Почну з замітки про створення Блискучого тексту. Так, і Анімований текст створюється абсолютно за тим же принципом!
1. Введіть свій текст в перший рядок і в кінці рядка клацніть лівою клавішею миші по напису Застосувати зміни. Почнеться процес генерації написи і назва зміниться. Я буду створювати разом з вами напис Мій блискучий текст. Застосовую зміни, і тепер, якщо мене все влаштовує, я можу спуститися в самий низ екрану і згенерувати код для вставки в потрібне мені місце. Однак не слід генерувати код щоразу, поки ми не задоволені повністю, про що можна прочитати грізне попередження від розробників ресурсу GiiiF.ru.
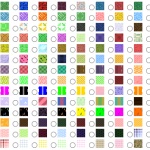
2. Мене не влаштовує обраний за замовчуванням колір і блиск для мого тексту. Тому я, перш за все, вибираю відповідний мені патерн з майже 300 різних

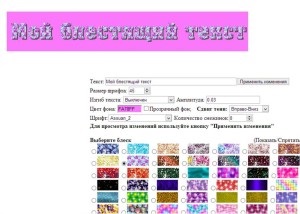
3. Якщо стоїть завдання змінити тип і розмір шрифту, то раджу спочатку поміняти тип, клацнувши по "пташці-галочці" і поекспериментувавши із запропонованими варіантами у випадаючому меню. Не забуваючи при цьому "натискати" Застосувати зміни і дивитися, що вийшло. Далеко не всі запропоновані шрифти підходять для кирилиці! Раджу зберегти кудись в блокнот прийнятний варіант шрифту. Я вибрала тут Assuan_2.
4. Ось тепер можна підкоригувати розмір шрифту, або натискуючи стрілочки, або просто вводячи в чек-бокс потрібну цифру. Я зменшила розмір свого шрифту до 45.
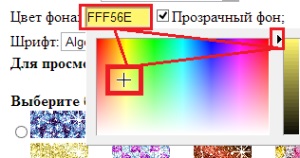
5. Тепер ми підійшли до кольору фону, підкладки для нашого тексту. За замовчуванням, як ви

Для самих спостережних хочу сказати про таких невикористаних мною позиціях, як Вигин тексту. Амплітуда, Зрушення тіні і Кількість сніжинок. Я завжди дотримуюся прислів'я "Краще - ворог хорошого", однак ви вже досить освоїлися з цим ресурсом, щоб скласти свою власну думку про ці опціях.Ітак, скріншот із щойно створеним текстом перед вами:

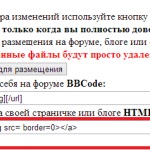
6. Тепер завдання згенерувати код для вставки в потрібне нам місце. Йдемо в самий низ

Як завжди буду рада зворотного зв'язку і обіцяю розмістити у себе на блозі всі надіслані вами посилання з вашими варіантами використання красивих текстів!