Як легко змінити шаблон Joomla за допомогою FireFox.
У попередніх частинах ми змінювали шаблони не вдаючись до жодних технічних засобів. Це звичайно, добре для розуміння структури та коду шаблону. Але все ж забирає деякий час. У цій статті хочу показати як можна прискорити процес пошуку стилів CSS для зміни потрібних блоків.
Нам знадобиться: браузер Mozilla FireFox. Я спеціально скачав і встановив новий FireFox 4. Завантажити можна тут.
У кого встановлена більш рання версія то при установці FireFox оновиться сам.
Також нам потрібен буде плагін FireBug. Завантажити тут. Цей плагін - зручний інструмент для веб розробників.
Після того як встановіть, можете відкрити в FireFox будь-який сайт, наприклад JoomlaTown.net

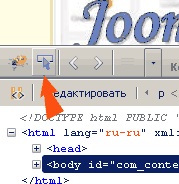
Після чого відкриється додаткове вікно для роботи з сайтом. У верхній його частині щёлкаём по зображенню стрілки-курсору.

Тепер навівши мишею на якусь частину сайту будемо бачити його структуру (блоки).
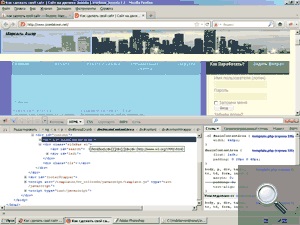
Наприклад якщо потрібно визначити стилі для головної колонки, потрібно навести курсор на неї і коли ми побачимо що головна колонка заключилась в рамку потрібно клікнути по ній, щоб зафіксувати область. І після цього вже спокійно можна подивитися HTML код і CSS стилі.
У центрі екрана показаний обраний нами блок HTML коду. А справа - CSS стилі для цього блоку. Дуже зручно.

HTML код показаний в деревовидної формі, якщо навести на який-небудь елемент - він відразу подсветится синім кольором на сайті + підсвітяться відступи margin / padding (якщо вони вказані).
Справа будуть вказані стилі для обраного елемента: назви класів і їх параметри, а також файли в яких вони вказані.
На малюнку показано що обраний елемент
Справа бачимо класи: .c2 #mainContentArea і ін. Поруч вказано файл в якому ці класи присутні. Це template.php. Насправді це template.css. просто в деяких шаблонах роблять як би перенаправлення через php.
В цьому класі відразу бачимо параметр width: 645px. відповідальний за ширину головної колонки.
До речі, параметри можна змінювати в реальному часі. Звичайно вони змінюються не в самому файлі template.css, а в браузері. Зате можна швидко підібрати якийсь значення не вдаючись до зміни файлу.
Таким чином при зміні шаблону потрібно клікнути по цікавого для нас елемента сайту: будь то колонка, заголовок, рядок і т.д.
Справа буде показано назву використовуваних класів і файлів CSS. Відкриваємо файл CSS і пошуком шукаємо цей клас, і спокійно міняємо його параметри.
Всі звичайно неможливо описати в статті, це треба пробувати. Так що за справу! Будуть питання питайте.