
Хтось скаже, що такими справами повинен займатися професіонал і нема чого новачкам витрачати свій час, краще статтю нову написати.
Звичайно можна заплатити гроші дядечка і він зробить красивий банер до будь-якого сайту. Але як у більшості виходить на початковому етапі немає цих коштів.
Як зробити банер в Фотошопі за 5 хвилин
Почнемо з того, що нам знадобитися програма, в якій можна працювати з малюнками, найкращою донині була і залишається Фотошоп.
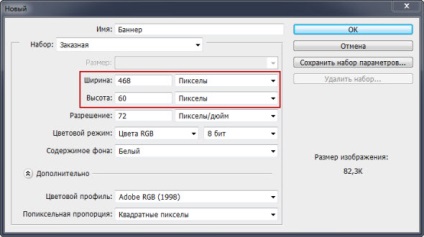
Далі треба визначитися з розміром майбутнього банера, в основному використовують розміри 468 × 60, 240 × 400. Ми будемо робити банер розміром 468 × 60, для цього відкриваємо «Меню» - «Файл» - «Створити» і виставляємо розміри по ширині 468, по висоті 60.

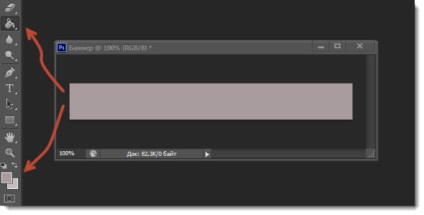
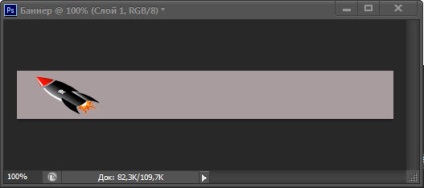
Зверніть увагу що зліва розташована панель інструментів, де ви вибираєте колір фону банера. За допомогою заливки заливаємо область потрібним кольором.

Тепер нам слід знайти картинку і розмістити її на банері. Картинка повинна привертати увагу до вашого банеру. Вона повинна чіпляти відвідувача. Уявіть себе на їхньому місці, що б вас привабило і вам хотілося б на нього клікнути.
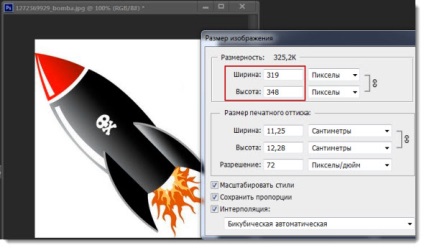
Завантажуємо вподобану картинку в фотошоп і встановлюємо необхідний розмір, який буде підходити за габаритами. «Меню» - «Зображення» - «Розмір зображення».

У тому вікні, яке відкриється задаєте розміри і поставте пташку у вікні «зберігати пропорції». Буває що у картинки є свій фон, тоді вам потрібно вирізати її і зберегти з прозорим фоном.
Після всього зробленого перетягуємо картинку на майбутній банер, а вже там помістимо її в потрібному для нас місці і об'єднуємо її з фоном.

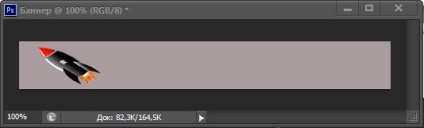
У вас повинно було статися два шари, які виділяються у вкладці «Шари», потім натискає праву кнопку миші і вибираємо дію «Об'єднати видимі».
Одна заготовка у нас є, тепер треба створити дублікат її, в цій же вкладці виділяєте заготовку і натискаєте «Створити дублікат шару».
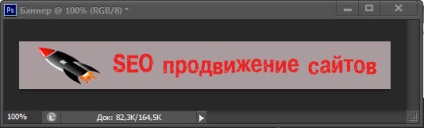
Тепер залишилося зробити якусь напис в фотошопі на банері. Вибираємо в панелі інструмент «Текст» і пишемо потрібну фразу.
Після всіх процедур маємо отримати два шаблони:


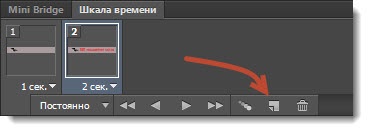
Далі нам треба оживити наш банер. Для цього викликаємо шкалу часу, в меню тиснемо «Вікно» - «Шкала часу». Тепер треба за допомогою вкладки «Шари» скопіювати дві наші заготовки. Для цього використовуємо елемент, який я виділив на фото стрілочкою.

На останньому кроці залишиться тільки вказати інтервал відображення кожного шару і зберегти отриманий результат у форматі GIF, а то нічого працювати не буде.
Подивіться що у мене вийшло в результаті за 5 хвилин простою, а головне цікавої роботи.
Шлях до цього банеру матиме вигляд
Якщо ви все зробили правильно, тоді витрачений час на створення банера окупиться і на сайті буде тільки рости приплив відвідувачів.
З повагою, Максим Войтик