Нещодавно один з наших читачів запитав якомога змінити розташування сайдбара в темі WordPress. Таке питання часто виникає у користувачів, коли з'являється необхідність перемістити сайдбар зліва направо, або навпаки. У цій статті ми покажемо вам як змінити розташування сайдбара в WordPress.

Навіщо змінювати розташування сайдбара в WordPress
Експерти по юзабіліті вірять, що люди розглядають сторінку зліва направо. Вони рекомендують поміщати важливий контент з лівого боку, щоб користувачі спочатку бачили потрібний вам контент. Однак, може бути і навпаки, якщо ваш сайт містить матеріали на мові з читанням справа наліво.
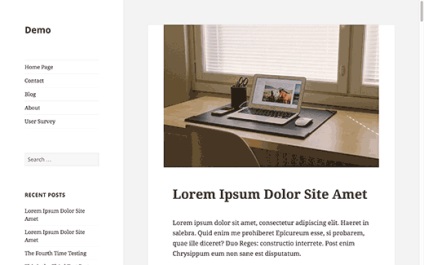
Багато сайтів WordPress використовують типову структуру блогу з двома стовпцями. Одна для контенту, а друга - для сайдбара.

Якщо ви тільки починаєте створювати сайт, тоді варто вибрати тему WordPress, яка має в своєму розпорядженні сайдбарі з потрібною вам боку.
Багато тем містять настройки, що дозволяють перемикати розташування сайдбарі. Однак, якщо ж у вашій темі немає такої опції, тоді вам доведеться змінювати сайдбар вручну.
Давайте ж подивимося як можна легко змінити розташування сайдбара в WordPress за допомогою невеликих шматочків CSS коду.
Змінюємо розташування сайдбара в WordPress за допомогою CSS
Перш ніж вносити зміни в свою тему, вам слід створити дочірню тему. Її наявність допоможе вам оновлювати свій батьківський шаблон без втрати змін.
По-друге, завжди варто створювати резервну копію свого WordPress сайту до внесення змін в поточну тему.
Вам буде потрібно FTP клієнт для редагування файлів.
Усередині цього файлу знаходимо CSS клас свого сайдбара. Зазвичай це .sidebar. У нашому прикладі ми будемо використовувати дефолтну тему WordPress Twenty Fifteen, в якій є такий CSS для визначення сайдбара:
Як ви бачите, код притискаємо сайдбар до лівої сторони з відступом -100% справа. Ми змінимо float на right і margin-left ось таким чином:
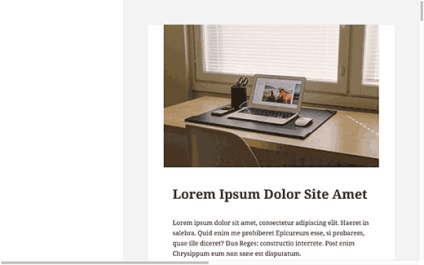
Збережіть свої зміни і завантажте файл style.css назад на свій сайт за допомогою FTP клієнта. Тепер перейдіть на свій сайт, він буде виглядати ось так:

Так сталося тому, що ми перемістили сайдбар, але не перемістили область контенту. Twenty Fifteen використовує наступний клас CSS для визначення позиції області контенту.
Ми змінимо його так, щоб помістити контент справа. Ось так:
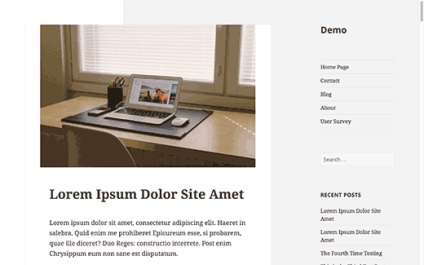
А ось як буде виглядати наш сайт після застосування змін.

Як ви бачите, ми поміняли розташування як для області контенту, так і області сайдбара. Однак, все одно залишився якийсь білий блок зліва.
Вам доведеться стикатися з подібними речами при роботі з CSS. Доведеться провести трохи дослідницької роботи, щоб з'ясувати, що викликає проблему і як її виправити.

Ми з'ясували, що цей CSS в нашій таблиці потребує доопрацювання.
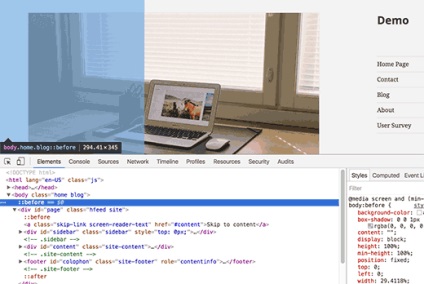
Цей CSS код додає порожній блок контенту шириною 29.4118% і висотою 100% справа вгорі. Ось як ми перемістимо його в праву сторону.
Після збереження і завантаження таблиці стилів назад на сервер наш сайт буде виглядати ось так:

Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.