У цьому уроці я покажу, як можна анімувати картинку водоспаду за допомогою флеш, для цього нам знадобиться зображення самого водоспаду і невелика напівпрозора дуга з радіальним градієнтом, яка і буде оживляти нашу картинку.
Для цього уроку я використовував програму Adobe Flash CS5.
1 Для початку створимо саму дугу, залиту напівпрозорим радіальним градієнтом, за допомогою якої ми будемо пожвавлювати картинку, для цього я використовував PhotoShop, ви можете завантажити зображення дуги. яке використовувалося в даній флешці.
2 Далі створюємо новий документ з потрібними параметрами (колір фону краще вибрати темний, щоб був краще видно ролик напівпрозорої дуги).
3 Імпортуємо в бібліотеку програми своє зображення, на якому хочемо зробити анімацію водоспаду і нашу дугу для анімації води.
4 Перейменовуємо шар в (Фон) і перебуваючи на ньому переміщаємо з бібліотеки імпортоване зображення водоспаду, виставляємо його на потрібні позиції і блокуємо цей шар.
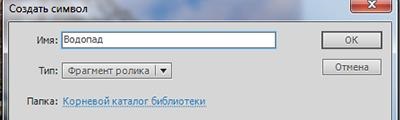
5 Створюємо Новий символ - "Вставка -> Створити символ", називаємо його "Водоспад" і відразу потрапляємо в нього.

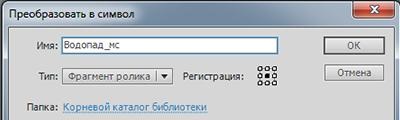
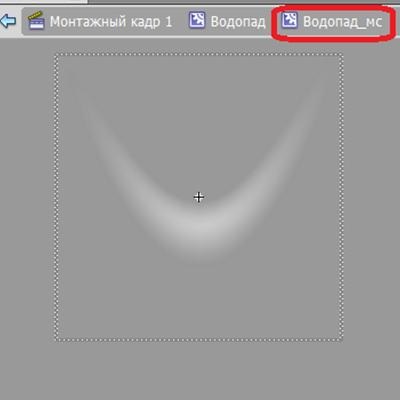
6 Перебуваючи всередині створеного ролика перетягуємо на сцену програми зображення Дуги і поки воно вибрано, натискаємо кнопку "F8", відповідно перетворимо його знову в ролик під назвою "Водопад_мс".

7 Потім двічі натискаємо по новоствореному ролику інструментом "Часткове виділення (V)", щоб увійти в нього.

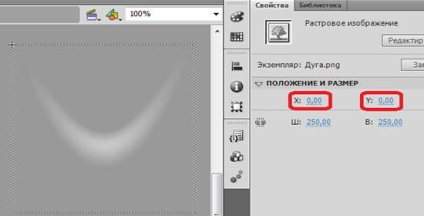
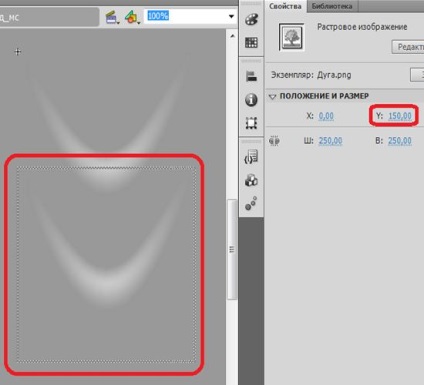
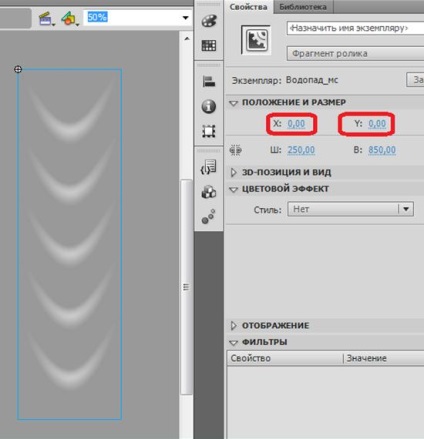
8 Далі поки картинка дуги обрана для зручності роботи в панелі "свойстванного" виставляємо її на нульові позиції щодо осей "Х" та "У".

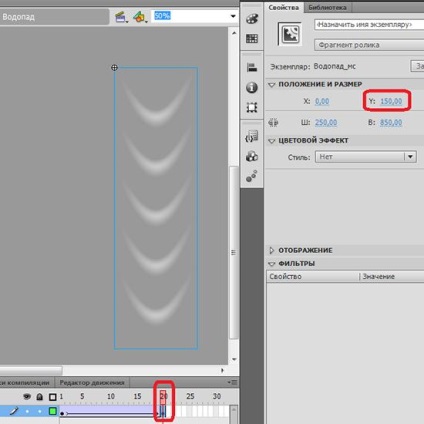
9 Тепер натискаємо комбінацію кнопок "Ctri + C", щоб копіювати зображення, потім комбінацію кнопок "Ctrl + Shift + V", щоб вставити скопійоване зображення і виставляємо його на позицію в 150 одиниць по осі "У".

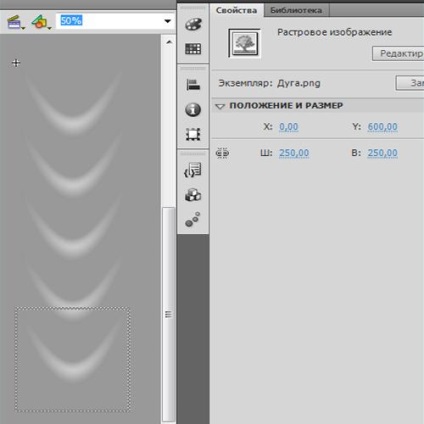
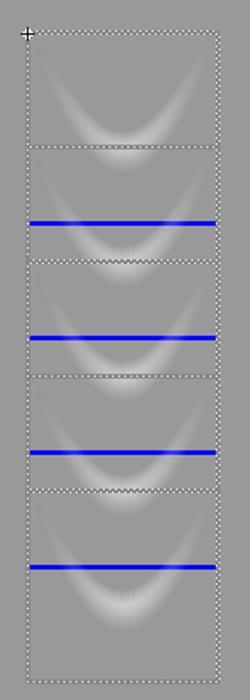
так проробляємо ще кілька разів, кожен раз виставляючи нову скопійоване дугу на 150 одиниць більше щодо осі "У".

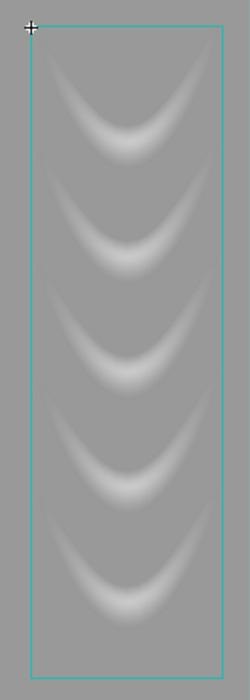
10 Потім натискаємо за назвою шару, щоб вибрати всі дуги і натискаємо комбінацію кнопок "Ctrl + G", щоб згрупувати їх в одне.


11 Тепер повертаємося в ролик "Водоспад", клікаючи на відповідне посилання.
12 Також для зручності роботи виставляємо ролик "Водопад_мс" на нульові позиції щодо осей "Х" та "У".

13 Переходимо на тимчасову шкалу і створюємо на ній ключовий кадр на 20 кадрі і перебуваючи на ньому в панелі "Властивості" перемещяем ролик "Водопад_мс" на 150 одиниць щодо осі "У", т. Е. На одну "повноцінну дугу" і створюємо класичну анімацію руху між 1 і 20 ключовими кадрами. В результаті точного виставлення ролика на 20 ключовому кадрі анімація переіещенія дуг буде без стрибків

14 Повертаємося на головну сцену, клікаючи на відповідне посилання.
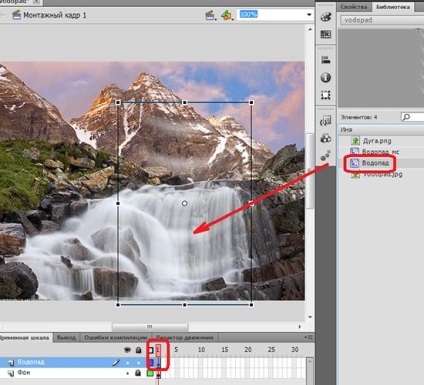
15 Перебуваючи на головній сцені створюємо новий шар, називаємо його водоспад і перебуваючи на ньому перетягуємо з бібліотеки на сцену програми ролик водоспаду, поміщаємо його в потрібне місце і при необхідності змінюємо його розміри інструментом "Вільне перетворення (Q)".

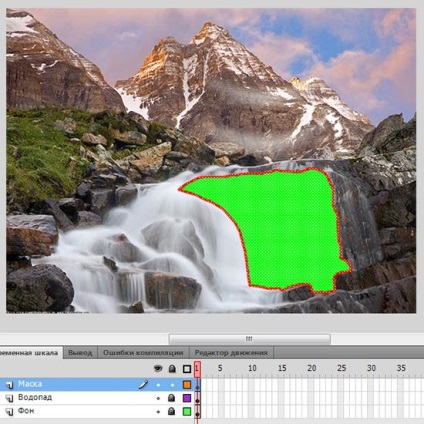
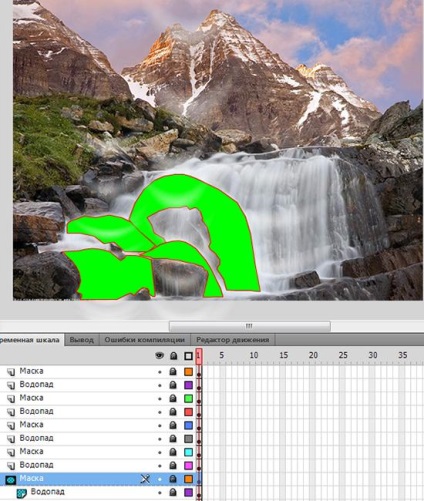
16 Потім блокуємо шар "Водоспад", створюємо новий шар, називаємо його "Маска", вибираємо інструмент "Лінія (N)" і обводимо їм ділянку водоспаду, де хочемо бачити анімацію падіння води і потім заливаємо утворений ділянку будь-яким кольором, після чого робимо цей шар маскою, для цього натискаємо з цього шару правою кнопкою миші та оберіть зі списку вибираємо "Маска".

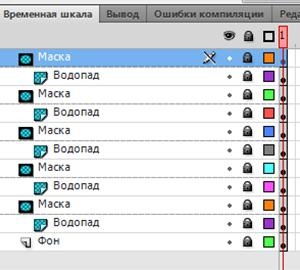
В результаті у нас вийшла анімація не все водоспаду, а тільки його однієї частини, так як я використав картинку водоспаду з багатоступеневим падінням води щоб водоспад виглядав більш реалістично треба анімувати падіння води на інших щаблях, для цього використовуємо той самий ролик "Водоспад", але вже на інших ділянках водоспаду, розташовуючи його на окремих шарах і з його зміненими розмірами і для кожного ролика потрібно створити шар маску, щоб визначити потрібні місця видимої ділянки анімації.


На цьому ми завершимо цей урок, поексперементіруйте з різною формою ролика водоспаду і швидкістю анімації падаючої води, щоб досягти потрібного ефекту.