Отже сьогодні ми починаємо наш 9 урок MODX Revolution для новачків. Сьогодні ми розглянемо як створити просту контакт форму на нашому веб-сайті використовуючи сниппет FormIt. У попередньому уроці ми ознайомилися з роботою Wayfinder. Навчилися робити висновок динамічного меню з цим сніпетів. Сьогодні спираючись на деякі ваші знання про сниппета спробуємо розібратися зі сніпетів FormIt, урок буде досить-таки довгим, тому відразу налаштовуємося на цікаву і плідну роботу.
Що таке FormIt?
FormIt - це сниппет, який дозволяє будувати динамічні форми всередині MODX Revolution. Якщо ви використовуєте MODX Evolution, то ви можливо вже використовували eForm для генерування і обробки своїх форм. FormIt - це MODX Revolution еквівалент сниппета eForm, але це абсолютно інший сниппет.
Чому використовувати саме FormIt?
Є багато причин використання форм на вашому веб-сайті, основною з них є створення інтерфейсу контакту або зв'язку. Іншими є захоплення фокусу, введення інформації і т.д. Ви можете використовувати FormIt для будь-яких з цих цілей, я ж маю досвід використання цього сниппета лише для створення контакт-форм і саме це ми розглянемо на нашому уроці.
Завантаження і установка FormIt
Знайомий нам по попереднім уроків процес, тут я не буду зупинятися. Думаю у вас прекрасно пройде установка і без пояснень.
підготовка шаблону
Я сподіваюся, що зараз ви вже пройшли попередні уроки і портувала шаблони внутрішніх сторінок в вашому MODX сайті. Якщо ви використовуєте той же шаблон що і я, то ви побачите, що сторінка контактів є php Сторінка з PHP скриптами. Якщо ви використовували цей шаблон для побудови статичного сайту, то це буде якраз до речі, так як ви будете використовувати для побудови вашої форми існуючий PHP код. У той же час, так як ми портіруем наш шаблон в MODX, то нам не потрібен цей код PHP, так як сам MODX розбереться з побудовою всіх наших форм. Все, що нам потрібно, - це HTML код форми і потім ми використовуємо FormIt, який зробить всю іншу роботу.
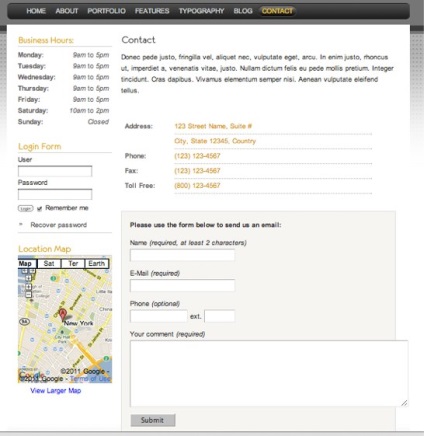
Подивіться на статичну сторінку контактів, яка йде разом з нашим шаблоном:

Нашим завданням є портирование цієї функціональності в MODX так, щоб контакт форма зберегла свій зовнішній вигляд і висновок, але робота її повністю здійснювалася MODX. Ну що ж, почнемо ...
Перше, що необхідно зробити - це прибрати HTML / CSS код і перенести його в MODX, якщо ви це вже не зробили. Так як моя контакт сторінка - це насправді PHP скрипт, то я просто відкрив цю сторінку в браузері і подивився вихідний код. Це дозволило мені побачити простий виведений HTML без коду PHP. Далі я скопіював даний код і вставив його в MODX для формування шаблону моєї сторінки контактів. Далі я за звичайною схемою використовував кілька чанкі для спрощення роботи, то як ми вже робили на попередніх уроках. І ось що у мене вийшло:
Я зберіг цей шаблон під назвою 7in1-contact і призначив його шаблоном сторінки контактів.
Важливою особливістю тут є та, що я замінив текст Contact в h2 тегах чанка # 91; # 91; * pagetitle # 93; # 93 ;. який спливе у вашій пам'яті, якщо ви уважно пройшли мої уроки.
Але так як ми вирішили спочатку уроку зосередитися саме на формі, то в даний момент я залишу в спокої шаблон і доберуся до нього трохи пізніше. Так що це просто ремарка, щоб ви розуміли в якому напрямку потрібно рухатися. Також поки не звертайте увагу на форму логіна в сайдбарі, ми до цього повернемося в наступних уроках, коли будемо розбирати сниппет Login, а зараз залишимо все як є відносно логіна.
Приступимо до нашої формі. Для початку я замінив HTML код для форми, який містився між div тегами "contact-wrapper" і замінив його тегом # 91; # 91; * content # 93; # 93 ;. Це означає, що все в основному полі контенту з'явиться в моїй сторінці контактів на цьому місці. Тому зараз сторінка контактів матиме такий вигляд:

Видно, що там де повинна бути форма, зараз знаходиться текст, який я вставив в область контенту сторінки контактів при її створенні. Як видно на сторінці цей текст укладений в светлобежевий контейнер.
Як використовувати сниппет FormIt
Отже, щоб FormIt заробив, вам необхідно розмістити виклик сниппета і HTML код форми в місці контакт форми. Якщо ви використовуєте eForm сниппет MODX Evolution, то вам необхідно створити tpl шаблон для вашої форми, а потім викликати його в сніпеті, але при використанні FormIt вам не потрібно викликати форму в сніпеті, замість цього ви розміщуєте форму після виклику сниппета.
Перше, що ви бачите, коли дивитеся на документацію - це те, що вам необхідно визначити хукі вашого FormIt виклику. Хукі - це скрипти, які спрацьовують при виклику вашого сниппета. Ви можете пов'язувати їх разом, але важливо знати, що вони виконуються послідовно і якщо один видасть помилку, то не спрацюють і інші. Існують предхукі і звичайні хукі, але зараз нас будуть цікавити тільки нормальні хукі, які запускаються після подтверженное і обробки форми. Ви можете створити власні користувацькі хукі, але поки будемо використовувати звичайні хукі.
Параметр emailTpl визначає чанк, який містить шаблон для повідомлення висилається формою. Перед створенням цього чанка нам потрібно додати форму, яку буде заповнювати користувач. Як я вже сказав раніше, ми будемо використовувати код HTML для форми, який містився в нашому шаблоні і модифікуємо його для роботи з викликом нашого сниппета FormIt call. Сирий код виглядає ось так:
Нам потрібно трохи змінити цю форму, щоб FormIt міг її обробити. Перше, що ми зробимо - це поміняємо поміняємо дію, щоб воно вказувало на поточну сторінку, так як саме тут знаходитися виклик сниппета FormIt. Ми робимо посилання на поточну сторінку використовуючи синтаксис MODX Revo: # 91; # 91;
# 91; # 91; * id # 93; # 93; # 93; # 93 ;. Якщо ви подивіться уважно на цей виклик, то побачите те, що внутрішній блок - це просто тег для ID поля: # 91; # 91; * id # 93; # 93; і зовнішня частина - це тег для прив'язки url, наприклад: # 91; # 91;
По-друге, поміняємо форму вклавши в соответвтвующих FormIt наповнювачі в значення атрибутів кожного елемента поля для заміни статичних бітів.
Результат виглядає приблизно так:
Швидкий спосіб це зробити можна порівнявши вашу контактну форму з формою представленої в документації FormIt. Також ви можете почати з форми в документації і в ній просто поміняти класи для соответсвия вашої формі.
Далі розмістіть виклик зробленого нами сниппета в області контенту вашої сторінки Contact, а далі вставте ваш код форми після виклику сниппета. Область контенту повинна містити:
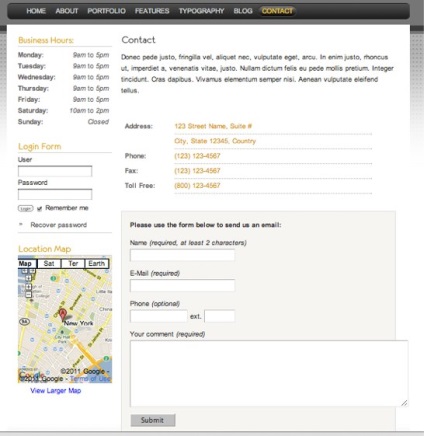
Після збереження превью форми виглядає ось так:

Відмінно, форма виглядає в точності як оригінал. Але нам потрібно протестувати її і подивитися як MODX робить всю роботу. Перед тестуванням давайте створимо повідомлення, яке буде відправлено одержувачу з сайту. Цей чанк emailTpl ми позначили в нашому FormIt виклику.
Ми використовуємо наповнювачі для відправки необхідної інформації з форми і ми посилаємося на них, використовуючи імена відповідних полів. У моєму випадку я хочу знати всі деталі і контактну інфомацию введену в форму. Тому я створив чанк sentEmailTpl і додав до нього наступне:
З того, що ми вже вивчили ви можете здогадатися що станеться. Сніппет FormIt і парсер MODX візметься значення з контакний форми і вставить їх в наповнювачі в пошті, яку я отримаю.
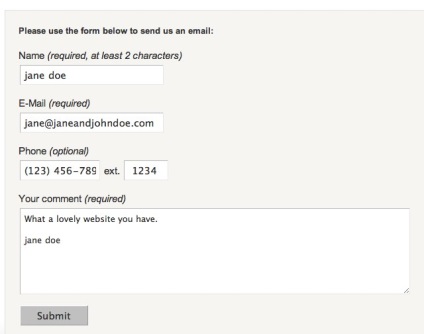
Тепер давайте протестуємо нашу контактну форму.

Перевіримо пошту і побачимо, що отримано повідомлення:

Ви бачите, що введений текст в поле параметра тема сниппета FormIt виявилася рядком нашої рядком теми.
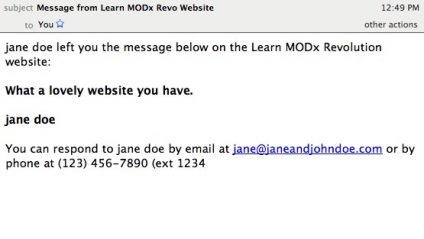
Давайте відкриємо повідомлення і побачимо чи були замінені коректно наші наповнювачі дійсним вмістом форми:

Єдиною річчю, яку я помітив - це те, що я забув додати дужку після (ext в моєму шаблоні. Решта вигдядіт відмінно і форма працює.
Добавленіепроверкі
Тепер додамо другий валідатор:
Важливо відзначити, що в подібних випадках, коли у вас в кінці строчки дві зворотних лапки, то відокремлюйте їх пропуском.
... чи то пак з з'єднаними валідаторами, які передають параметри, ви можете зробити так:
Відмінно, давайте продовжимо і додамо перевірку в наш виклик FormIt.
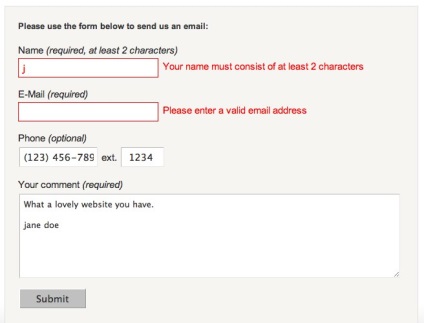
Тепер же, якщо який-небудь Вася Петров намагається послати повідомлення і замість свого імені та прізвища ставить ініціали, то форма видасть помилку:

Для виведення помилок вам необхідно скористатися чанка виведення помилки роботи спіппета FormIt:
# 91; # 91;! + Fi.error.attibute_name # 93; # 93 ;, де attribute_name - ім'я атрибута вашої контакт форми.
У контакт-форму для виведення помилки в такому випадку необхідно вставити запис виду:
Біля кожного атрибута, який ми перевіряємо - піддаємо валідації.
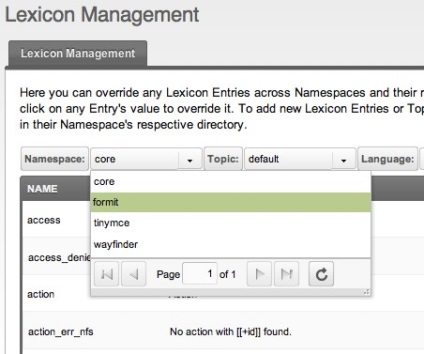
Якщо вас цікавить звідки з'явилися дані повідомлення, то вони закріплені в Lexicon за formit. Зайдіть в System-> LexiconManagement. і далі поміняйте в випадаючому списку "core" на "formit" і далі ви побачите ці повідомлення. Там ви можете поміняти їх або ж додати свої власні.

Ми можемо продовжити і створити користувальницький валідатор для поля номера, але це тема іншого уроку.
Боротьба зі спамом
Тепер ми знаємо як працює наша форма і ми отримуємо повідомлення і перевірка поля працює. Залишилося з'ясувати як же боротися зі спробами ботів висилати спам через нашу форму. Сніппет FormIt має два вбудованих способу вирішення даної проблеми. Одна - це spam хук і друга - це reCaptcha хук.
Таким чином в нашому параметрі хуков в FormIt додамо спам хук:

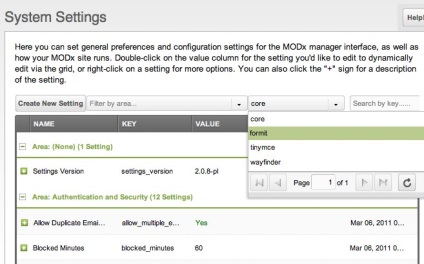
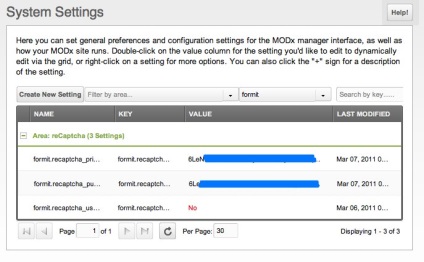
Тепер необхідно ввести ці два ключа в системних настройках для сниппета formit. Зайдіть в System-> System Settings. і в випадаючому списку замість core виберіть formit.

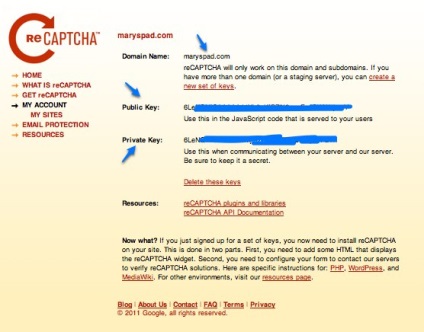
Перед вами з'являться три поля, одне для приватного ключа, одне для публічного і одне задасть запит про те, чи хочете ви використовувати SSL. Введіть ключі від reCaptcha в ці два поля:

Дуже добре, тепер можна додати рекапча хук до нашим викликом FormIt:
Порядок в якому розміщені ці хукі дуже важливий. Як я вже говорив раніше, хукі виконуються послідовно і якщо один видає помилку, то інші не виконуються. Тому вкрай важливо, щоб спам хукі йшли перед імейл хукамі.
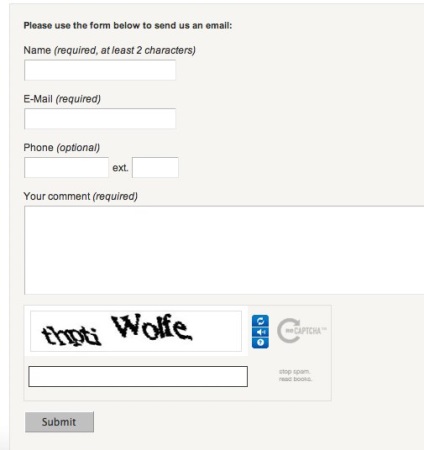
Щоб рекапча з'явилася в нашій формі, нам необхідно додати наповнювачі в наш код форми. Давайте преейдем на сторінку контакту і додамо наповнювачі в тому місці, де ви хочете, щоб з'явилася рекапча.
Тепер моя форма виглядає ось так:

Перенаправлення на сторінку успішного виконання
Зараз форма зроблена так, що як тільки повідомлення успішно надіслано, то користувач переходить на порожню форму контакту. Ми можемо це змінити так, що користувач відсилається на сторінку, яка показує, що повідомлення успішно відіслано. Щоб це зробити ми використовуємо хук редиректу. Нам потрібно визначити на яку сторінку повинен бути перенаправлений користувач і робимо це використовуючи параметр redirectTo і додаємо щось типу redirectTo = `123`. де 123 це ідентифікатор ID сторінки куди буде перенаправлений користувач. Я просто додам хук в кінці списку хуков і додам параметр redirectTo:
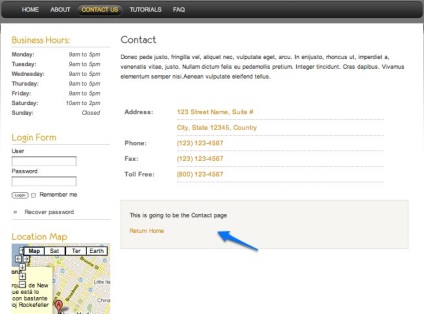
Після успішного виконання форми, відвідувач сайту буде відісланий на сторінку з ID of 10, яка є thank you сторінці (я створив її і приховав від меню).

створення автовідповідача
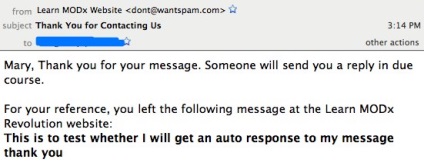
Як ви бачите я знову використав наповнювачі так само, як і до цього у випадку з sentEmailTpl. Тепер потрібно добавть хук FormItAutoResponder і його властивості до виклику сниппета FormIt як показано нижче:
Як ви бачите вище я додав не тільки необхідні властивості, а й кілька доступних для заповнення. Важливо відзначити реквізит fiarToField який я визначив як contact_email. Це важливо, тому що якщо ви не встановите його за замовчуванням в "email" але ваше поле пошти може мати іншу назву, як в моєму випадку.

Як ви бачите по отриманому листу - воно відпо того, що ми задали в нашому чанка автовідповідача
висновок
У цьому уроці ми навчилися як використовувати сниппет FormIt для обробки контакт форми в сайті MODX Revolution. Ми досліджували різні хукі і основи їх використання. Тепер ми маємо функціонуючу форму повністю під управлінням MODX, але за зовнішнім виглядом збігається з нашим шаблоном. Ще багато чого можна зробити з FormIt і ми будемо більш детально дослідити це сниппет в наступних уроках.
Як домашнє завдання - можете досліджувати сниппет FormIt Retriever і дізнайтеся, чи зможете ви інтегрувати його в вашу контакт форму.