Якщо змінити розмір картинки хоча б на 1 піксель, то зміна її якості видно неозброєним оком! На картинку накладається ефект розмиття навіть при зсуві на 1 піксель. Як цього уникнути в даній статті!
За основу взяв свій "зелененький" логотип! На зображенні вище - оригінал розмірами 427х100. А на двох картинках нижче - змінені на 7 пікселів копії! Причому, на одній з картинок чітко проглядається ефект розмиття! Дана картинка була змінена найпростішим способом: в рядку, де прописана ширина я змінив стоїть там число 427 на 420
420х100 - звичайним способом
420х100 - методом зі збереженням якості
А тепер по пунктах на прикладі Paint.NET
1. Як найпростіше змінити розмір зображення:

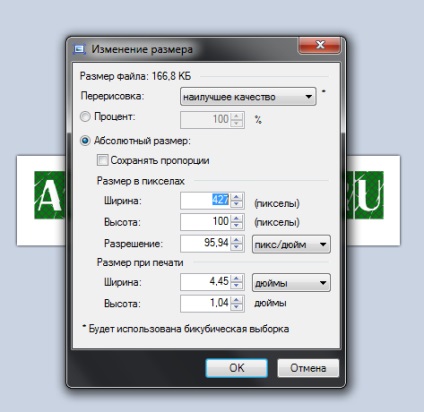
Запустити програму, перетягнути або через Ctrl + O імпортувати потрібне зображення. натиснути Ctrl + R і змінити числа. Пол хвилини делов і максимальні втрати якості!
2. Стискаємо картинку і добиваємося мінімальних втрат
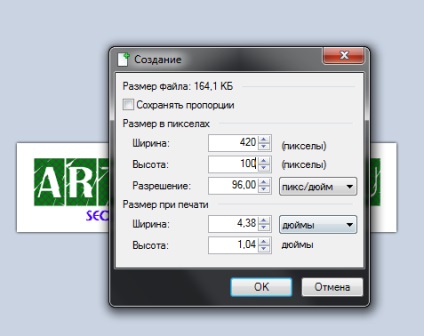
Імпортуємо картинку. Створюємо нове зображення потрібного нам розміру натисканням Ctrl + N. У нашому випадку 420х100

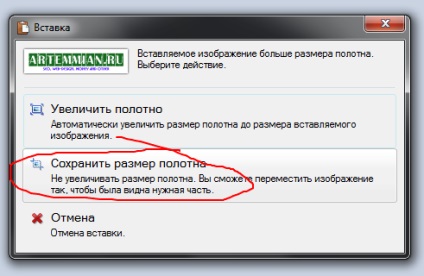
Виділяємо і копіюємо наше зображення на свіжостворений порожній прямокутник. Для цього тиснемо Ctrl + A, потім відразу Ctrl + C. Переходимо на нове зображення 420х100 і тиснемо Ctrl + V. З'явиться табличка з повідомленням про те, що вставляється зображення (427х100 - оригінал) більше поточного (420х100). Тиснемо зберегти розмір зображення, інакше збереже поточний розмір!

Після вставки у нашого оновленого зображення з'являться видимі межі, які не влізли на полотно і ці кордони мають повзунки, рухаючи які, зображення стискується і тим самим зберігається якість.

Зрушуємо те, що не влізло в розміри полотна і отримуємо зменшене і стислий на 7 пікселів зображення!
