У кожного сайту з області Інтернет-продажів є свій потік виведення, який проводить користувача від кошика до фінального розрахунку. Процедура відрізняється в залежності від типу покупки, намірів користувача, але кінцевий пункт - оплата покупки - завжди найскладніший. Ваша платіжна форма повинна утримувати користувачів, підштовхувати їх до закінчення процесу покупки. У цій статті ви знайдете кілька порад по юзабіліті, які допоможуть вам у створенні таких форм і збільшення конверсії.
Внесіть ясність
Ваша мета - створення форми, яка буде підштовхувати користувача до покупки. Тому вам потрібно зробити цей процес простим наскільки це можливо, особливо на етапі оплати, коли мова йде про гроші.
Не існує універсально способу зробити абсолютно зрозумілою всю форму оплати. Ви повинні зробити кожне поле зрозумілим і однозначним, щоб у користувача не залишалося невпевненості або сумнівів у виборі та купівлі.
Ось кілька технік, які добре працюють в цьому сенсі:
- велика типографіка
- Зображення замість заглушок в полях (або і те й інше)
- Більше відстані між полями
- Спеціальний tabindex для спрощення навігації
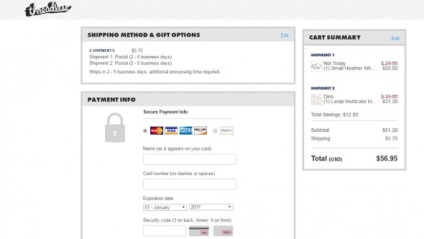
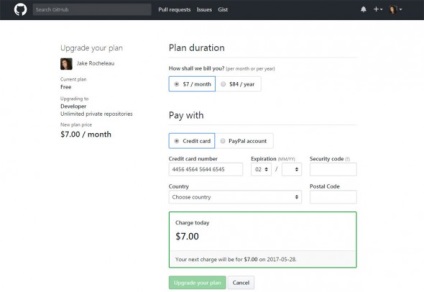
Також використовуйте іконки для демонстрації де це доречно. Хороший приклад сторінки форм оплати - сторінка виведення Threadless.

Іконка кредитної картки не залишає сумнівів в тому який метод оплати був обраний. Та ж історія з іконками в нижній частині форми - наочно показано розташування номерів CVV.
Зробіть все що в ваших силах, щоб користувач знав точно що він робить на кожному етапі сторінки оплати. Не повинно бути неоднозначних термінів, незрозумілих напрямків. Безліч підказок і іконок повинні відповідати на всі питання, які можуть виникнути.
Автоматичні інтервали при введенні
Автоматичні інтервали в полях введення даних дозволяють користувачам зрозуміти, що вони все роблять правильно під час заповнення.

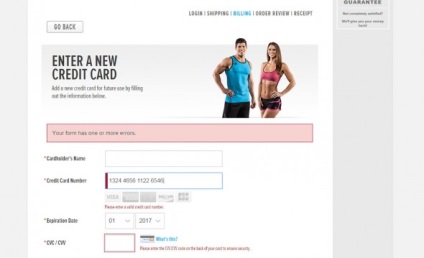
Але найкорисніша сторона цієї техніки - формат вводу номер кредитки, по чотири цифри. Номери кредитних карток довгі і в них легко заплутатися. Неправильний же номер викличе припинення процесу замовлення.
Поділ цифр на групи по чотири символи робить процес введення простіше для користувача. І перевірити правильність також буде простіше. Хороший приклад - сторінка оплати BodyBuilding. на якій також передбачено повідомлення про неправильно введеному номері.

Існує безліч безкоштовних плагінів, які допоможуть вам з автоматичним форматуванням тексту. Велика частина на jQuery, але є і хороші рішення на JS.
Ось деякі з них:
Спростіть дії
Залежно від кількості необхідних даних, ваша форма може бути двох видів:
- Невеликі форми, які можна вмістити на одній сторінки для простоти
- Більше форми, які потрібно розбивати на кроки з навігаційної ланцюжком
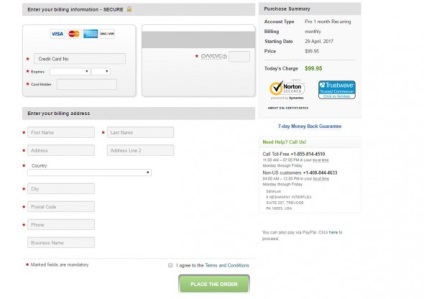
Наприклад, невелика форма від SEMrush - відмінний приклад. Її можна швидко заповнити, вона просто читається, і все що вам потрібно чітко видно і зрозуміло.

У великих формах немає нічого страшного, якщо вони забезпечені навігаційної ланцюжком (хлібними крихтами). Це дає чітке розуміння як далеко в процесі оплати зайшов користувач, і скільки ще йому залишилося до завершення.
Цією впевненості простіше домогтися, розбивши форму на кілька кроків. Якщо користувач поняття не має коли завершиться процес введення даних, це може заплутати, збентежити і стати дратівливим чинником. Велика ймовірність, що він просто піде зі сторінки.
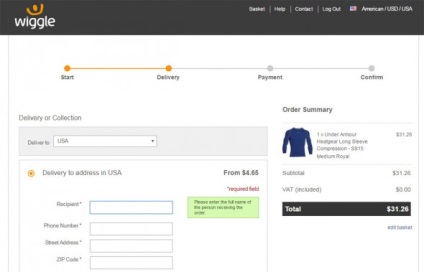
Навігаційні ланцюжка в цьому випадку працюють чудово, і вони дуже потрібні у великих платіжних формах. Хороший приклад такого рішення сторінка покупки Wiggle.

Як невеликі, так і великі форми можуть добре працювати в залежності від випадку. Не лінуйтеся пробувати обидва варіанти!
Проводьте A / B-тести, щоб з'ясувати що в вашому випадку працює краще. Результати можуть вас сильно здивувати.
резюмування покупки
Після того як користувач заповнив форму особистою інформацією, натиснути на кнопку «Відправити» може бути досить складно. Сумніви знищують конверсію.
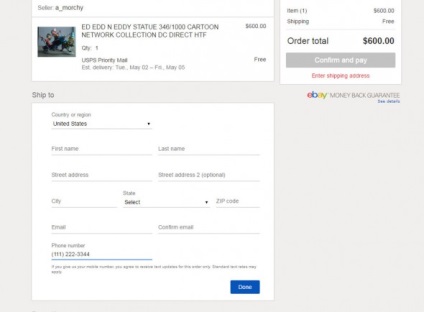
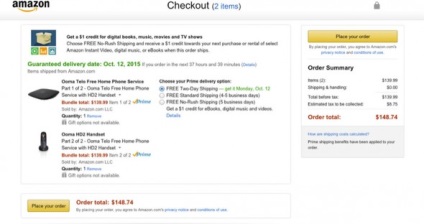
Резюмування покупки дає можливість користувачеві подумати. Вони можуть бачити всі товари, які хочуть придбати, повну вартість замовлення, враховуючи збори і доставку, а також терміни доставки.

Ще один приклад від Amazon - матері всіх онлайн-магазинів.
Це знижує кількість повернень товарів, які були додані в кошик помилково, а користувач відчуває себе впевнено, натискаючи кнопку «Купити».

Резюмірваніе покупки може бути складно здійсненним у випадку з маленькими формами. У цьому випадку просто будьте чесними і прозорими перед вашими покупцями наскільки це можливо.
Ваша платіжна форма - єдине що стоїть між потенційним клієнтом і реальної покупкою. Ось чому так важливо оптимізувати цей процес.
Ми сподіваємося, що описані вище поради допоможуть вам зробити вашу форму краще, і принесуть вам поліпшення продажів і нових клієнтів. Оптимізація - безперервний процес, але якщо ви постійно проводите тексти і тримайте руку на пульсі, ви будете попереду в цій онлайн-гонці за покупцем.
Переклад - Вартівня