
Привіт, дорогі гості мого блогу! З моменту написання останньої статті пройшло вже багато часу (близько 2 тижнів), ех що то я здав трохи свої темпи
Якщо ви читаєте цю статтю, значить ви не спроста потрапили на мій блог. Напевно в 80% випадках ви шукали інформацію: «Як прикрасити стандартну форму підписки від Google?» 🙂. Да да, все вірно! Ви знайшли на своє питання відповідь! Саме в цій статті я опишу всі відомі для мене прийоми і способи, для виконання вами поставленого завдання.
Коротенько нижче я опишу питання які ми будемо розбирати в цій статті:
А тепер по порядку!
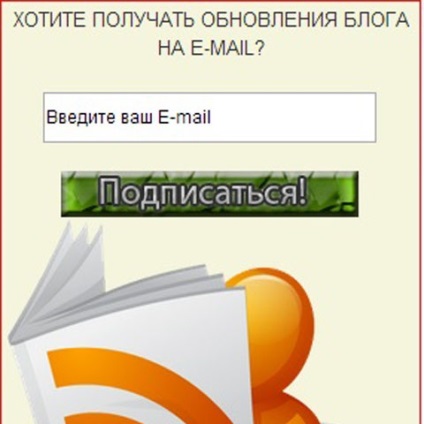
Спочатку, стандартний код форми підписки від Google у нас виглядає так:
1. Для того що б поміняти колір форми нам необхідно в першу рядок після text-align: center; додати атрибут background-color: # f5f5dc »;. змінюючи значення # f5f5dc - ви міняєте колір фону.
2. У кожного шаблону свої розміри. І для того, що б наша форма підписки була на всю ширину сайдбара дописуємо після background-color: # f5f5dc »; наступне width: 275px; - атрибут відповідає за ширину форми підписки (підганяємо його під ширину свого сайдбара).
3. Тепер робимо красиву кнопку «Передплати». Її я намалював у фотошопі. Розмір кнопки 200X31.
Видаляємо рядок стандартного коду:
і замість нього вставляємо
width: 200px; - ширина кнопки;
height: 31px; - висота кнопки;
Enter your email address:
і замість неї вставляємо
background-color: #fff »- колір поля.
Матеріали по темі:

Що таке CMS, а так само правила її вибору
Зараз ми розберемося з питанням: "Що таке CMS?". Насправді тут все просто, CMS розшифровується як "Content Management Software" ( "програмне забезпечення для управління.

Як розмістити флеш-банер на сайті
Флеш-банер встановити на свій сайт досить просто - він ставиться так само, як і простий графічний банер. Потрібно виконати пару нескладних дій, з якими.


Всім доброго дня! Нещодавно, як то зайшов в гості до Олександра Каратаєва, на його блозі мене зацікавила інформація про нові методи закриття посилань від.

Спасибі за інформацію. Але було б краще, якби ви в статті дали повну форму підписки.
Додав в кінці статті.
Спасибі за чуйність.
Уже все сама зробила. Дякую за змістовний пост!
Радий був догодити 😉
Теж не можу розібратися з кнопкою. Намалювала в фотошопі таку красу, а вона не відображається. Допоможіть розібратись
Вказали б для пристойності ссилочку на Ваш сайт.
Не можу розібратися з кнопкою, вона не відображається. Допоможіть
О, Олександр, вітаю в Яндексі за тематичним запитом на 5м (першої ж сторінки) місці цей блог.