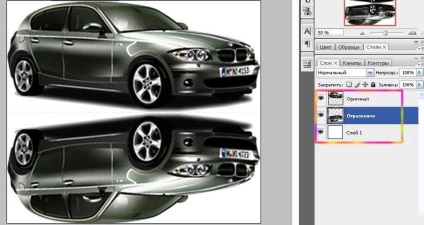
У цьому короткому уроці я покажу як зробити дзеркальне відображення в фотошопі. Для прикладу я взяв такий автомобіль.

Як зробити дзеркальне відображення в фотошопі?
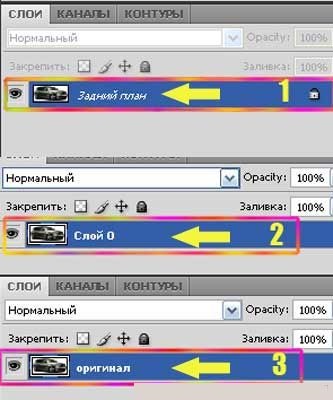
Для початку переведемо задній фон на звичайний шар. Два рази натискаємо по задньому плану і Тиснемо ОК. Далі перейменуємо шар 0 в «оригінал».

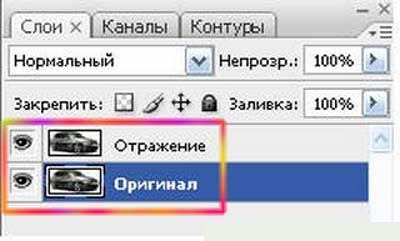
Робимо дублікат шару оригінал і назвемо його "відображення"

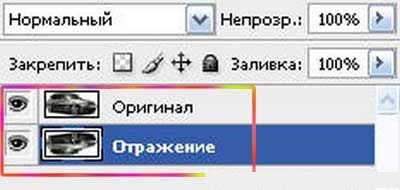
Далі до нашого шару "відображення" застосуємо вільну трансформацію і перевернемо фото. Йдемо в Редагування -> Трансформація -> Відобразити по вертикалі або використовуємо гарячі клавіші Ctrl + T). (Edit-> Transform-> Flip Vertical). Перемістимо шар "відображення" під "оригінал".

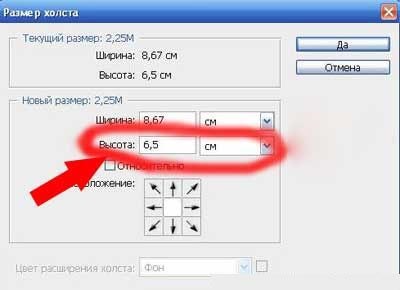
Тепер збільшимо розмір полотна (для того, щоб наше зображення помістилося на полотні) йдемо в Зображення -> Розмір полотна або використовуємо комбінацію клавіш Alt + Ctrl + C і збільшуєте показник висоти в 2 рази.

Далі створюємо новий шар і заливаємо його білим кольором і поміщаємо його в самий низ. Тепер переміщаємо малюнки по своїх місцях.

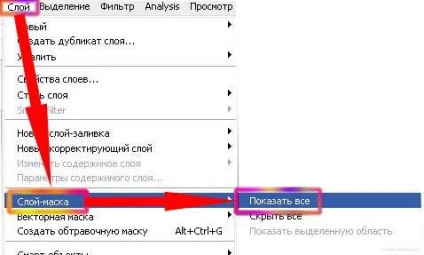
Далі застосуємо до шару "відображення", маску шару: Шар -> Маска шару -> Показати все. (Layer-> Layer Mask-> Reveal All)

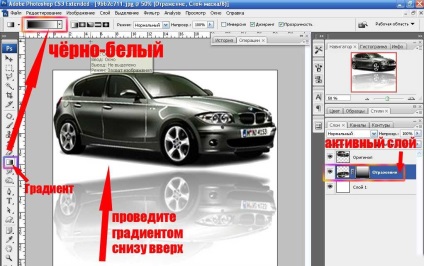
Накладаємо чорно-білий градієнт в шарі «відображення» має вийти так:

От і все! Я постарався дохідливо пояснити як робити дзеркальне відображення в фотошопі.
Успіхів! До нових зустрічей на сторінках дизайн-студії Drawdream.ru