
У цьому уроці ми будемо створювати скляний прозорий текст в Фотошопі.
Ефекти імітації скла є одними з найпопулярніших ефектів і ніколи не втрачають своєї актуальності. У цьому уроці ви навчитеся створювати багатошаровий, висококласний і елегантний скляний текст, використовуючи стилі шарів Adobe Photoshop.
Крок 1. Створення нового документа
Вибір фону для скляного ефекту - важлива частина, яка підкреслить красу ефекту. Потрібно, щоб фон просвічувався крізь текст, але не пригнічував його і не робив його менш чітким.
Для уроку був обраний цей расфокуссірованний фон, але ви можете вибрати і інше зображення. Тільки пам'ятайте, що деякі настройки, можливо, доведеться адаптувати в залежності від обраного вами зображення.
Отже, почнемо з того, що створимо новий документ 850 х 550 пікселів. помістимо в нього фон. Змініть розмір, якщо буде потрібно, а потім об'єднайте (Ctrl + Е) ваш фон з фоновим шаром Фотошопа, створеним за замовчуванням.
Вибір шрифту також важливий для того, щоб отримати чудовий кінцевий результат. Жирніший, цікавий шрифт буде безперечно краще підкреслювати ефект.
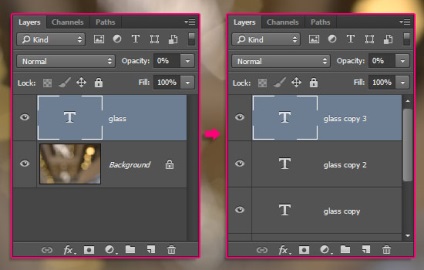
Змініть значення Заливання (Fill) текстового шару на 0. потім створіть ще 3 копії цього шару, таким чином в результаті у вас буде 4 текстових шару.



Крок 2. Додавання тексту
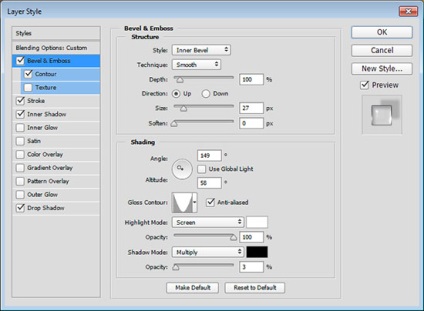
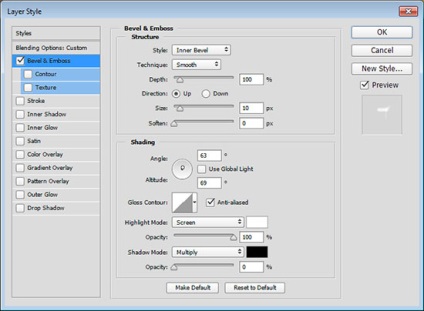
Двічі клікніть по оригінальному текстовому шару і застосуйте стиль Тиснення (Bevel and Emboss) з такими настройками:
Приберіть галочку у віконці Глобальне освітлення (Use Global Light)
- Висота (Altitude). 58
- Контур глянцю (Gloss Contour): Перевернутий конус (Cone - Inverted)
- Режим підсвічування (Highlight Mode): Освітлення (Screen) з непрозорістю (Opacity) 100%
- Режим тіні (Shadow Mode): Множення (Multiply) з непрозорістю (Opacity) 3%
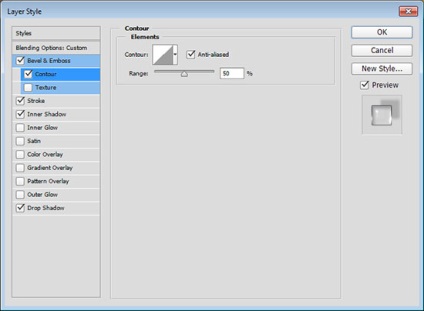
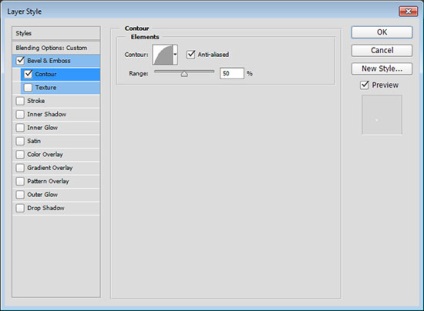
Вкладка Контур (Contour):
- поставте галочку у віконці Згладжування (Anti-aliased)
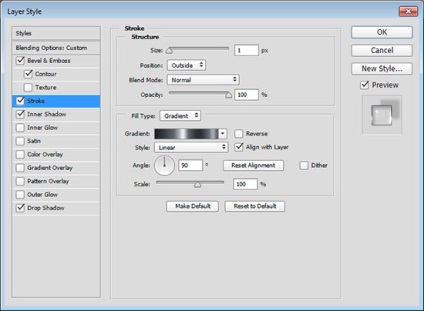
Стиль Обводка (Stroke):
- Розмір (Size): 1 піксель
- Тип заливки (Fill Type): градієнт (Gradient)
- Градієнт (Gradient): нержавіюча сталь 10 пікселів - але ви можете використовувати і інші градієнти з файлу CHROMES.grd за бажанням)
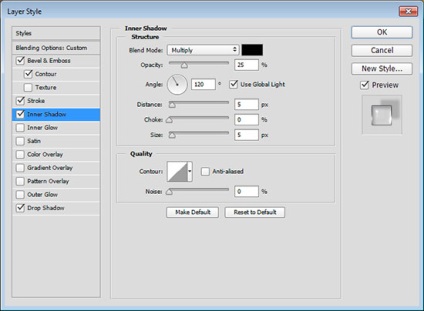
Стиль Внутрішня тінь (Inner Shadow):
- Непрозорість (Opacity): 25%
Чим більшим буде значення непрозорості, тим більше окресленим буде ефект.
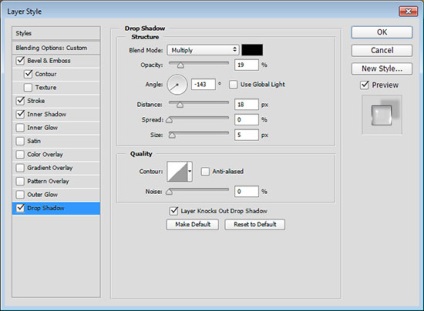
Стиль Тінь (Drop Shadow):
- Непрозорість (Opacity): 19%
- Приберіть галочку у віконці Глобальне освітлення (Use Global Light)
- Зсув (Distance); 18
Це початковий вигляд ефекту, але він ще занадто спрощено.






Крок 3. Додавання стилю шару
Двічі клікніть по першій копії текстового шару і застосуйте наступні стилі:
Тиснення (Bevel and Emboss):
- Розмір (Size): 10
- Приберіть галочку у віконці Глобальне освітлення (Use Global Light)
- Висота (Altitude): 69
- Поставте галочку у віконці Згладжування (Anti-aliased)
- Режим підсвічування (Highlight Mode): Освітлення (Screen) з непрозорістю (Opacity) 100%
- Режим тіні (Shadow Mode): Множення (Multiply) з непрозорістю (Opacity) 0%
Ви можете рухати положення в колі, яке регулює Кут (Angle) і Висоту (Altitude). щоб подивитися, як це змінює картину. Виберіть значення на свій розсуд і натисніть ОК.
Цей простий крок додав сяйва верхніх краях тексту.


Крок 4. Додавання стилю шару
Двічі клікніть по другій копії текстового шару і застосуйте наступні стилі:
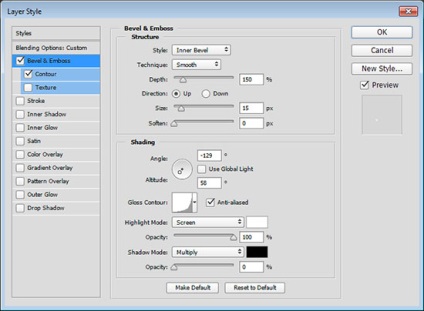
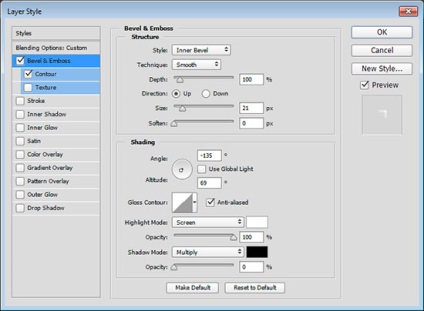
Тиснення (Bevel and Emboss):
- Глибина (Depth): 150%
- Розмір (Size): 15
- Приберіть галочку у віконці Глобальне освітлення (Use Global Light)
- Висота (Altitude): 58
- Поставте галочку у віконці Згладжування (Anti-aliased)
- Режим підсвічування (Highlight Mode): Освітлення (Screen) з непрозорістю (Opacity) 100%
· - Режим тіні (Shadow Mode): Множення (Multiply) з непрозорістю (Opacity) 0%
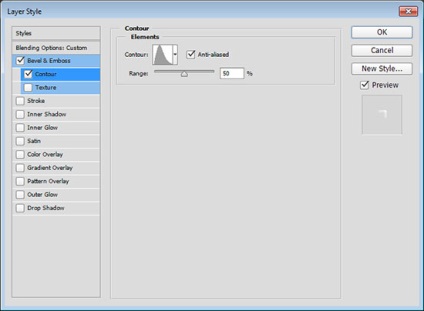
Вкладка Контур (Contour):
- Контур (Contour): Півколо (Half Round)
- поставте галочку у віконці Згладжування (Anti-aliased)
Це додати блиску і глянцю нижніх краях і посилить ефект обсягу.



Крок 5. Додавання стилю шару
Двічі клікніть по третьої копії текстового шару і застосуйте наступні стилі:
Тиснення (Bevel and Emboss):
- Приберіть галочку у віконці Глобальне освітлення (Use Global Light)
- Висота (Altitude): 69
- Поставте галочку у віконці Згладжування (Anti-aliased)
- Режим підсвічування (Highlight Mode): Освітлення (Screen) з непрозорістю (Opacity) 100%
- Режим тіні (Shadow Mode): Множення (Multiply) з непрозорістю (Opacity) 0%
Вкладка Контур (Contour):
- Контур (Contour): Асиметричний конус (Cone - Asymmetrical)
- поставте галочку у віконці Згладжування (Anti-aliased)
Це додасть блиску центральній частині тексту. Ключове значення в цьому відіграють цим параметром Кута (Angle) і Висоти (Altitude) стилю Тиснення (Bevel and Emboss)



Крок 6. Додавання стилю шару
Цей крок не обов'язковий, але надає ефекту повністю закінчений вигляд.
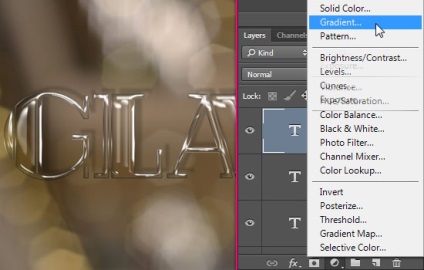
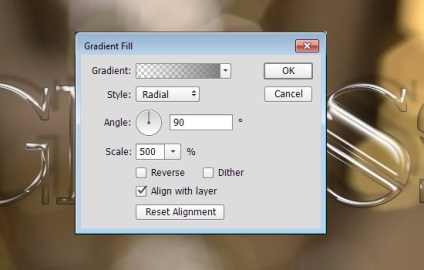
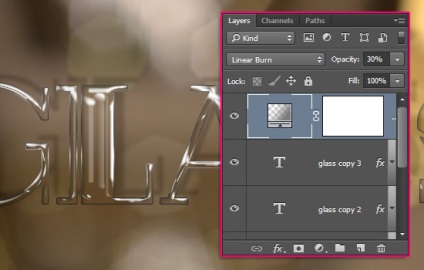
Клацніть по іконці Створити новий шар, що коректує або шар-заливку (Create new fill or Adjustment layer) внизу панелі шарів і виберіть Градієнт (Gradient).
Створіть градієнт від прозорості до заливання з кольором # 7c7c7c по обидва боки градієнта. Змініть тип на радіальний (Radial) і Масштаб (Scale) на 500.
Змініть режим накладання шару з градієнтом на Лінійний Затемнювач (Linear Burn) з непрозорістю (Opacity) 30%.
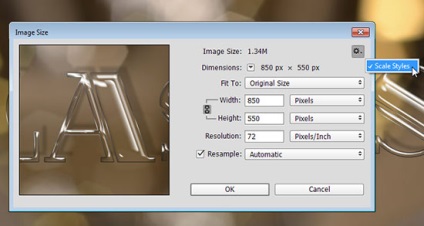
Створений скляний ефект є масштабованим. Ви можете вибрати в меню Зображення> Розмір зображення (Image> Image Size) і перевірити, щоб у віконці масштаб стилі (Scale Styles) стояла галочка. Т.ч. ви можете змінювати розмір зображення, як вам подобається і ефект буде зберігатися.




Крок 7. Фінальне зображення
Також уроки які можуть вас зацікавити
- Як створити текст з трави в Фотошопі

У цьому уроці Фотошопа ми розглянемо простий метод створення написи зробленої з трави.

У цьому уроці ми розповімо, як додати водяний знак у Фотошопі.

У цьому уроці ми розповімо, як швидко намалювати красиві пластикові букви в Adobe Illustrator.

У цьому уроці ми дізнаємося, як всього за кілька хвилин зробити векторну напис травою в Illustrator.

У цьому уроці ми будемо створювати металеву іменну пластину в Фотошопі.

Грамотне використання типографіки може бути вирішальним в дизайні і перетворити його з аматорського в чудовий, а з чудового в неймовірно фантастичний. З цього керівництва ви дізнаєтеся, як на практиці зробити вашу роботу більш елегантною всього в кілька кроків.

У цьому уроці ми будемо накладати текст на нерівну поверхню в Фотошопі.

З цього уроку ви дізнаєтеся, як додати водяний знак на фотографію в Фотошопі.


У цьому уроці ви освоїте креативний друкарський ефект "додавання драматичною літери" в Індізайне.


У цьому уроці ви дізнаєтеся, як зробити різнокольоровий текст в Індізайне.

У цьому уроці ви освоїте ефект "текст у тексті" в Індізайне.


У цьому уроці ви дізнаєтеся, як створювати ефекти тиснення для тексту в Ілюстраторі.

У цьому уроці ви навчитеся створювати карамельний текст в Фотошопі.


У цьому уроці ми будемо створювати блискучий текст у вигляді кулона в Фотошопі.

У цьому уроці ми будемо створювати ретро-ефект тексту в Фотошопі.

У цьому уроці ми розберемо, як зробити напис з молока в Фотошопі.
Підбірка дизайну з усього світу.
Надихаючі приклади креативу, дизайну, фото, живопису, типографіки.