
Здрастуйте дорогі друзі і гості мого блогу!
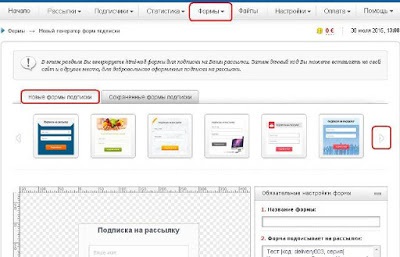
Можна, звичайно як варіант використовувати готові шаблони форм підписки, які є в галереї сервісу, але це в тому випадку, якщо шаблон підходить під нашу тему. Їх не так багато, тому скористаємося можливістю вставити своє зображення під час створення форми.

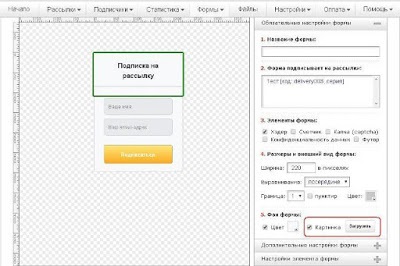
Щоб мати уявлення про те, як буде виглядати наша форма, потрібно спочатку вибрати потрібний нам шаблон і в конструкторі у вкладці "Обов'язкові налаштування форми" в останньому 5 кроці "Фон форми" виділити чекбокс "Картинка" і завантажити будь-яке зображення.

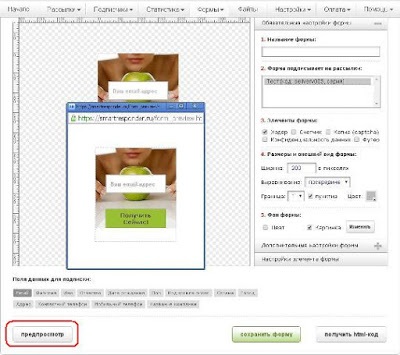
У моєму випадку цей варіант не підходить так, як зображення обкладинки книги виглядає, м'яко кажучи, нерозумно, а от картинка по темі схуднення виглядають більш-менш пристойно, незважаючи на те, що поле для заповнення і кнопка розташовуються в центрі.

У верхній частині форми можна написати пояснення, підібравши колір, розмір шрифту тексту, а саме, що людина отримає після підписки. Далі просто копіюємо код і вставляємо його в сайтбар на блозі або в статті.
Наявність форми підписки на блозі само по собі має на увазі те, що людина може ввести свої дані в її поле і клікнути на кнопку "Отримати.", А зображення обкладинки є одним із стимулів до цього дійства.
Так, як тепер ми розлучилися з Джасткліком і у нас, поки немає можливості створювати окремі посадкові сторінки, то можна застосувати код Вікторії для того, щоб зробити зображення посиланням, яка перенаправляє людини на сторінку, де буде розташована ще одна форма підписки.
В моє випадку це сторінка "Про мене", ви ж можете зробити, наприклад сторінку "Рекомендую", на якій зробите короткий опис вашого продукту або пропозиції.
Не забуваємо змінити розмір картинки так, щоб вона відповідала розміру форми. Висота в коді - width і ширина - height.
Ну і звичайно пишемо свій пояснювальний текст російською.
До речі, для тих, у кого тематика блога пов'язана з творчою діяльністю, то рекомендую невеличкий майстер-клас "Як зробити красиву передплатну форму для вірусних листівок". Нехай вас не бентежить те, що для вірусних адже нам потрібна ідея і покрокова інструкція по створенню підписних форм :)
На цьому процес освоєння технічних моментів створення основного елемента розсилки можемо вважати завершеним.
А у мене на сьогодні все. Сподіваюся, що інформація буде вам корисна, і ви зможете її застосувати в своїх проектах.