Існує купа плагінів для популярних CMS, які допоможуть будь-якому охочому встановити на свій сайт не тільки форму для зв'язку, але і форму для замовлення товару, проведення он-лайн голосування, опитування тощо. Але все це можна зробити ще простіше, не навантажуючи движок сайту додатковими плагінами і не вникаючи в тонкощі їх налаштування. І в цій статті ми розберемо як це зробити!
FormDesigner - онлайн конструктор форм в режимі реального часу. На мій погляд, це один з найкорисніших сервісів для вебмайстрів. який обов'язково повинен бути в закладках. Користуватися ним можуть навіть ті, хто взагалі нічого не розуміє в веб-програмуванні бо сервіс працює за принципом візуального конструктора і дуже простий в освоєнні.
можливості конструктора
За допомогою FormDesigner можна створювати веб-форми будь-якої складності і доповнювати їх роботу такими функціями як:
- захист від спаму
- смс-повідомлення
- завантаження файлів
- довільні теми оформлення форм
- повідомлення про помилки і некоректно заповнені полях
- довільні шаблони повідомлень (адміністратору і відправнику) після заповнення полів
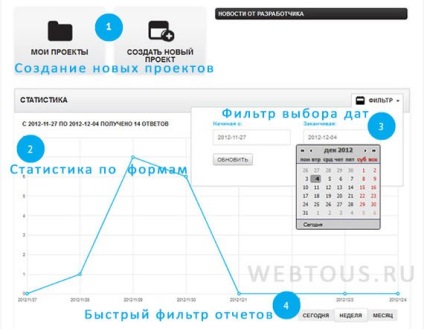
- збір статистики та ін.

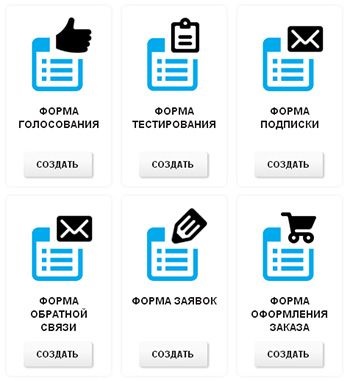
Насправді список функцій FormDesigner набагато довший, і розробники прислухаються до побажань своїх користувачів і постійно додають нові фішки. На даний момент можливості сервісу без праці дозволяють створити і вбудувати на будь-який сайт форми для:
- зворотнього зв'язку
- заявок і оформлення замовлення
- голосування
- тестування (опитування)
- збору передплатників

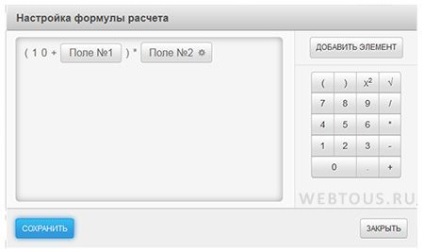
Більш того, в конструкторі можна створювати такі речі як мультістранічние форми (що складаються з декількох сторінок), складнопідрядні форми (коли відображення тих чи інших елементів елементів залежить від введених користувачем даних), форми для прийому заявок на конкретні дати (з можливістю блокування необхідних дат і часу), онлайн калькулятори для розрахунку вартості тощо.

Ну що, переконав, що FormDesigner вкрай корисний сервіс? ) Тепер давайте подивимося, як це все працює.
Для початку необхідно пройти реєстрацію на сайті. В принципі почати створення форми Ви можете і відразу на сторінці генератора. але потім Вас все одно попросять вказати свій email.
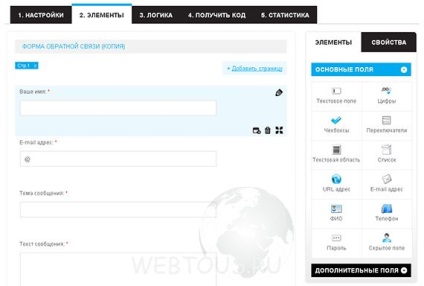
Після реєстрації Ви можете скористатися або готовими шаблонами найпоширеніших видів веб-форм і налаштувати їх під свої дані, або за допомогою конструктора створити новий проект з самого початку.

У розділі «Елементи» в лівій частині екрана знаходиться робоча область конструктора, куди переносяться потрібні поля форми, перераховані в правій частині екрана (закладка «Основні поля»). У закладці «Додаткові поля» перераховані функції, якими легко забезпечити створювану форму: додати календар, віконце завантаження файлів, кнопки соц. мереж та ін.
Працювати в онлайн конструкторі FormDesigner дуже просто і інтуїтивно зрозуміло: перетягнув потрібне поле, натиснув на кнопку його редагування, налаштував під свої потреби. Все - ніякого знання програмування абсолютно не потрібно.

Після того, як Ви налаштуєте елементи веб-форми, в розділі «Логіка» необхідно задати правила для обробки полів (теж дуже просто і зрозуміло), ну і залишиться тільки скопіювати автоматично згенерований код і вбудувати його на свій сайт. Форму можна і не вбудовувати, а просто дати посилання на неї на сайті formdesigner.ru
тарифи конструктора
Є безкоштовний тарифний план і три варіанти платних. Вони розрізняються між собою обсягом допустимого дискового простору, загальною кількістю форм, максимальним числом елементів кожної форми та ін.
Для всіх платних тарифів, є безкоштовний 7-денний тестовий період. протягом якого можна тестувати весь функціонал сервісу.