
Вітаю Вас, Друзі!
Та, що біжить рядок на сайті. Чи потрібна вона? Або це буде дратівливим елементом, що вплине на поведінковий фактор. Кожен вирішує сам. Я думаю, якщо рядок вписується в загальний дизайн сайту і до того ж є джерелом додаткової, потрібної інформації, то чому це не використовувати.
Створити просту «біжучий рядок» не складно. Для цього є ТЕГ
Але біда в тому, що WordPrees обрізає його. Що б вирішити цю проблему потрібно знати (вивчати) HTML і CSS. Упевнений, більшість не володіє навіть базовими знаннями в цій області. Просто копіюють коди в інтернеті. Але не можна бути впевненим, що вони правильні і підходять для вашого сайту.
Один мій знайомий недавно шукав такий код. Йому для інформаційного сайту знадобилася біжучий рядок. Але, не володіючи належною кваліфікацією, ні як не міг вирішити цю задачу. Я порадив йому скористатися плагіном і заспокоїться. Мені зустрічалася пара «легких» плагінів, які вирішують цю проблему. Про один я зараз розповім, про другий трохи пізніше.
Встановлюємо і активуємо плагін. Якщо ви до цих пір не знаєте, як це зробити. Ось тут інструкція і приклад. Плагін не русифікований, з цього краще використовувати браузер Google Chrome (хоч корявий, але переклад). Основні пункти настройки, я постараюся пояснити.
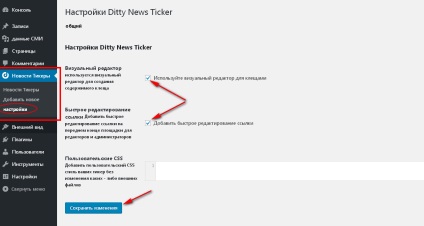
Після того як плагін з'явиться в адмінці, заходимо в «Налаштування» (Settings) і ставимо галочки в чекбоксах і зберігаємо зміни.

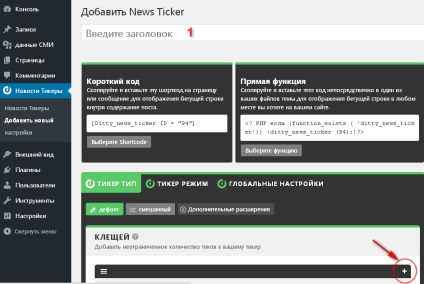
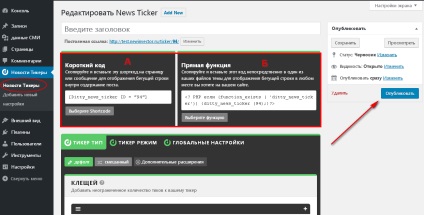
Заходимо в розділ «Додати нове» (Add New):


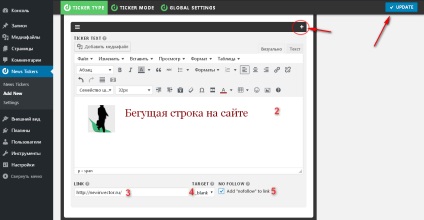
1 Можна (якщо потрібно) задати заголовок «біжучого рядка».
4 Вказати, в якій вкладці буде відкриватися сторінка.
5 Можна додати компонент «nofollow» до заслання.
За допомогою + Можна додавати (створювати) скільки завгодно інформаційних рядків, які будуть безперервно транслюватися в ОДНІЙ.
Якщо Вас все влаштовує, натискаємо «Оновити» (UPDATE).
Тепер копіюємо шорткод або PHP-код і встановлюємо його в потрібне нам місце на сайті.

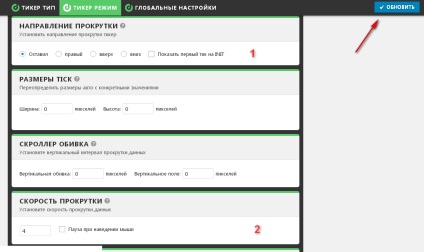
Для того щоб змінити умови показу «Що біжить рядка», потрібно зайти в розділ «Тикер Режим» (Ticker Mode):

1 Напрямок «Що біжить Рядки»
2 Швидкість «Що біжить Рядки»
В інших настройках (в більшості) коштує «0». Тобто плагін використовує властивості вашої сторінки (Теми). Ви спокійно можете по експериментувати з параметрами (якщо щось не влаштовує).
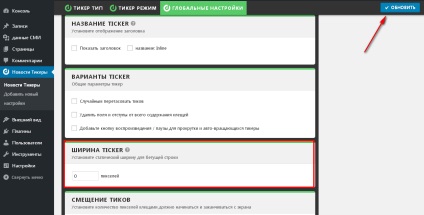
У розділі «глобальні настройки» (Global Settings) цікавий пункт «ширина ticker» (ticker width). Він відповідає за статистичну ширину «біжучого рядка» (в пікселях). Якщо ви залишите за умовчанням «0», рядок буде пробігати по всій ширині сторінки.
Ще раз нагадую, при будь-яких внесених Вами зміни, не забувайте оновлюватися.

Ось в принципі і все. Все дуже навіть просто. Плагін все зробить за Вас.
Всім Здоров'я і Процвітання!