
Як зробити падаючий сніг на сайті.
Скрипт падаючого снігу зазвичай використовують перед Новим роком.

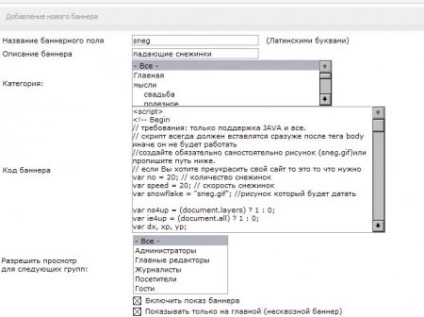
У ньому створюємо новий банер.
Назва баннерного поля: пишемо sneg.
Опис банера: наприклад, «падаючі сніжинки».

У тіло банера вводимо код:
В корінь нашого сайту записуємо картинку зі сніжинкою, на мій погляд, оптимальний розмір 15х15 пікселів.
Файл должн бути sneg.gif
Далі отриманий нами тег банера у вигляді нам необхідно додати в наш шаблон основної сторінки сайту.

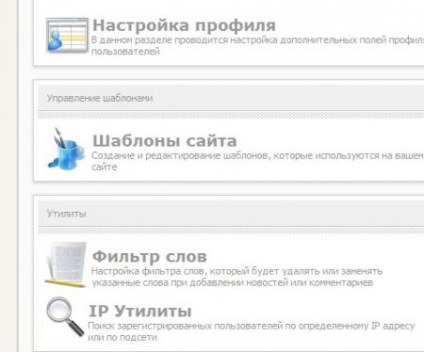
В основному розділі адмінки вибираємо Шаблони сайту.
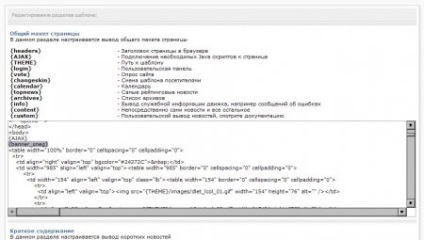
В даному розділі знаходимо Загальний макет сторінки.

в ньому шукаємо тег body
і відразу після тега AJAX прописуємо свій тег банера зі снігом.

Зберігаємо зміни в шаблоні.
Тепер, якщо ви все зробили правильно, у вас при заході на головну сторінку сайту буде йти сніг :))
Налаштування за замовчуванням показують 20 сніжинок, які падають з висоти 600 пікселів (тобто в середньому на висоту одного екрана браузера)
в якості вихідної сніжинки для заливки на свій сайт можна використовувати нашу.
або
До речі, якщо сніжинки набриднуть, Вам ніхто не заважає скажімо восени замінити сніжинку на жовтий лист :-) буде листопад.
PS: працюють сніжинки можна подивитися на проект Ana-sm.ru