Коли замовник розміщує завдання про оформлення групи Вконтакте, найчастіше він має на увазі комплекс послуг, від розробки дизайну до установки всіх його елементів на сторінку за допомогою wiki-розмітки. Для того щоб взятися за справу, давайте розглянемо задачу поетапно.
Підготовчий етап
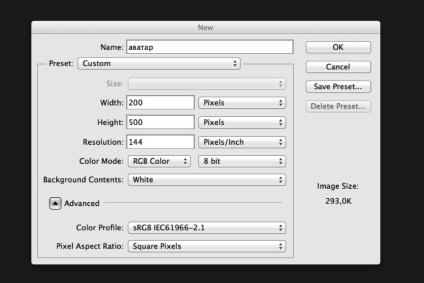
Каксделать: вибіраемкомандуменюФайл-Створити (File - New) івдіалоговомокнепішемназваніеісоответствующійразмер.

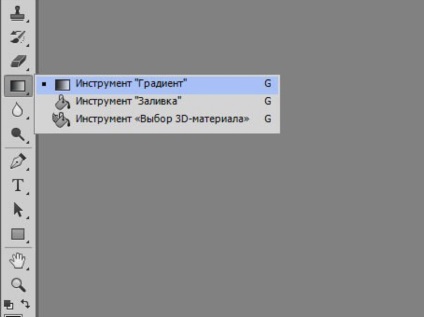
Отримані зображення найкраще залити будь-яким темним кольором, так нам зручніше буде працювати з макетом.


Нагадую, що у вкладці Управління співтовариством потрібно включити Матеріали і поставити для них обмежений доступ. Це означає, що редагувати їх зможе тільки адміністратор групи. На сторінці з'явиться розділ Свіжі новини.
Після цього нам потрібно закріпити посаду з банером. Для цього натискаємо на час створення поста і кнопку Закріпити. Зверніть увагу, що закріпити можна тільки пост створений від імені спільноти. Оновлюємо сторінку і бачимо наш банер статично закріплений в розділі Свіжі новини.



Каксделать: вибіраемкомандуменюІзображеніе-Размерізображенія (Image-Image size) івдіалоговомокнепропісивамсоответствующійразмер.
За допомогою інструменту Переміщення перетягуємо нашу картинку в макет. Таким чином, виходить 2 шари: Принтскрін-макет з готовою розміткою і картинка з якої ми зробимо наше оформлення. Шар з Принтскрін можна зробити невидимим.


Тепер при відкритті нашої групи користувач побачить гарне оформлення, але поки воно не функціонально. Нам потрібно зв'язати створені заздалегідь сторінки меню і елементи дизайну.
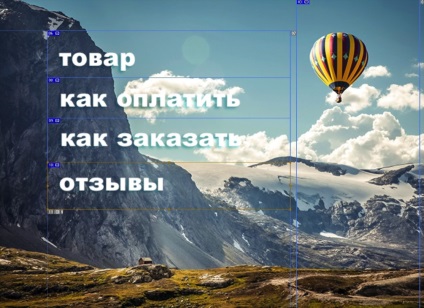
Повертаємося до нашого макету в Photoshop і за допомогою тексту створюємо на просторі банера назви сторінок меню. У моєму прикладі це: Товар, як замовити, Як оплатити, Відгуки. Потім, тим же інструментом Раскройка виділяємо окремо області з текстом. У нас виходить кілька окремих кнопок. Знову зберігаємо для WEB і видаляємо з папки зайве.


Робимо графічне меню в групі за допомогою wiki-розмітки
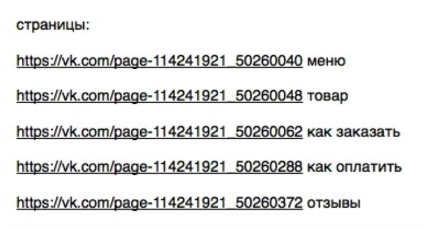
Переходимо до редагування меню. У режимі wiki-розмітки бачимо назви створених сторінок в квадратних дужках.