому, досить наполегливо), а значить, для новачків зайвим він не буде. Отже, будемо вставляти картинки в сайдбар свого сайту. Зрозуміло за допомогою віджетів.
Найпростіший і зрозумілий для новачка спосіб вставки картинки в сайдбар буде наступним.
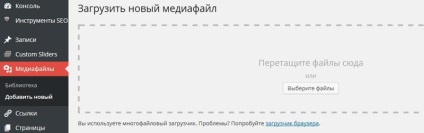
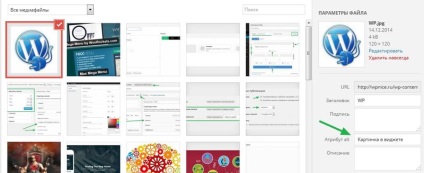
Завантажуємо потрібну картинку до себе на сайт. Бажано відразу привести її до потрібного розміру по ширині вашого сайдбара, якщо так вами задумано, звичайно.




Переходимо в Зовнішній вигляд - Віджети. Вибираємо текстовий віджет і перетягуємо його в сайдбар.
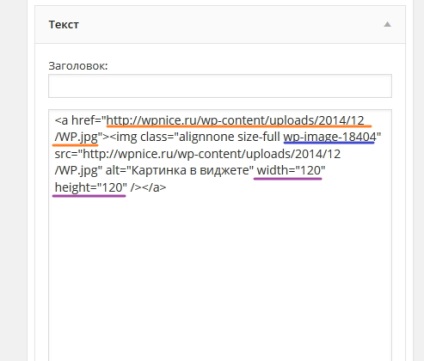
Вставляємо скопійований раніше код.

Помаранчевим на зображенні я зазначив шлях до картинки. Якщо вам буде потрібно зробити посилання з вашої картинки, відповідно замініть його на необхідну посилання. Синім відзначений ID картинки, а бузковим розміри зображення, що виводиться. По ходу, можете підправити їх прямо тут.
Можете відразу скопіювати мій код нижче, але не забудьте тоді спочатку завантажити картинку і поміняти посилання в коді.