
Сьогодні буде пост про 404 помилку, а точніше про те, як оформити сторінку, яка буде показана відвідувачеві, після того, як він потрапить на неіснуючу сторінку і побачить помилку.
Якщо раптом, ви виявите, що відобразиться напис Not Found. і крім такого напису не буде ніякої іншої інформації про сайт, то з цим потрібно обов'язково щось робити.
Бажано розмістити на сторінці з помилкою будь-яку інформацію, яка зможе утримати відвідувача на сайті.
Якщо Ви розбираєтеся в PHP і HTML, то можете самостійно спробувати оформити цю сторінку, але для цього потрібно буде «чаклувати» з файлами шаблону. Потрібно відредагувати файл з назвою 404.php.
Я ж пропоную простіший варіант, який особливо підійде для новачків в Сайтобудування, а саме використання плагіна.
Налаштування плагіна для WordPress Custom 404 Error Page
Після скачування плагіна, його установки і активації, 404 сторінка на вашому блозі відразу зміниться і буде приблизно такою:

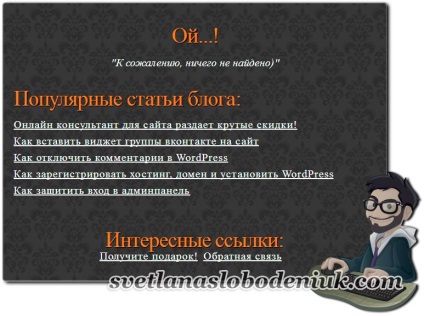
Як бачите, виглядає не дуже красиво, і я пропоную її змінити. Для цього потрібно зробити кілька налаштувань, і в підсумку, може вийти щось на зразок цього:

Отже, йдемо в настройки плагіна. Для цього переходимо по напису «Custom 404 Opt»:

Тепер потрібно зробити кілька простих налаштувань.
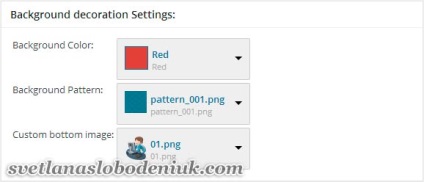
Перший блог налаштувань під назвою Background decoration Setting допоможе налаштувати зовнішній вигляд:

- Колір фону (Background Color)
- Малюнок на тлі (Background Pattern)
- Картинка (Custom bottom image)
Вибір не величезний, але налаштувати на свій смак можна:
Наступний блок Text and Font Setting. відповідає за всі написи. Можна вибрати шрифт заголовків і написів, їх розмір і колір. Також замінити текст «Enter a text here!» На інший:
І останній блок налаштувань Useful Links Setting. дає можливість прописати додаткові посилання внизу віконця:
На моєму прикладі це відображено як «Отримайте подарунок!» І «Зворотній зв'язок». Тут потрібно заповнити текст посилання і вставити саму посилання на потрібну сторінку.
Після внесення змін до настройки, не забуваємо їх зберегти)
Ось і все, що можна розповісти про це плагін і про те, як зробити 404 сторінку з помилкою.