Ditty News Ticker - відмінний плагін для створення рядка, що біжить на wordpress сайті. Біжучий рядок ви зможете вставити в будь-яке місце на вашому сайті, за допомогою шорткода або php коду. Ви зможете вставляти в рядок, що біжить не тільки звичайний текст, а й мультимедійні дані. Плагін має досить прості і зрозумілі настройки, принаймні для мене, якщо ви новачок, то дана інструкція вам на допомогу. Встановити плагін ви зможете прямо з адмін-панелі wordpress. Перейдіть по вкладці: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.

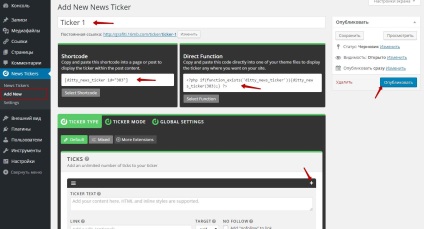
Після установки і активації плагіна, щоб створити рядок, що біжить, перейдіть по вкладці: News Tickers - Add New.

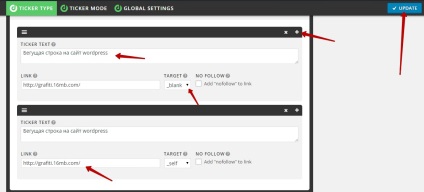
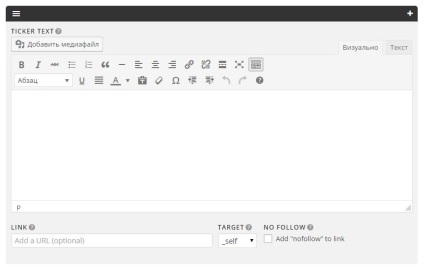
- TICKER TEXT, вкажіть тут текст біжучого рядка.
- LINK, вкажіть посилання для тексту.

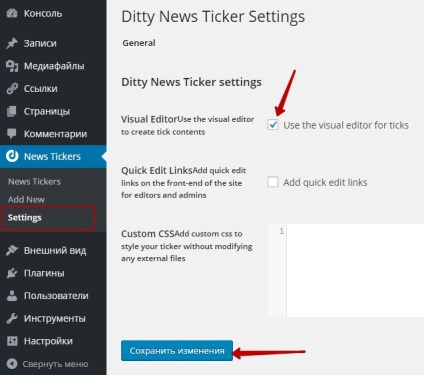
Далі, перейдіть на сторінку - Settings і поставте галочку в значенні - Visual EditorUse the visual editor to create tick contents. Збережіть зміни.



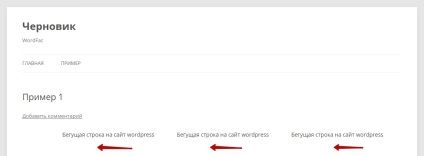
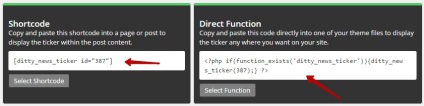
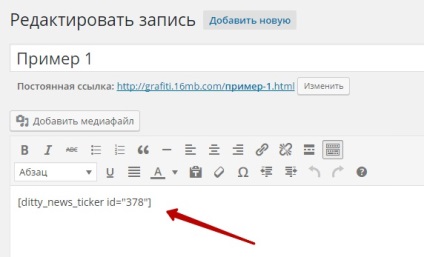
Наприклад, скопіюйте шорткод рядка, що біжить, вставте шорткод на сторінку створення запису або сторінки.

На сайті у вас буде відображатися рядок, що біжить.