
Створюємо картинку для поста в інстаграм в Desygner


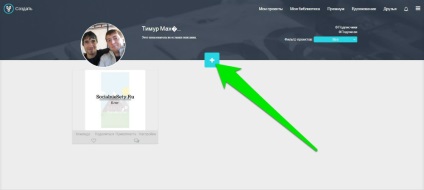
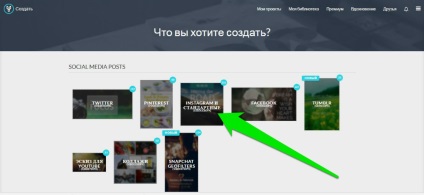
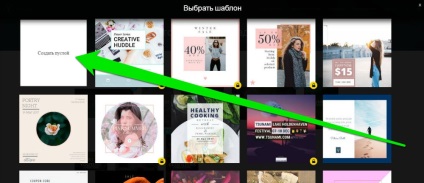
При кліці по шаблону для поста в інстаграм, перед вами відкриється каталог з великою кількістю вже готових безкоштовних і платних рішень. Якщо ви знайдете відповідний для вас варіант, ви можете вибрати його і поміняти на ньому фото і текст. Якщо відповідних ідей ви не знайшли, можна почати з порожнього листа. Для цього клікніть по квадратику "Створити порожній".

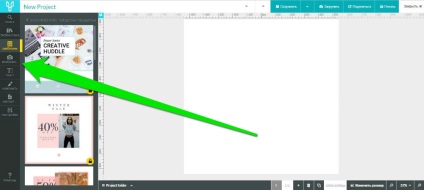
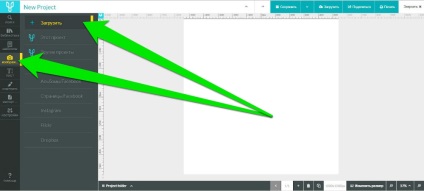
Незалежно від того, вибрали ви готове рішення для поста в інстаграм або вирішили почати з порожнього листа, ви потрапите на сторінку редагування проекту. На цій сторінці насамперед звертаємо увагу на вертикальне меню зліва. За допомогою цього меню ми можемо додавати різні елементи і шари на наш проект.

Тут є такі розділи:

Файли зображення автоматично зберігаються у вкладку "Цей проект". Щоб додати зображення на шаблон, зробіть клік по піктограмі картинки, після чого вона відобразиться на полотні як окремий шар. Будь-який елемент додається на полотно буде наноситься окремим шаром.

Будь-шар можна відредагувати за допомогою горизонтальної чорної панелі інструментів, яка з'являється при виділенні того чи іншого шару на полотні. За допомогою цієї панелі ви можете: дублювати або видалити шар, зафіксувати положення, накласти фільтри або прозорість, перемістити шар вище або нижче інших верств, вирівняти по краях або зробити фоном.

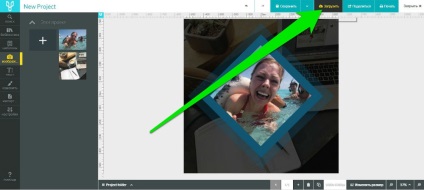
Першу картинку я збирався використовувати в якості фону. Тому, виділивши шар, на панелі інструментів я натискаю "Зробити фоном". Після чого завантажене зображення розтягується на весь полотно. Фонове зображення вийшло дуже яскравим, тому я вирішив додати поверх нього чорний напівпрозорий квадрат, під яким фонове зображення буде виглядати затемненим. Для цього в лівому вертикальному меню я вибираю пункт "Змінити", далі кликаю "Фігури" -> "Основне", і із запропонованих варіантів вибираю квадрат.

При кліці по піктограмі квадрата, його шар з'являється на полотні поверх фонового зображення. Я розтягую квадрат поверх всього полотна і на панелі інструментів вказую колір заливки і кордони квадрата чорним. Так само я вказую прозорість шару квадрата в 75%.

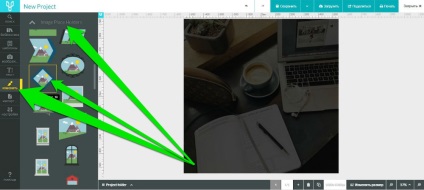
Мені залишилося нанести на полотно головне зображення. Щоб зробити це красиво я скористаюся плейсхолдером. У лівому вертикальному меню я знову переходжу в розділ "Змінити", вибираю розділ "Image Place Holders" і серед представлених варіантів вибираю сподобався мені плейсхолдер.

Плейсхолдери - це міні колажі, в яких зображення встановлене за замовчуванням, можна замінити своїм власним. Для цього достатньо перетягнути завантажену в проект картинку на поверхню шару плейсхолдера.
Як і у випадку з фігурою квадрата, при кліці на піктограму плейсхолдера, його шар з'явиться поверх усіх шарів на полотні. Мені залишається розтягнути плейсхолдер до потрібних розмірів і відцентрувати його. До речі, центрувати елементи в desygner досить просто, так як для елементів в полі полотна діють магнітні лінії, що притягають шари в певну позицію щодо полотна або щодо інших елементів.
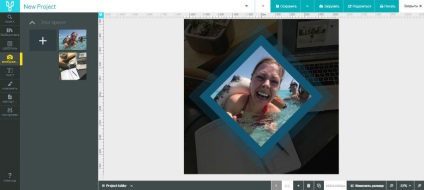
Щоб додати в плейсхолдер своє фото, я переходжу в розділ "Зображення" і потрібне зображення перетягую курсором миші на шар плейсхолдера на полотні.

Прошу не судити мене за аматорський дизайн картинки до посту в інстаграм, так як моєю метою було лише ознайомити читача з функціоналом сервісу Desygner і стилем роботи в ньому.
Щоб завантажити зображення, що вийшло на свій пристрій, скористайтеся кнопкою "Завантажити", в верхньому горизонтальному меню.