Як я раніше говорив, фавікона з простих зображень 16х16 пікселів перетворилися в багатомасштабного і багатоцільові. У цьому уроці ви навчитеся створювати сучасні, багатошарові фавікона ... але перш ніж почати, давайте обговоримо деталі:
Ви можете зіткнутися з тим, що багатомасштабного фавікона не працюють в старих браузерах, в тому числі в Firefox 5 і нижче. Якщо велика частка ваших користувачів використовує застарілі браузери, то вам краще зупинитися на звичайних фавікона.
Нижче в статті ви побачите, що багатомасштабного іконки сайтів створюються шляхом додавання нових шарів у файлі .ico; так само як і в PhotoShop файлі .psd, а з додаванням нових шарів, збільшиться і розмір файлу. Повністю може трапитися так, що з файлом більше ніж 50 Кб буде неможливо працювати, він буде гальмувати сторінку. Постарайтеся не перевищувати вагу файлу .ico і тримайте його в межах до 20Кб; Якщо ж ви не вклалися у відведені цифри, моя порада - видаліть самі верхні шари з найбільшими дозволами.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Крок 1: Створення основного зображення з високою роздільною здатністю

Для створення основного зображення з найбільшим дозволом можете використовувати будь-який інструмент, який забажаєте за потрібне: я пропоную використовувати зображення приблизно 256х256 пікселів. Пам'ятайте про те, що створене вами зображення буде зменшено до 16х16 пікселів в найменшій версії, так що зображення повинно бути простим, зрозумілим і чітким.
Крок 2: Збережіть шари фавікона в PNG
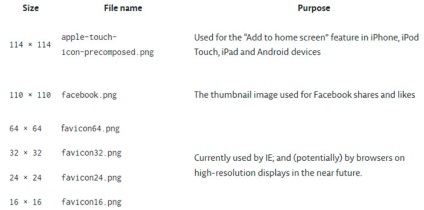
Зменшіть розмір зображення до необхідного і збережіть його; я пропоную зробити так:

Можете спробувати оптимізувати отримані PNG файли будь-яким відомим способом: як варіант - альфа прозорість.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Крок 3: Встановіть GIMP
Скачайте підходящу версію GIMP для OS X, встановіть і запустіть її. (Для першого запуску буде потрібно кілька хвилин, так як потрібно спочатку запустити X11).
Крок 4: Відкрийте іконку з найбільшим дозволом і імпортуйте в неї все PNG файли за допомогою «Open As Layers»

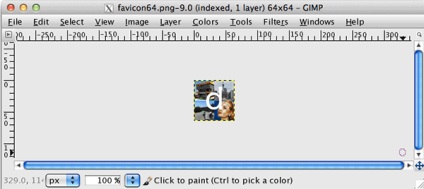
Інтерфейс в GIMP разюче відрізняється від стандартного в Mac OS X або Windows: наприклад, рядок основного меню знаходиться у верхній частині вікна GIMP, а не у верхній частині екрану. Відкрийте іконку розміром 64х64. Якщо буде запропоновано встановити поточний колірний профіль, виберіть RGB.
Потім клікніть правою кнопкою миші у вікні програми по картинці і виберіть File / Open as Layers ... і так вибирайте інші фавікона від великого до найменшого.
Крок 5: Збережіть фавікон
Для цього натисніть File / Save As ... пропишіть ім'я файлу (favicon.ico). Можете вибрати опцію зі стиснення PNG.

Крок 6: Вставте іконку в веб-сторінку
Додайте код нижче в хедер кожної сторінки, на якій ви хочете в якості іконки сайту використовувати наше зображення:
«Ухти, а це не схоже на звичайну вставку фавікона на сторінку!»
Так і є. По-перше, ми не використовуємо короткий значення для атрибута rel, яке було розроблено спеціально для IE і було неофіційним. По-друге, всі верстви збудовані списком. По-третє, ми даємо зрозуміти IE, які дозволи використовуються за допомогою атрибута sizes.
На ділі, можна взагалі не вказувати цей рядок: до тих пір, поки ім'я вашого файлу favicon.ico і він розташований в корені сайту (тобто разом з index). Браузери автоматично підставлять зображення. рядокРедакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі