
Проблема адаптивних картинок досить актуальна, тому почну з невеликих міркувань і способів реалізації, а потім виділю варіант, який, як на мене підходить якнайкраще.
Отже, близько року тому я вважав, що для того, щоб зробити картинку адаптивної (тобто зробити так, щоб вона розтягувалася або стискалася по ширині контейнера), досить скористатися наступним кодом:
І дійсно, в деяких випадках цим можна обмежитися. Цей трюк відмінно працює, коли вікно браузера стає менше. Але що, якщо ширина контейнера, в якому лежить картинка, стає більше дозволу картинки? Правильно. Картинка розтягується по ширині контейнера, але якість залишає бажати кращого. А що робити, якщо потрібна підтримка дозволу 2048x1536px?
Якщо ви не використовуєте svg і це растрове зображення, то перше, що спадає на думку, - це взяти картинку, яка підходила б до максимального дозволу landing page, а вже зі зміною розміру вікна браузера, вона буде стискатися з нормальною якістю.
Можна спробувати поставити кілька Дивов з картинками, а потім, за допомогою медіазапросов, приховувати непотрібні і показувати тільки ту картинку, яка підходить під даний дозвіл.
Начебто проблема вирішена. Але справа в тому, що браузери, для того, щоб прискорити відображення сторінки предзагружают картинки, які прописані в html до того, як почне оброблятися css. Може я не зовсім правильно висловився (поправте), але якщо провернути такий трюк, то все картинки все одно будуть завантажені, незалежно від того, що прописано в css. А значить ми тільки погіршили становище для мобільних пристроїв. Тепер їм доведеться вантажити не одне, а кілька зображень.
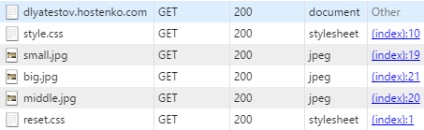
У цьому можна переконатися, відкривши інструменти розробника і заглянувши у вкладку "Мережа".

Взагалі, існує ще багато проблем, які можуть виникнути при верстці адаптивних зображень. І рішень, накопичилося теж не мало. Все залежить від конкретної ситуації.
В html 5 з'явився тег picture, який дозволяє вирішити більшість проблем і створений саме для створення адаптивного (чуйного) дизайну. Його конструкція нагадує теги video і audio. Суть роботи полягає в тому, що всередині тега picture задаються кілька зображень під конкретні дозволу екрану. Виглядає це приблизно так:
Особливість в тому, що замість src - використовується srcset і застосовується щось схоже на медіазапроси. Маленька картинка вантажиться при вирішенні менше 319px. Середнє зображення при дозволі від 320px до 480px і т.д.
Ознайомитися з підтримкою браузерами тега picture на поточний момент можна на цій сторінці.
Взагалі, при використанні нових тегів, я рекомендую заглядати на це сайт і перевіряти поточний стан речей.
Як бачите ситуація на даний момент залишає бажати кращого. Немає підтримки на IOS пристроях, на Macbook (ах) і на IE (Хоча, користувачів IE - не шкода, вони повинні страждати :)). Думаю, що всі ми не готові втрачати таку кількість користувачів. Ні, неправильно висловився. Чи не втрачати, адже наша основна картинка завантажиться і коректно відобразиться. Але все одно, хотілося б не втрачати клієнтів з технікою apple через довгої завантаження сторінки, так як це, швидше за все, платоспроможна аудиторія :)
Для того, щоб використовувати переваги цього тега вже зараз, потрібно скористатися невеликим скриптом (між тегами head) picturefill.js.
Тепер всі пристрої повинні підтримувати таку структуру верстки адаптивних картинок. Правда на Маке я не тестував (не обзавівся поки).
На відміну від способу, описаного вище, зараз вантажиться тільки одна картинка, а не три, як це було раніше.